Awesome hugo blog | Demo
- Minimal design
- Responsive design
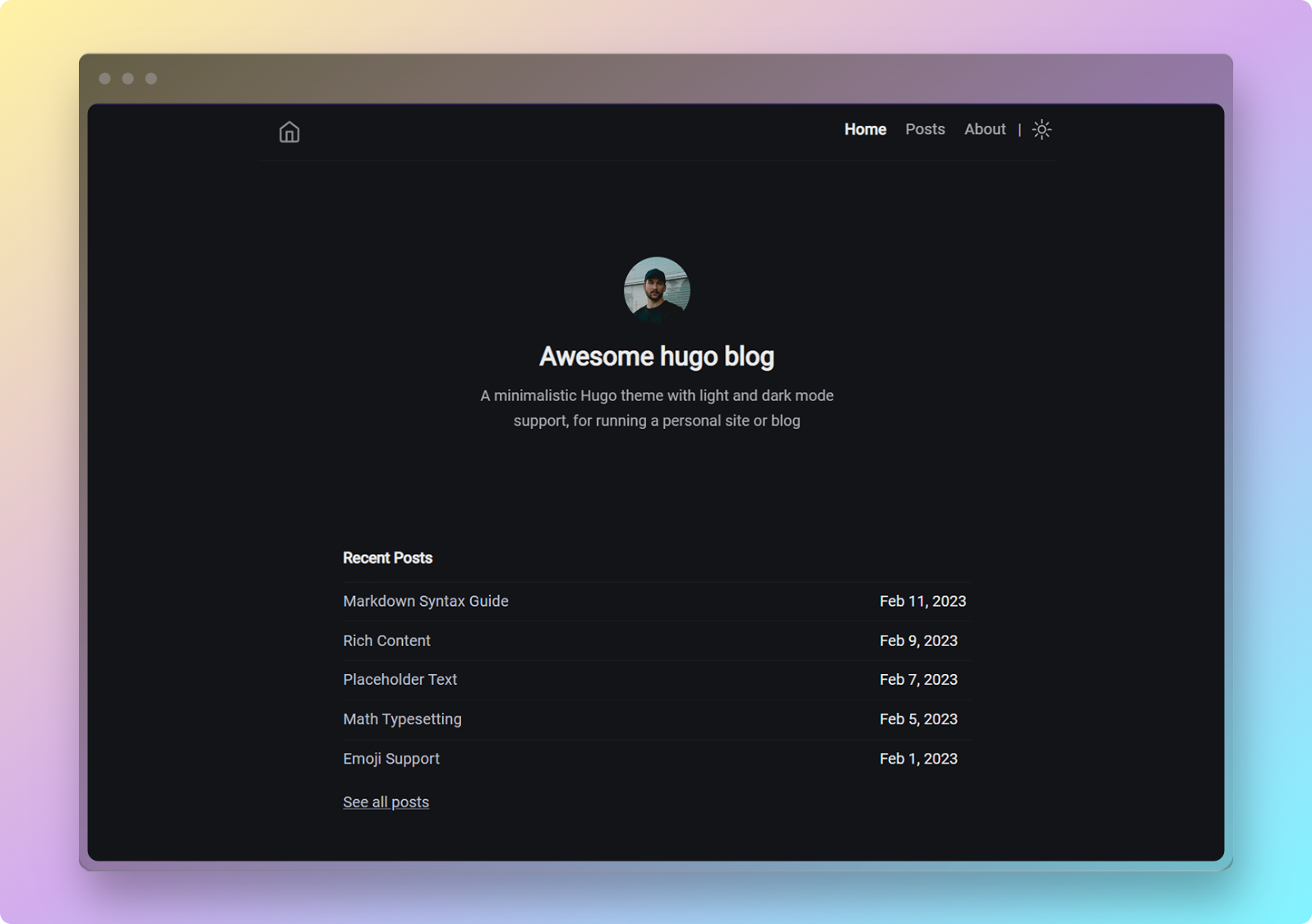
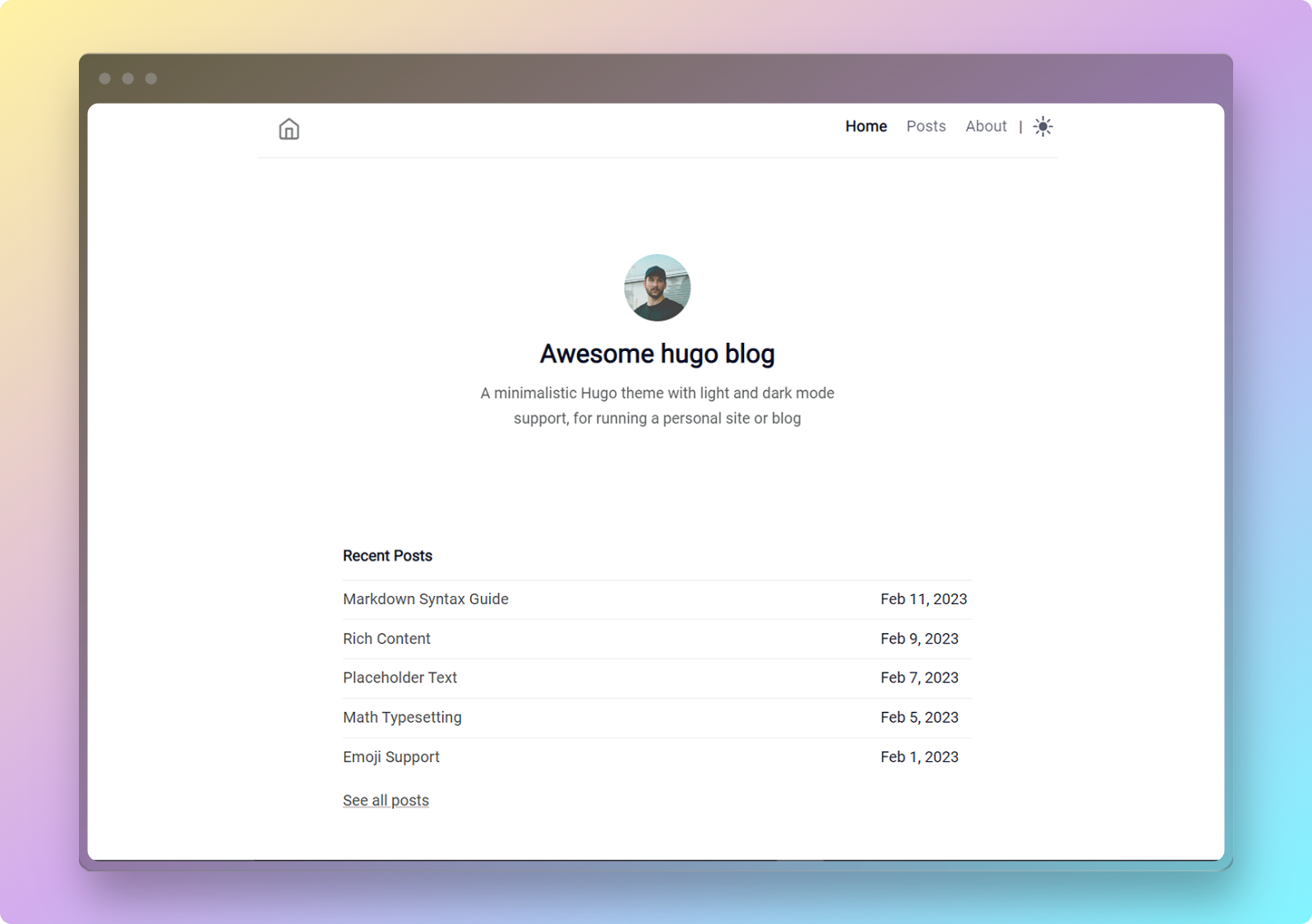
- Light and dark mode
- Syntax highlighting
- RSS feed
- No jQuery, Bootstrap
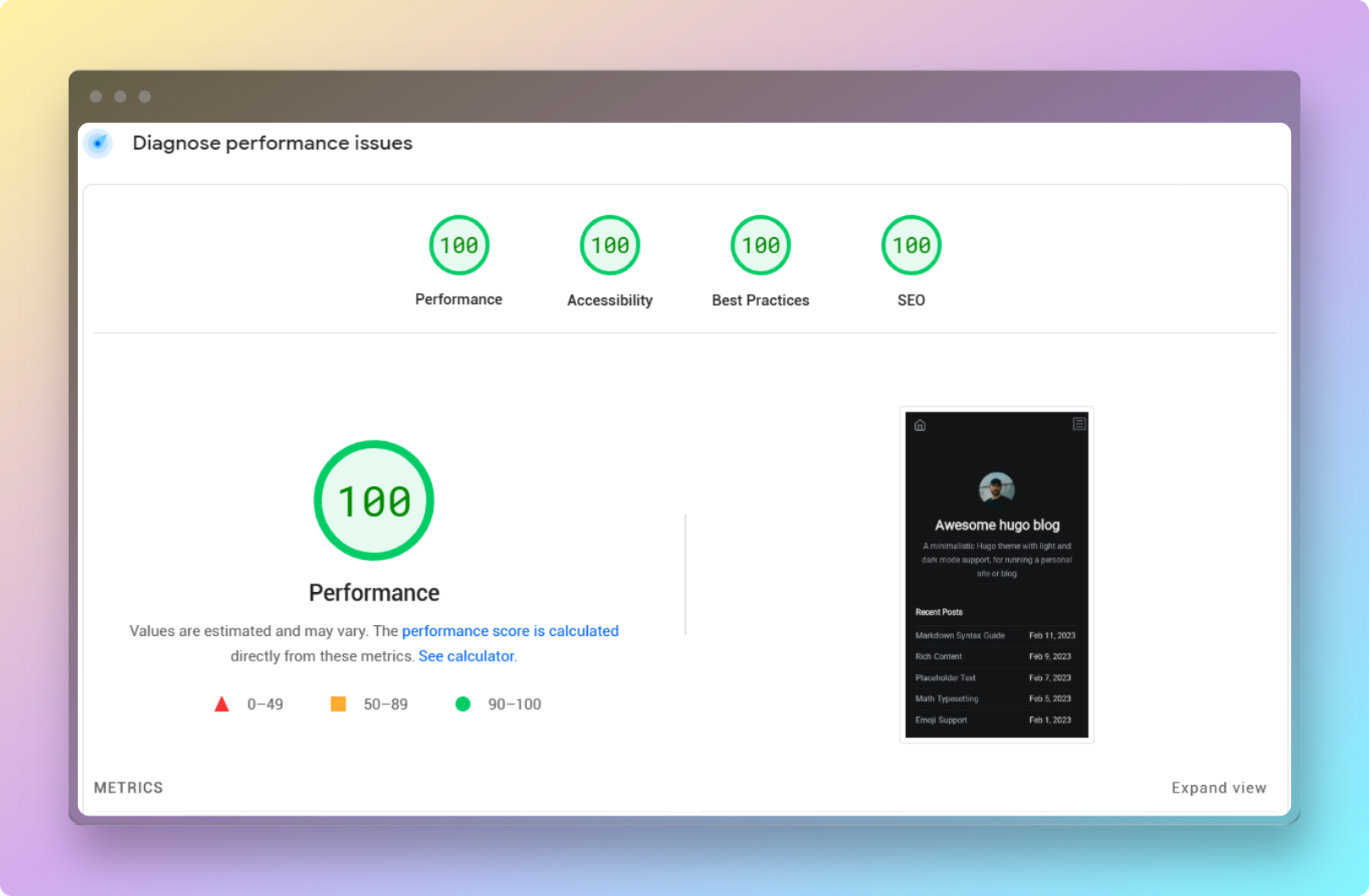
- 100/100 Google PageSpeed Insights score on all 4 metrics
| Dark mode | Light mode |
|---|---|
 |
 |
Page speed score:
Google PageSpeed Insights test link.
Note: you need to have the Hugo extended version installed in order to use this theme. This theme uses SCSS for styling. With Hugo extended version, SCSS can be compiled to CSS without any additional tool.
To create a new Hugo site with this theme, run the following command:
hugo new site myblog
Then, clone this repository into the themes directory of your new site:
cd myblog
git clone https://github.com/hugo-sid/hugo-blog-awesome.git themes/hugo-blog-awesome
To preview the thmeme with example content, run the following command from the exampleSite directory:
hugo server --themesDir ../..
To use this theme, set the theme variable in your site's config.toml to hugo-blog-awesome:
theme = "hugo-blog-awesome"
You can have a look at the config.toml file in the exampleSite directory for an example configuration.
It is recommend that you to copy the config.toml file from the exampleSite directory to the root directory of your Hugo site. You can then edit the config.toml file to suit your needs.
I used realfavicongenerator.net to generate the favicons. You can place the resulting files in the static\images\favicon folder. That should get your favicon working.
If you want to customize anything further, you can modify layouts\partials\head.html.
To create a new post, run the following command:
hugo new posts/my-first-post.md
Then, edit the my-first-post.md file to suit your needs.
If you find any bugs or have any suggestions, feel free to open an issue or a pull request.
If you are using this theme for any website, feel free to list the website here. You can submit a pull request (PR) to include your website.
This theme is released under the MIT license. For more information read the License.