Sample GTD app with Facebook Flux and React.JS
This is a sample TODO app demonstrating use of Facebook Flux and React.JS.
It was initially introduced at a talk for an outstanding DDDBE community (Domain-Driven Design Belgium). You can watch the whole video and read more about the talk.
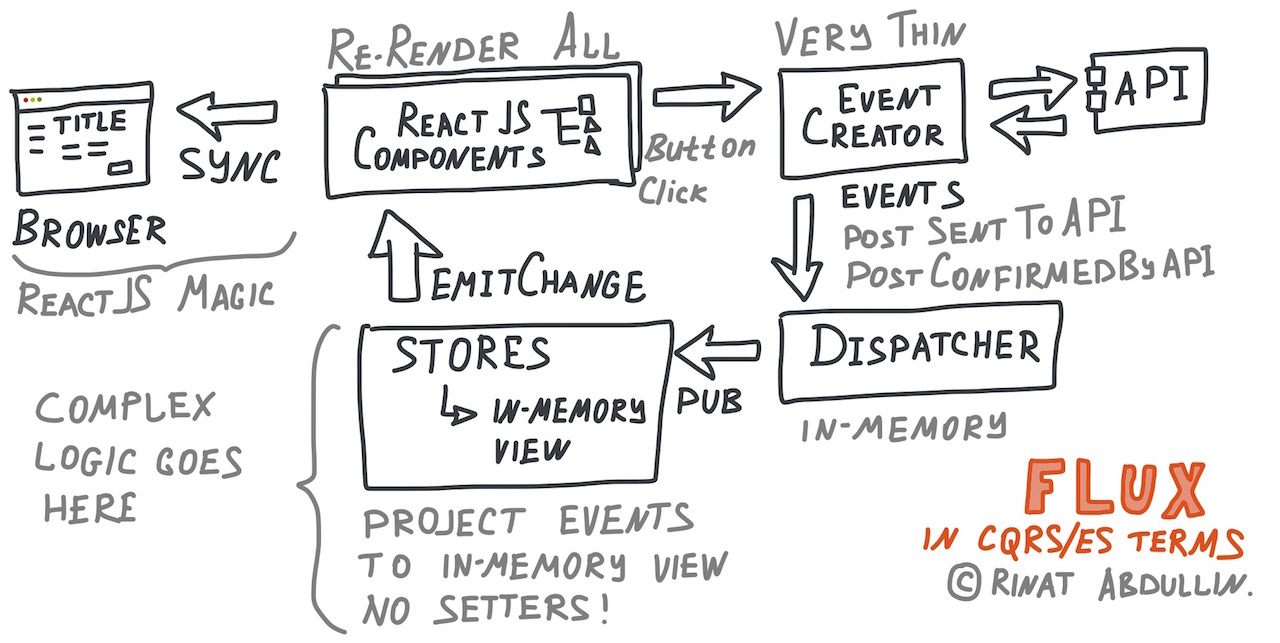
Design
To be more precise, this is an example isomorphic Flux web application using fluxible-app, fluxible-plugin-routr, and fluxible-plugin-fetchr.
Version of Flux used here is a bit different from the original Flux, as explained in the original Facebook Flux.
The reasons for choosing Yahoo Fluxible:
-
Methodology is closer to CQRS/ES community with event-driven design experience. It is easier to understand and reason about.
-
Yahoo Fluxible allows building isomorphic applications.
Differences from Yahoo Fluxible that could show up in this code:
actionsare calledeventsaction creators-event creators
Running the Sample
To run the sample:
-
Install Node.JS.
-
Install webpack globally (it bundles scripts for the client):
> npm install webpack -g -
Browse to
webfolder and execute:> ./run.sh -
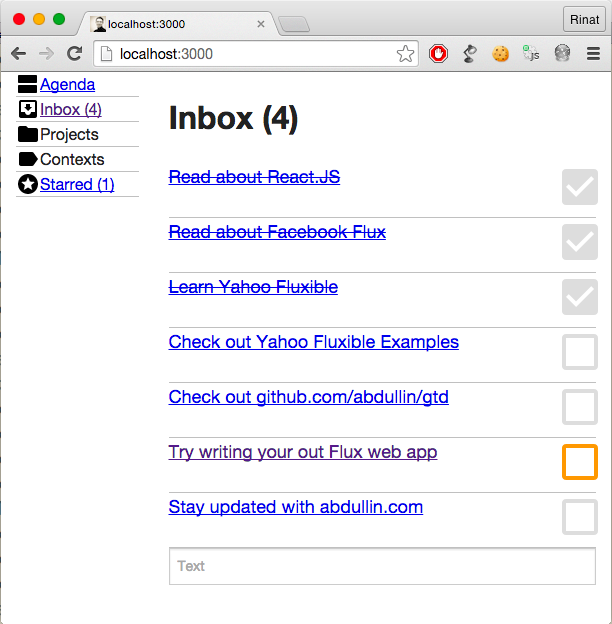
Open your browser at
http://localhost:3000. Then, type in the textbox and hit Enter to add your first TODO item.
Features
This sample has only a couple of features at this point:
- In-memory server-side storage (in node.js process).
- Compose new tasks to Inbox View (type in the text box and hit
Enter). - Complete tasks by checking them.
- Edit tasks by clicking on the task name (currently allows only to manage completion and starring).
- Mark tasks as important by starring them in edit view.
- Agenda View shows incomplete tasks. Starred tasks come first.
- Starred View shows starred tasks.
Projects and Contexts do nothing at this point.
Updates and News
You can follow my blog on Software Design for any materials and updates on this project.