Welcome to the repository for my personal portfolio website! I'm thrilled to share my journey as an aspiring front-end developer and showcase the projects and skills that represent my passion for web development. This README file will guide you through the structure of the project and provide information on how to set it up locally.
This repository contains the source code for my personal portfolio website. The website is designed to showcase my skills, projects, and experience as a front-end developer. Feel free to explore the various sections of the website and learn more about me and my work.
In this assignment, I will be building my portfolio layout using the Bootstrap CSS Framework.
Similar in many ways to my previous challenge from Unit 2. However, in this version, I am expected to utilise certain boostrap CSS elements and flair!
- HTML5
- CSS3
- Bootstrap v5.3.2
- CDN contains CSS and JavaScript Styling
- index.html - The main HTML file that structures the content fo the portfolio
- NB this contains some in-line styling for bootstrap elements.
- style.css - The style sheet is an add on to further customise bootstrap elements.
-
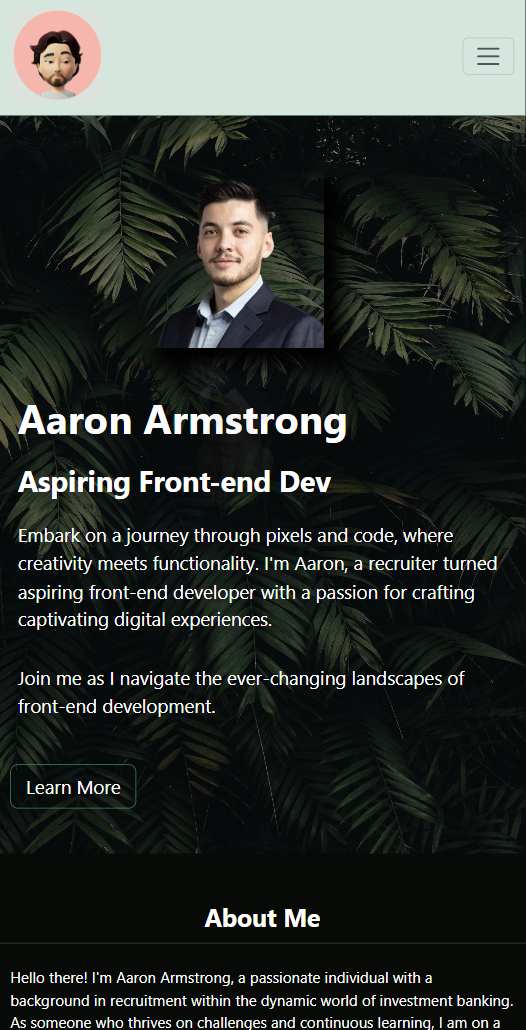
NavBar: Simple navigational tool for my page
- Have a simple avatar image within nav bar.
- NavBar contains a drop down menu.
- Entire NavBar gets reduced to a hamburger menu through bootstrap's built in CSS Media Queries.
-
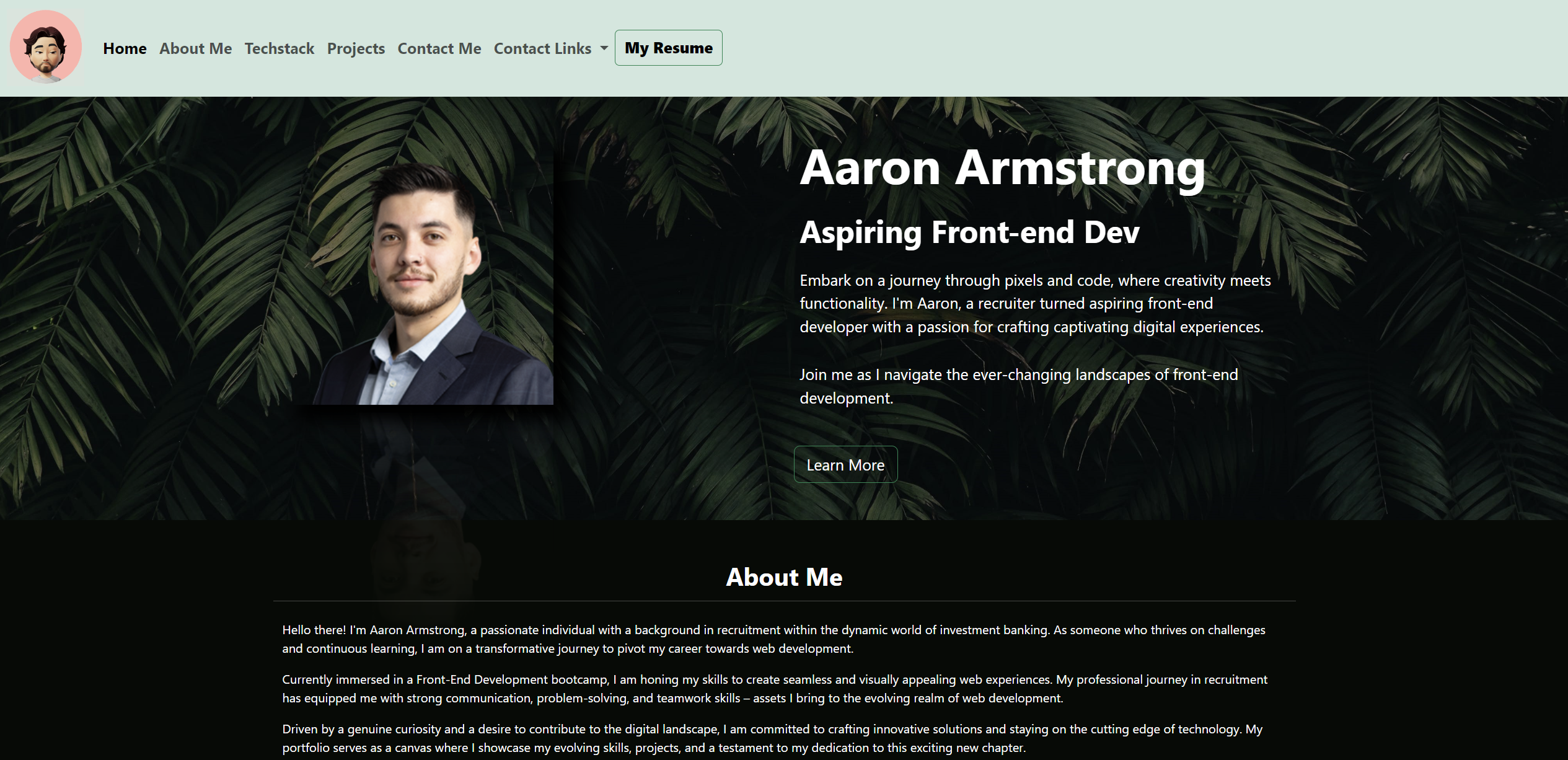
Hero Banner: Section with my name, picture and brief description
- Contains image of myself along with my name and some text giving users a brief overview of who I am and what I do.
- Profile image snaps to top of text when page is resized.
-
About Me: Learn more about my background, skills and interests.
-
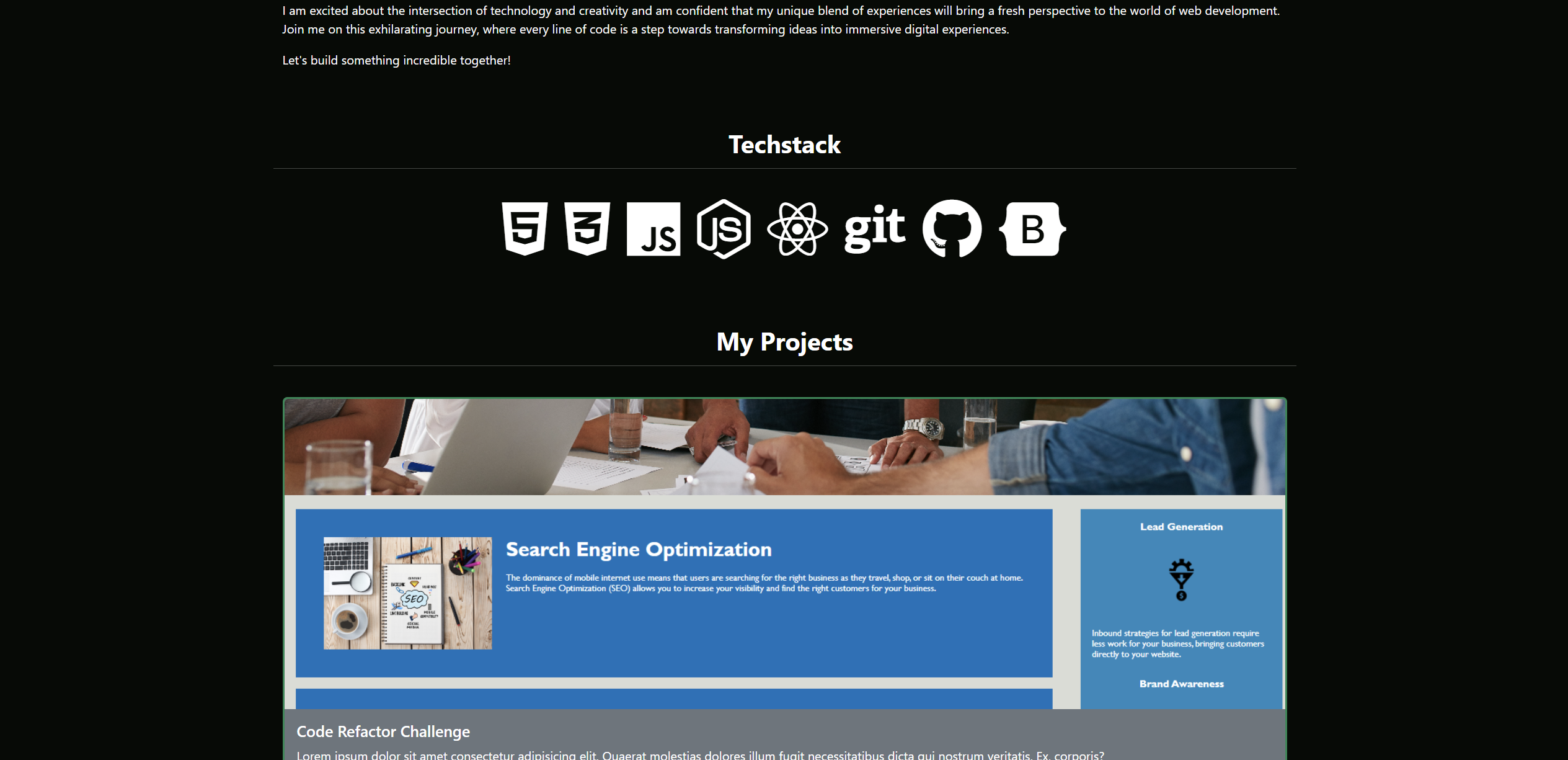
Techstack:
- Techstack section contains fontawesome font that have been resized to display on the page this is done via a idiomatic text element through fontawesome JS CDN.
-
My Projects: a section that displays my project portfolio with relevant tools used for each project.
-
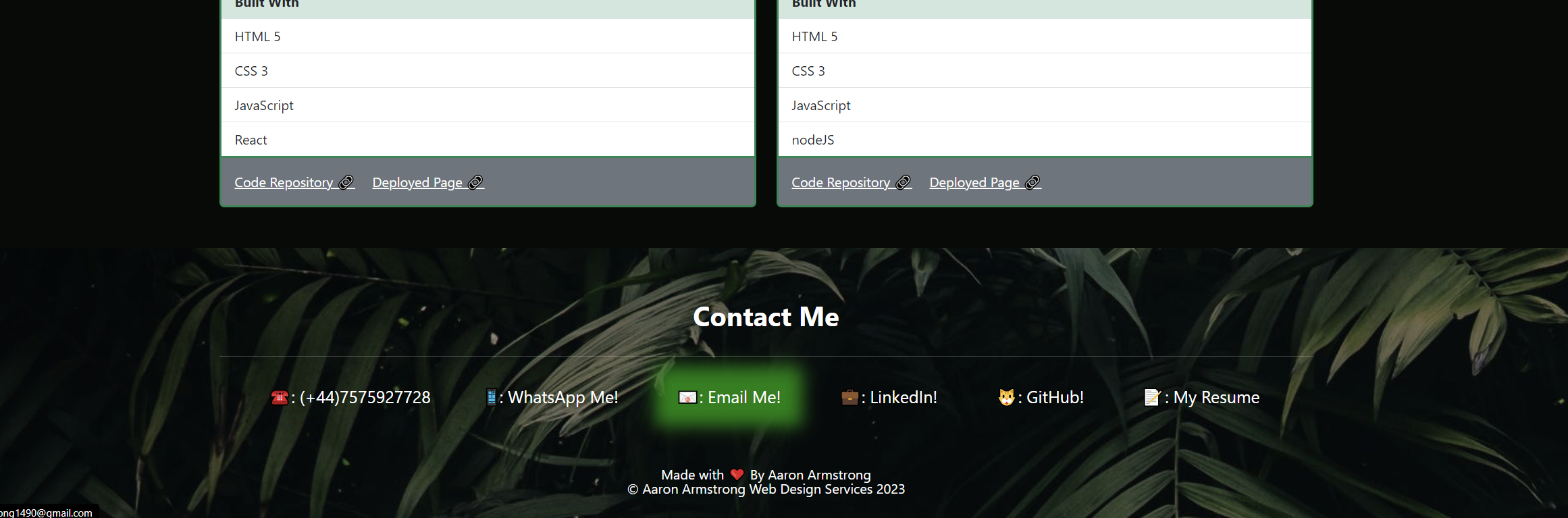
Contact Me Section: Reach out to me through the provided contact methods.
- Text and links within the contact me section light up with a green background colour and box shadow upon hover.
Feel free to contact me if you have any questions or just want to connect:
Using Bootstrap, recreate your portfolio site with the following items:
The website should include the following bootstrap components:
-
A Navigation bar
- A navigation menu at the top. Feel free to use the navbar code provided in Bootstrap's documentation, or create your own navbar by applying the correct Bootstrap classes to your HTML.
- Include links that are applicable to your portfolio.
- Links should navigate to the appropriate sections
-
A hero section
- A jumbotron featuring your picture, your name, and any other information you'd like to include.
-
A work section
- A section displaying your work in grid.
- Use bootstrap cards for each project.
- Placeholder cards are okay.
- The description should give a brief overview of the work.
-
A skills section
- List out the skills you expect to learn from the bootcamp.
-
An about / contact section.
- An "About Me" section in the same row.
-
A footer section.
- All hyperlinks should have a hover effect.
- All buttons should display a box shadow upon hover.
This homework is graded based on the following criteria:
- Satisfies all of the above acceptance criteria.
-
Application deployed at live URL.
-
Application loads with no errors.
-
Application GitHub URL submitted.
-
GitHub repository contains application code.
- Application resembles the functionality of their previous portfolio.
-
Repository has a unique name.
-
Repository follows best practices for file structure and naming conventions.
-
Repository follows best practices for class/id naming conventions, indentation, quality comments, etc.
-
Repository contains multiple descriptive commit messages.
-
Repository contains quality readme with description, screenshot, link to deployed application.
You are required to submit ALL THREE of the following for review:
-
The URL of the deployed application.
-
The URL of the GitHub repository that contains your code. Give the repository a unique name and include a README file that describes the project.
-
The URL of your previously deployed portfolio.
© 2023 edX Boot Camps LLC. Confidential and Proprietary. All Rights Reserved.