- React
- Mantine UI
- Firebase Cloud Functions
- Firebase Hosting
- Client will make a request to https://us-central1-variable-font-helper.cloudfunctions.net/getMetadata which will execute a Firebase Cloud Function.
- The Cloud Function will make a request to https://fonts.google.com/metadata/fonts, filter the output and cache the response for 1 day.
- When
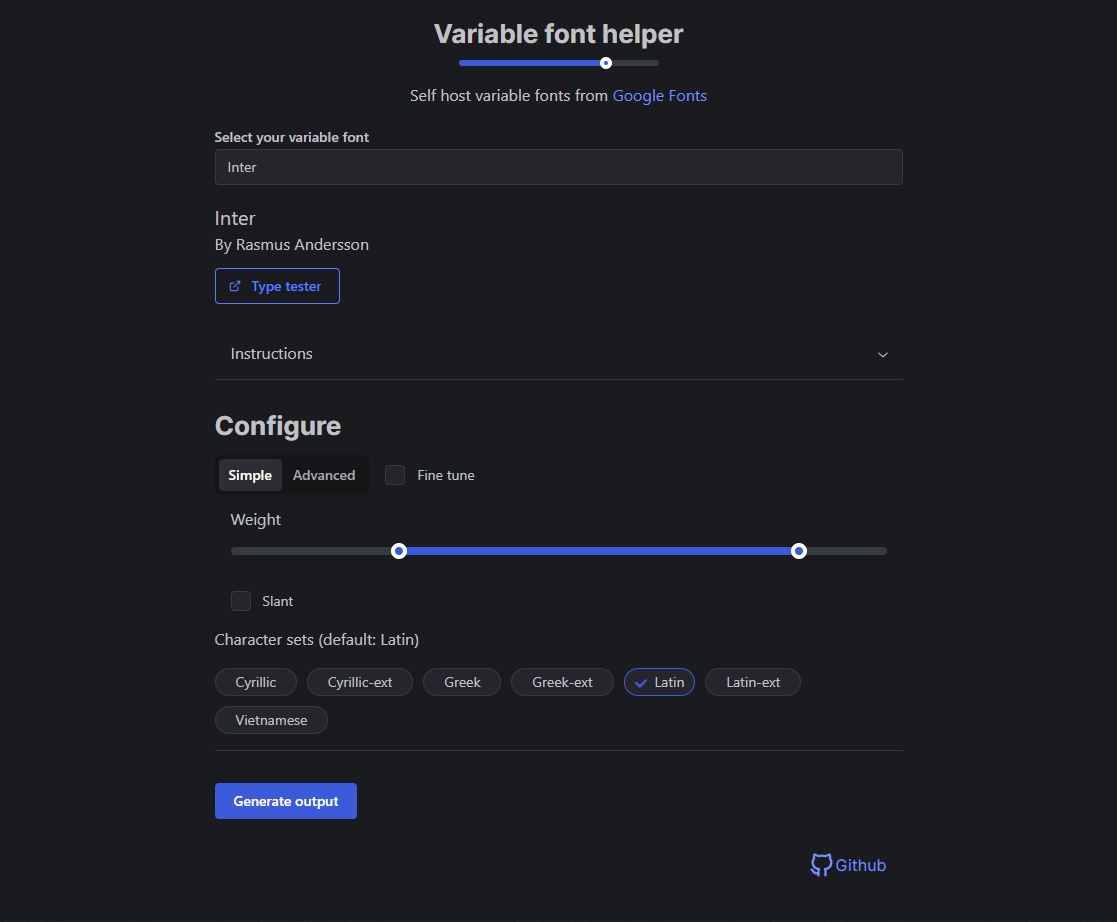
Generate Outputis pressed, the client will send a request to the Google Fonts CSS2 API and extract the font url and stylesheet from each subset using a regexp. - Clicking
Download Allwillfetchall selected subsets and turn them into a zip archive using jsZip in-browser.
- Install firebase-tools
pnpm add -g firebase-tools
- Run the client & functions locally
pnpm --recursive dev