Refactor code on Horiseon Social Solution Services's website so that it meets web accessibility standards.
- AS A marketing agency
- I WANT a codebase that follows accessibility standards.
- SO THAT our own site is optimized for search engines.
- Ensuring that semantic HTML elements can be found throughout the source code
- Made sure that HTML elements follow a logical structure independent of styling and positioning
- Image and icon elements contained accessible alt attributes
- Ensuring that heading attributes fall in sequential order (H1 through to H6)
- Title elements contain a concise, descriptive title
- Visit the Horiseon website deployed at the following link
- The repository for the website can be found here
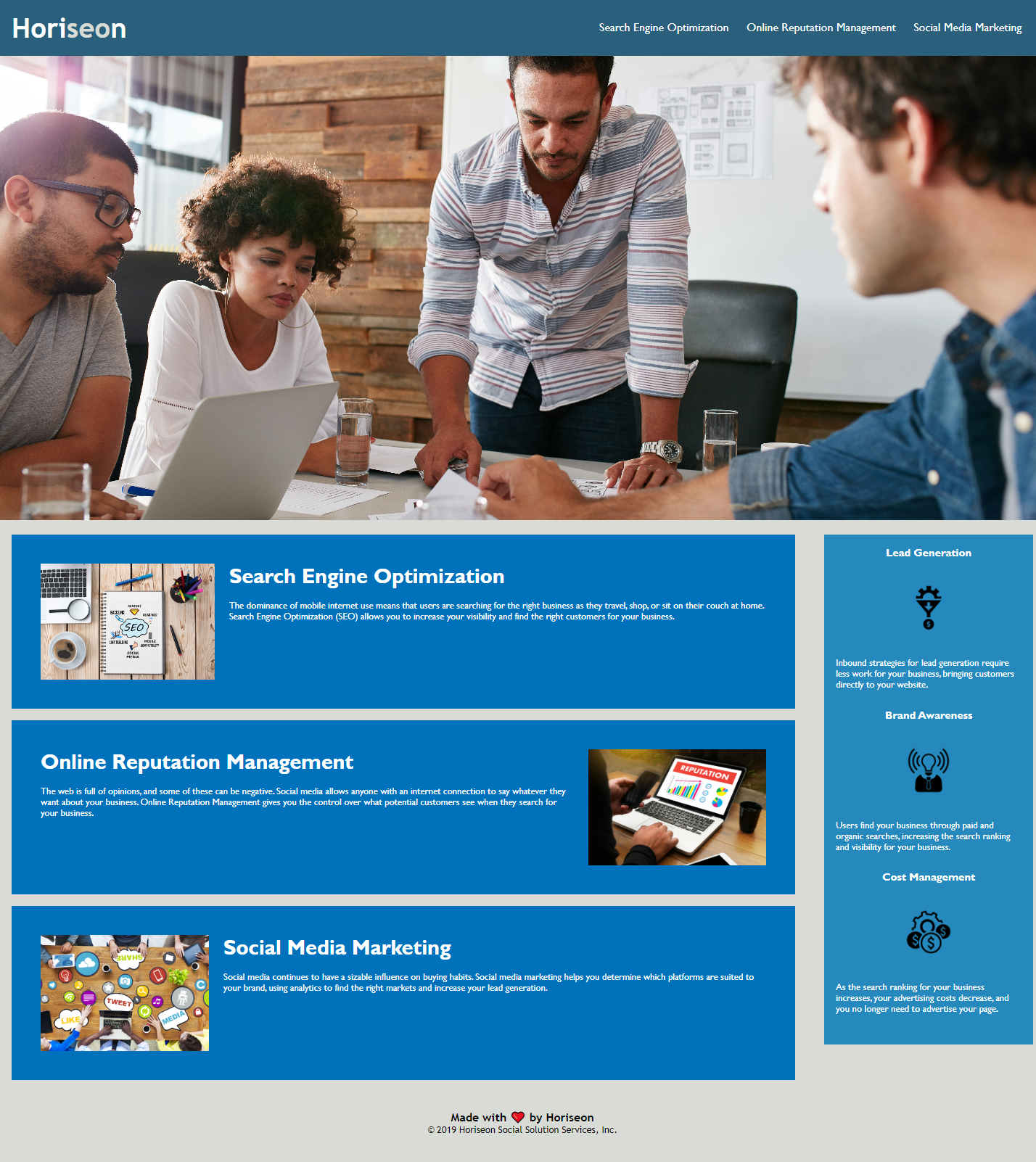
Below is a screenshot of how the website should function and display:
No collaborators, this was a solo project
Followed this tutorial partially (https://www.youtube.com/watch?v=lAOkx2yZESY) in order to get an idea of how to make the nav bar hover 4:04-4:15
Referenced (https://www.w3schools.com/html/html5_semantic_elements.asp) to better understanding of HTML Semantic Elements
N/A - No license attributed
Nav bar goes bold up when hovered over with cursor Nav bar functions and takes user to certain places on page when clicked