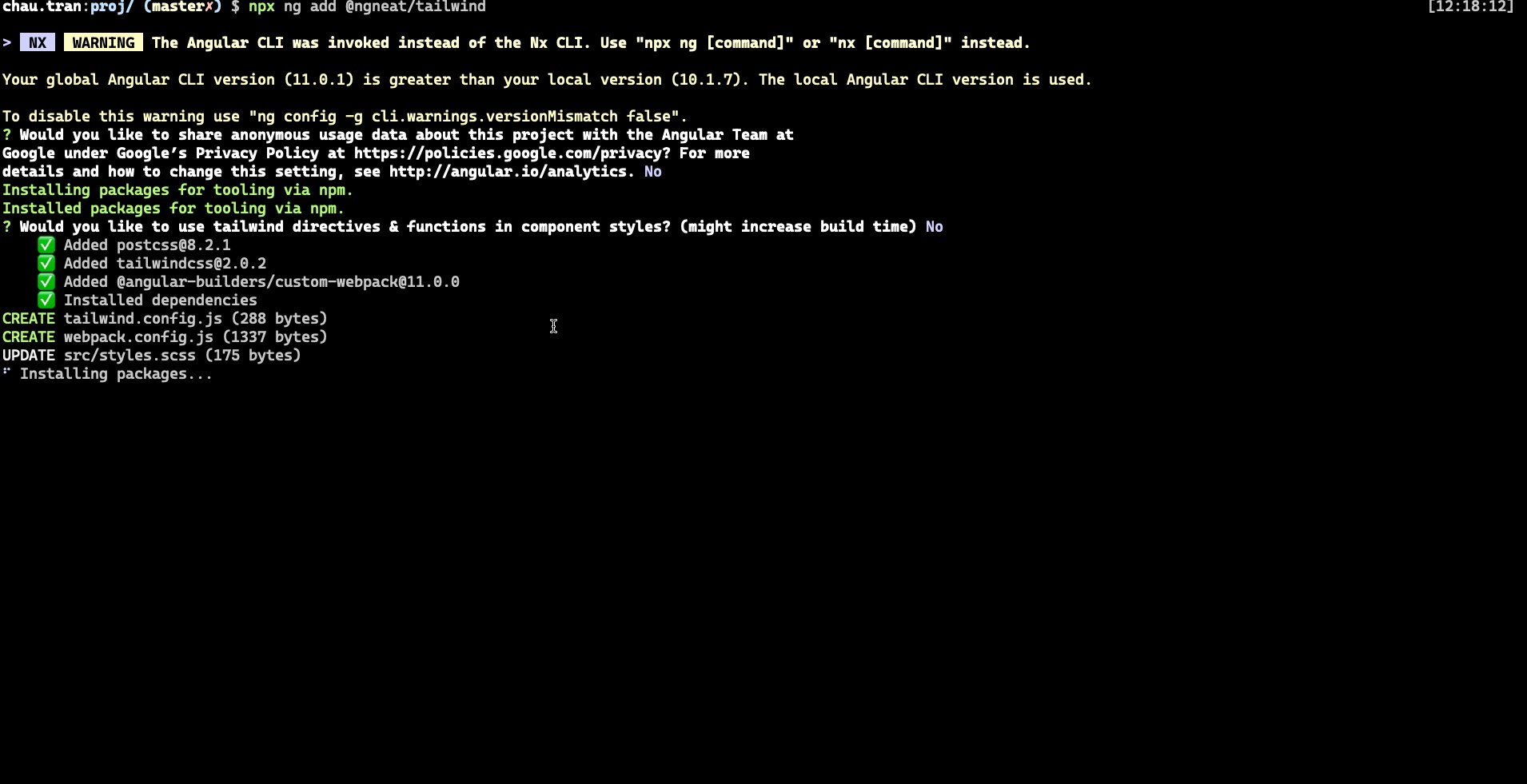
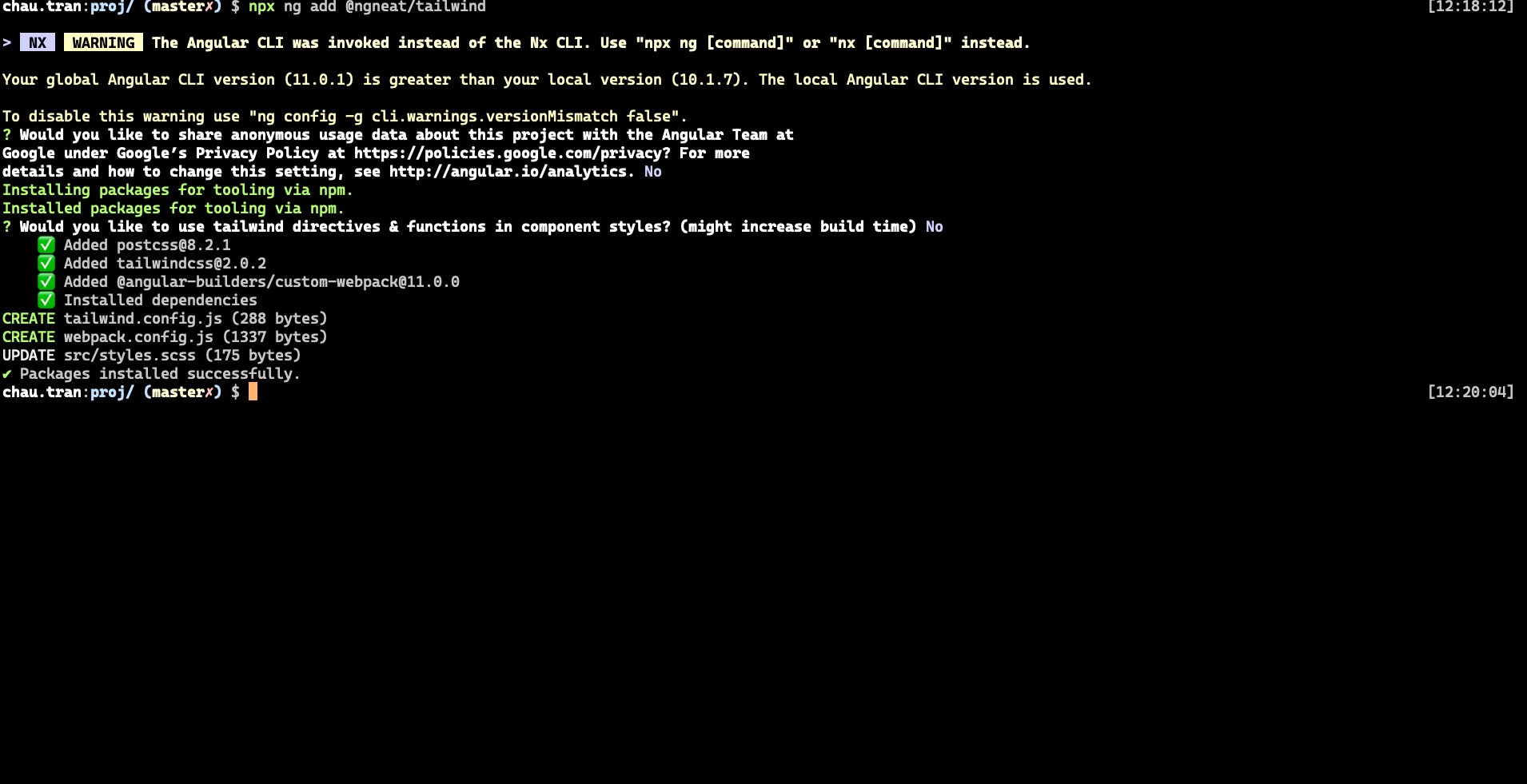
This schematic will add Tailwind CSS to your Angular application.
ng add @ngneat/tailwind
In Nx, you can either use AngularCLI or NxCLI. If you setup your Nx Workspace to use AngularCLI, the usage is the
same as above. If you setup your Nx Workspace with NxCLI, follow the steps:
Install @ngneat/tailwind first:
npm i -D @ngneat/tailwind
yarn add -D @ngneat/tailwind
then execute the schematics:
nx generate @ngneat/tailwind:nx-setup
@ngneat/tailwind uses built-in purge functionality by tailwindcss (under the hood, it
is postcss-purgecss). By
default, @ngneat/tailwind sets the content to any HTML and any TS files in the project.
This behavior can be modified as the consumers see fit.
- Fork this repo and clone the fork on your machine.
- Run
npm installto install all the dependencies - Start working on changes
_apps
|__tailwind-e2e (e2e tests)
_libs
|__tailwind
|__src
|__schematics
|__ng-add (AngularCLI schematics)
|__nx-setup (NxCLI schematics)
|__files (files template to be generated)
|__specs (unit tests)
|__schema.d.ts (interface)
|__constants (constants used in the project)
|__utils (utilities functions)
|__collection.json (schematics configuration)
|__package.json (package.json of @ngneat/tailwind which will be published to npm)
- Run
git add .to stage your changes - Run
npm run committo start Conventional Commit flow
pre-commit will execute npm run lint and pretty-quick to lint and reformat.pre-commit does not run Unit Tests
because Unit Tests will be ran in Github Actions. Feel free to run the Unit Tests with npm run test to test your
changes
Please run npm run e2e to run E2E tests before pushing
README is in two places at the moment: root and libs/tailwind/README.md. The one in root is the one displayed on
Github while the one in libs/tailwind is being used on npm. When you make changes to README, make sure to update
both.
A script can be created to automating this.
When everything passes and looks good, make a PR. Thanks for your contribution.
Thanks goes to these wonderful people (emoji key):
Chau Tran 💬 💻 📖 💡 🤔 🚇 🚧 👀 |
Netanel Basal 💻 🤔 |
Santosh Yadav 🤔 🧑🏫 |
BK 💻 🤔 |
beeman 🤔 🧑🏫 💻 |
Vlad Tansky 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!