Всем привет! Меня зовут Саша, я преподаю Java & JavaScript и занимаюсь backend разработкой. Я сделал этот курс, чтобы передать свой опыт обучения реакту на примере react-admin.
RA - это фреймворк, который работает на базе чистого react и предоставляет набор готовых шаблонов и макетов, на основе которых можно быстро создать сложные SPA (Single Page Application) приложения, не имея большого опыта во frontend разработке. Для обучения вам понадобится базовый уровень владения JavaScript ES6 или TypeScript, редактор кода Visual Studio Code & Google Chrome

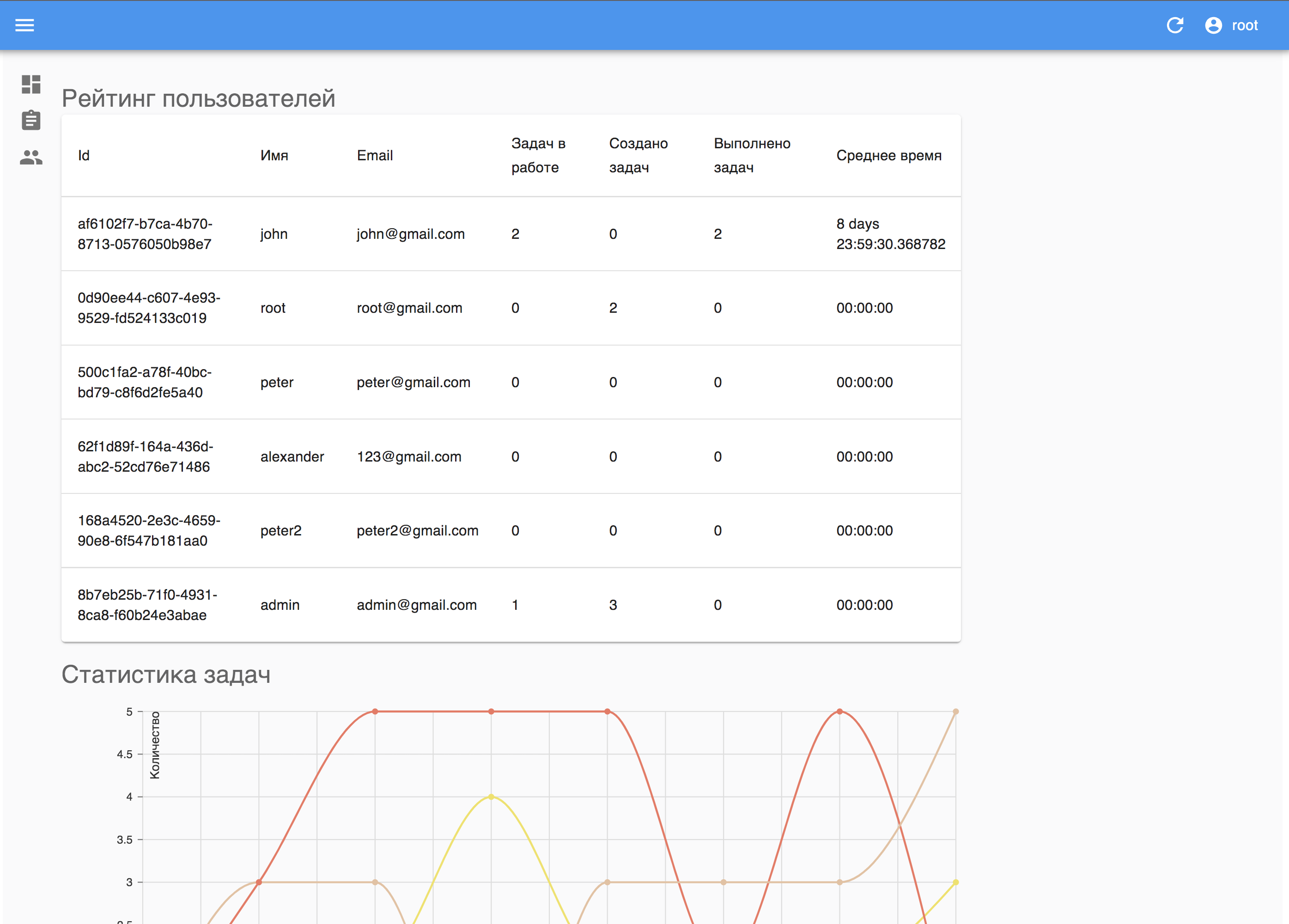
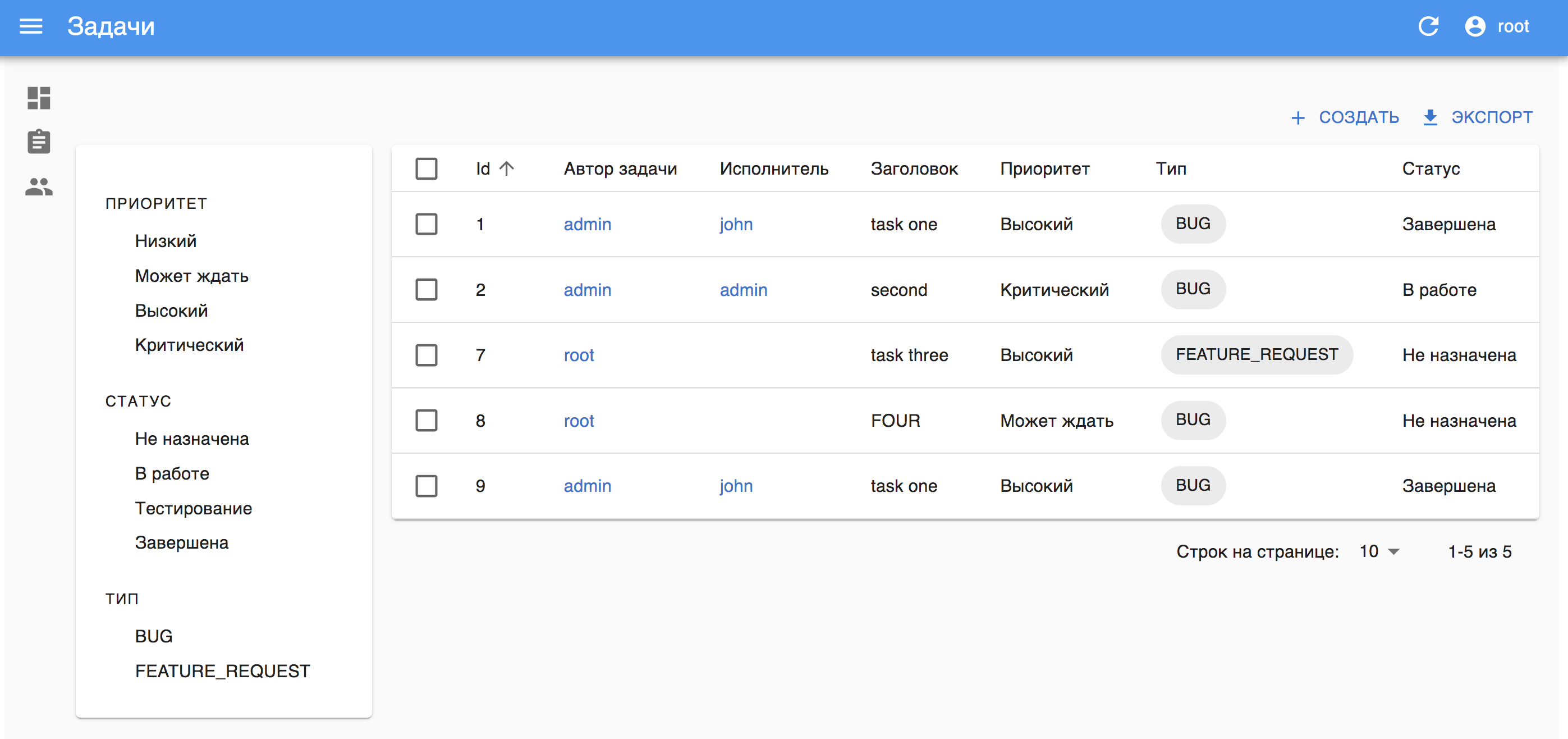
 Вот так выглядит проект, который я собрал практически без опыта работы с реактом за две недели
Вот так выглядит проект, который я собрал практически без опыта работы с реактом за две недели
React-admin работает поверх чистого реакта, поэтому, вам понадобится:
- Интерпретатор JavaScript — node.js (я использовал версию 14.19.1)
- Пакетный менеджер yarn
- Проектный менеджер реакта create-react-app
Скачать установщик node.js для windows. Если у вас другая система, найдите нужный установщик здесь.
Далее нужно установить пакетный менеджер. Откройте терминал (Зажать кнопки Win+R, ввести cmd, нажать Enter)
И введите команду — npm i -g yarn
Установить проектный менеджер реакта — yarn global add create-react-app
Если с установкой проекта не возникло проблем - переходите на Урок 2
Задать вопросы можно в группе в телеграмме