- syntax
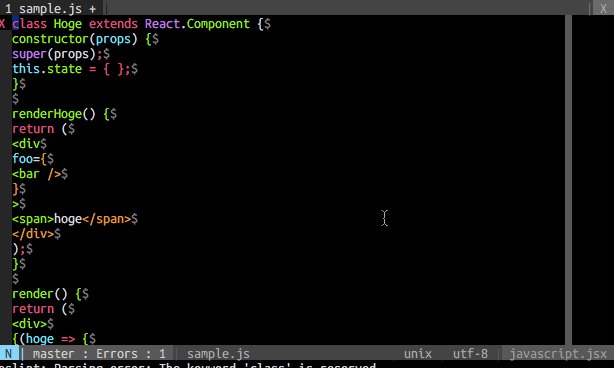
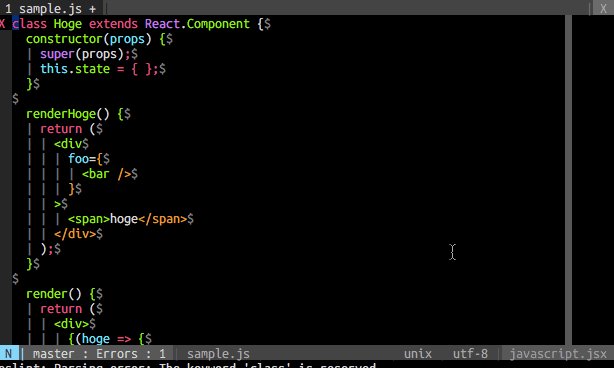
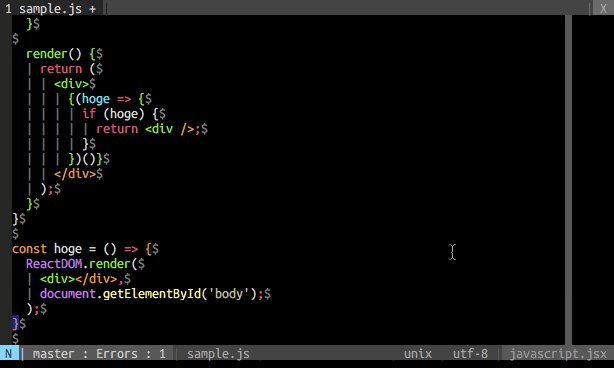
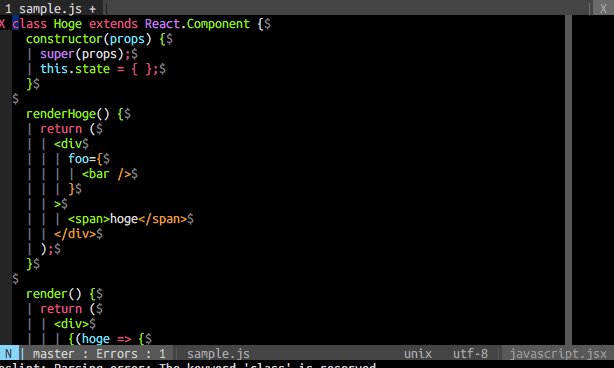
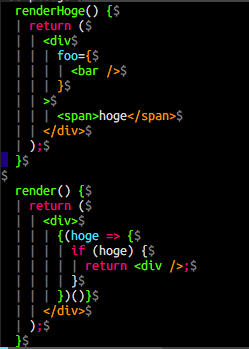
| vim-jsx-pretty (add colorful config) |
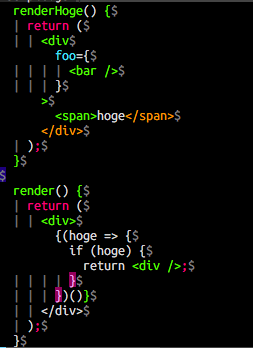
vim-jsx-pretty | mxw/vim-jsx |
|---|---|---|
 |
 |
 |
- auto indent (with vim-javascript)
or
vim-plug https://github.com/junegunn/vim-plug
your ~/.vimrc:
-
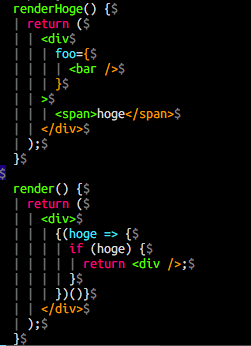
with: vim-javascript (Recommendation)
Plug 'pangloss/vim-javascript' Plug 'maxmellon/vim-jsx-pretty'
-
with: yajs.vim (If you use neovim, doesn't work.)
Plug 'othree/yajs.vim' Plug 'maxmellon/vim-jsx-pretty'
If you want to use
yajs.vim, you have to manually install indent config. Because,yajs.vimnot include indent config.$ mkdir -p ~/.vim/after/indent # if you use `nvim`, then ~/.config/nvim/after/indent $ wget https://github.com/pangloss/vim-javascript/blob/master/indent/javascript.vim -O ~/.vim/after/indent/javascript.vim
-
Execute command in vim:
:so ~/.vimrc :PlugInstall
| name | default | description |
|---|---|---|
g:vim_jsx_pretty_enable_jsx_highlight |
1 | jsx highlight flag |
g:vim_jsx_pretty_colorful_config |
0 | colorful config flag |
If you set g:vim_jsx_pretty_enable_jsx_highlight, Disable jsx highlight.
But highlight group is set to jsx syntax. So you should set manual
highlight setting.
let g:vim_jsx_pretty_enable_jsx_highlight = 0 " default 1Colorful style (vim-javascript only)
let g:vim_jsx_pretty_colorful_config = 1 " default 0| name | place |
|---|---|
| jsxTag | <tag id="sample">~~~~~~~~~~~~~~~~~ |
| jsxTagName | <tag id="sample">_~~~_____________ |
| jsxjsxAttrib | <tag id="sample">_____~~__________ |
| jsxEqual | <tag id="sample">_______~_________ |
| jsxString | <tag id="sample">________~~~~~~~~_ |
| jsxCloseTag | </tag> | <tag />~~~~~~ | _____~~ |