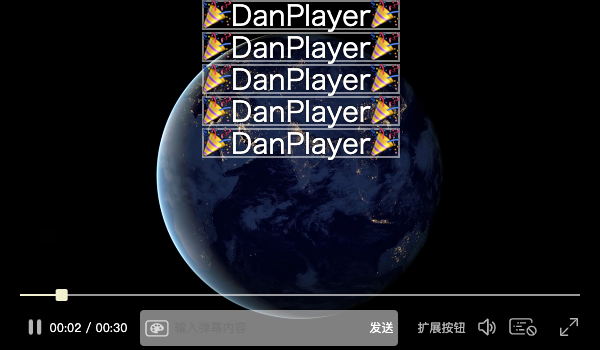
弹幕播放器 Demo体验
- 请以最终实际使用效果为准。
- Vue只是用来做Demo页面,播放器本身的代码没有使用到Vue相关的代码
-
使用Canvas绘制弹幕
-
支持的自定义设置
- 播放器的高亮颜色
- 播放器右下角的功能按钮
- 弹幕右键菜单的功能按钮
- 普通/直播 视频模式
- 开/关 全屏功能
- 开/关 底部控制栏中间的发弹幕功能区域
- 显示/隐藏 全部弹幕
- 弹幕全局透明度
- 弹幕的全局字体大小
- 流动式弹幕的移动速度(从右到左移动的弹幕)
- 固定式弹幕的隐藏时间(固定在视频顶部和底部的弹幕)
- 限制弹幕的显示区域,效果接近B站的相关设置
- 控制栏发弹幕的[发送]按钮,点击后会触发传给player参数的beforeSendDanmaku异步函数字段 详情
- 函数逻辑自由实现,可以是提交弹幕内容到服务器
- 返回true,会渲染这次发送的弹幕到屏幕
- 返回false,则不渲染这次发送的弹幕到屏幕
- HLS和MPD支持选择画质级别
-
支持的视频格式:
-
版本历史:
- 0.0.25 增加快进(forward)/倒退(backward)时间的自定义设置,默认为5秒
- 0.0.24 增加Toast显示一些操作的提示,例如键盘上下键加减音量时的提示,拖动进度条时的时间提示等
暂无