Este é um app desenvolvido, em Flutter e Dart, para o projeto de Extensão Apps4Society do Campus IV - UFPB, em Rio Tinto, cujo o objetivo é oferecer, de forma simples e fácil, tanto a visualização quanto as informações de eventos, inicialmente com o foco aos relacionados a UFPB, no estado da Paraíba.
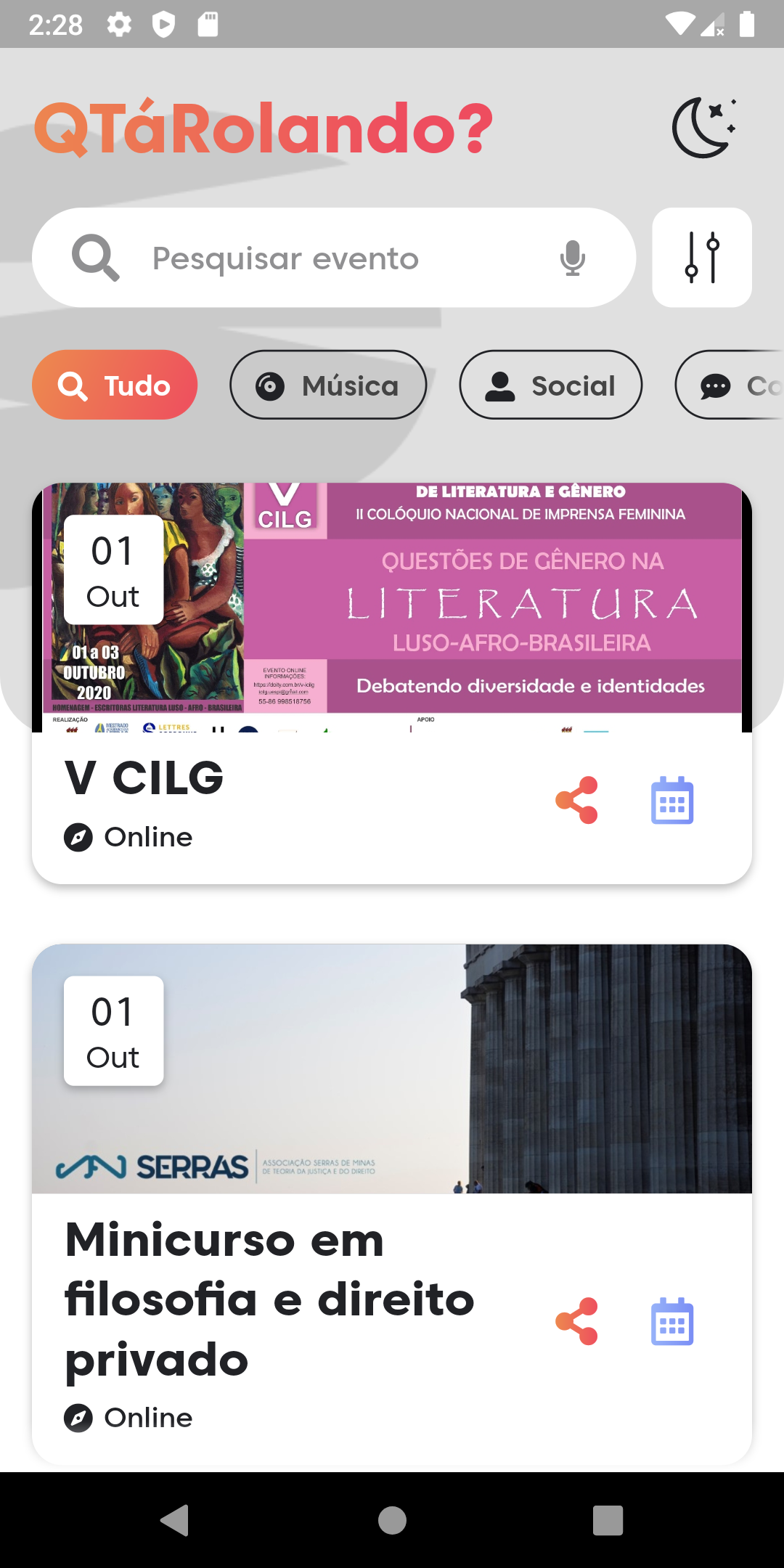
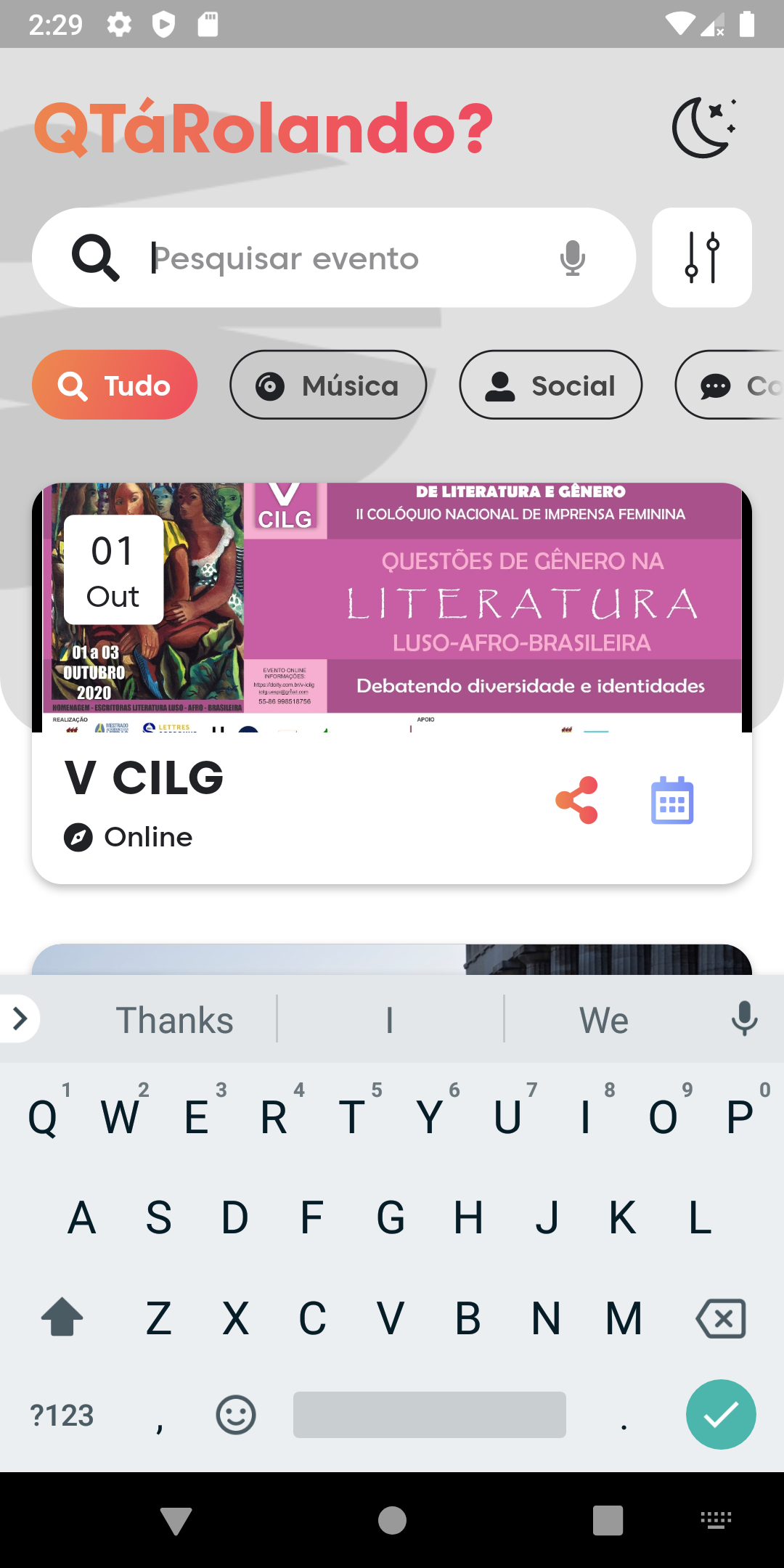
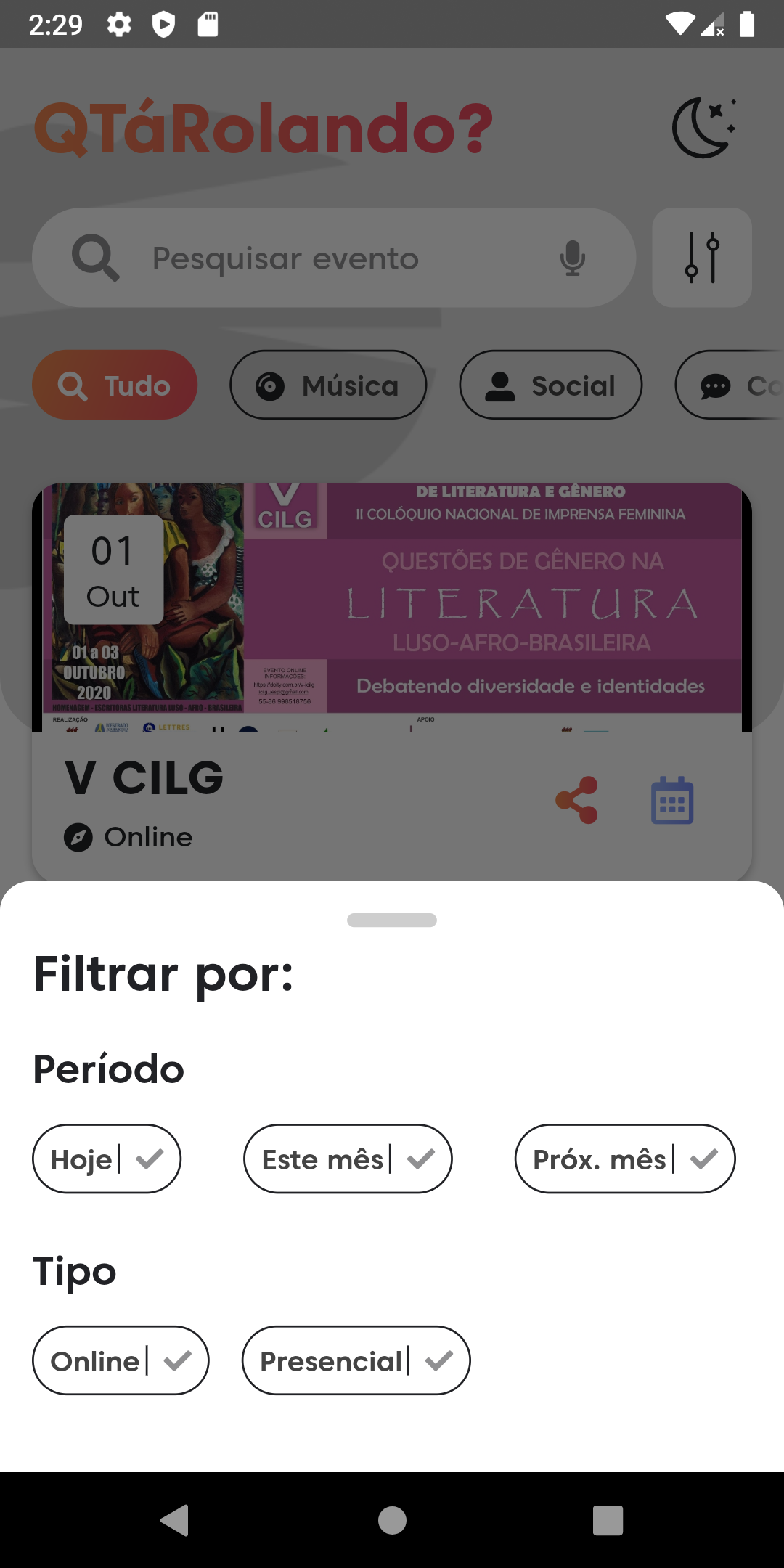
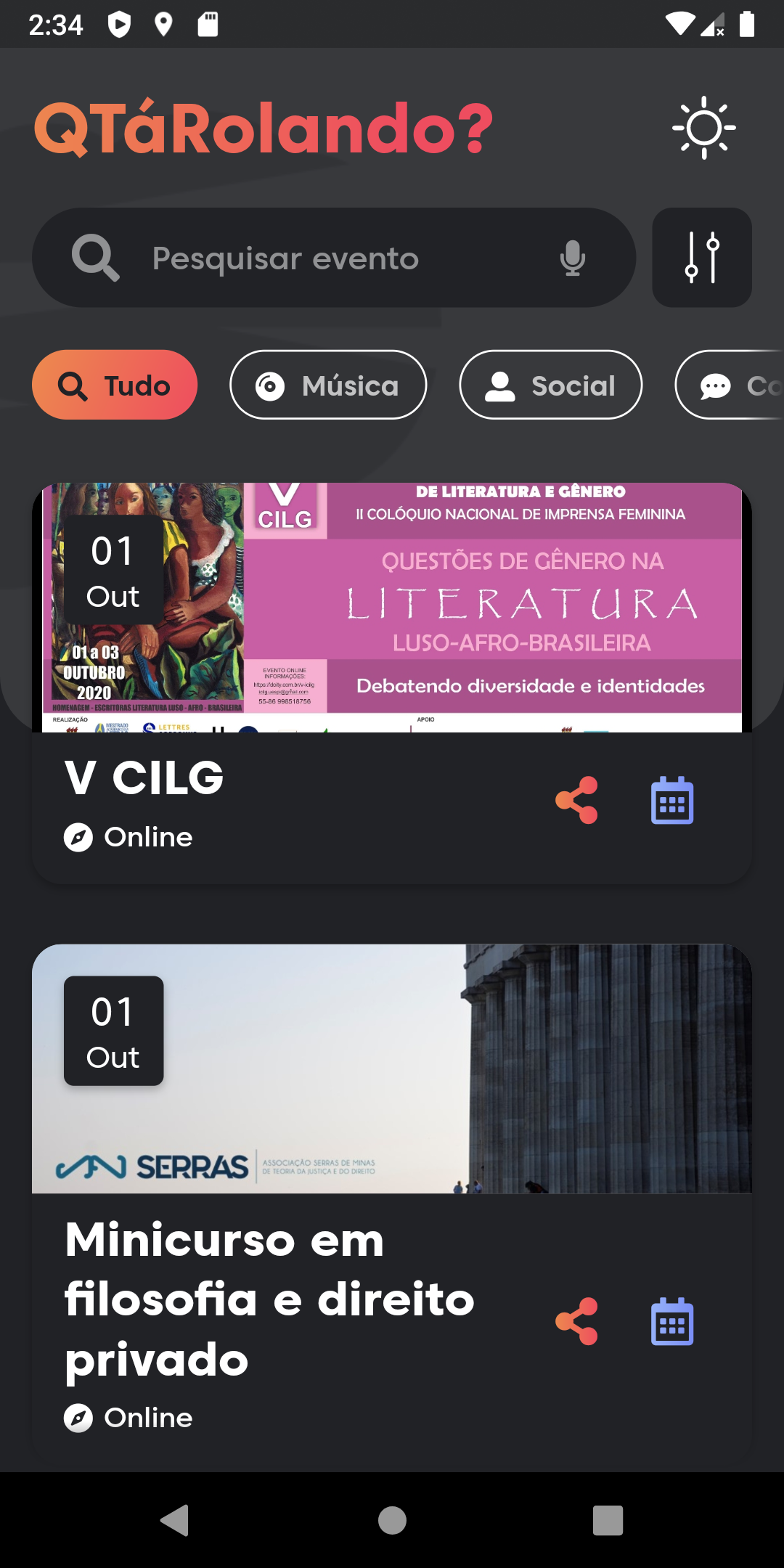
| Homepage | Search | Filter |
 |
 |
 |
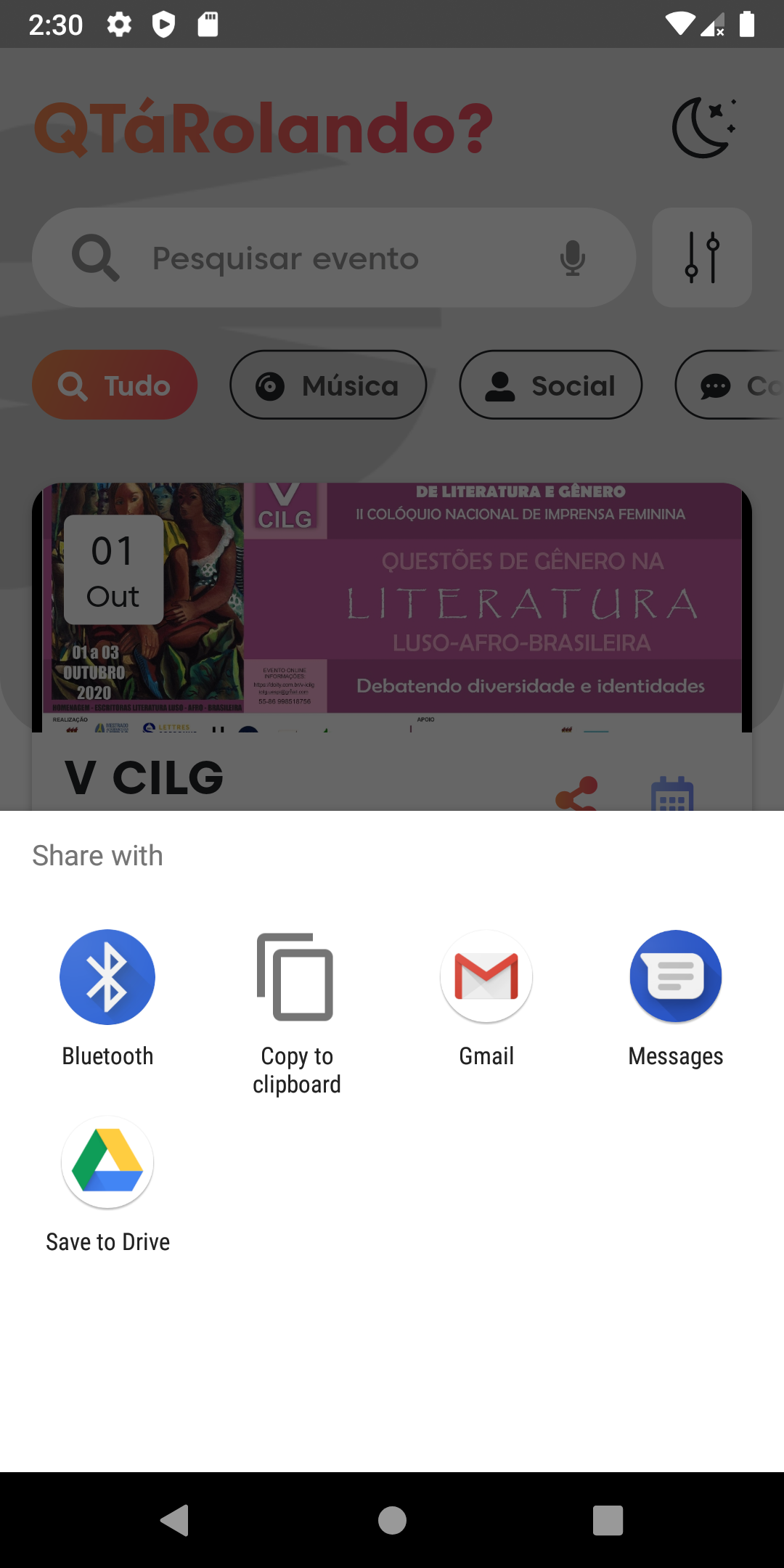
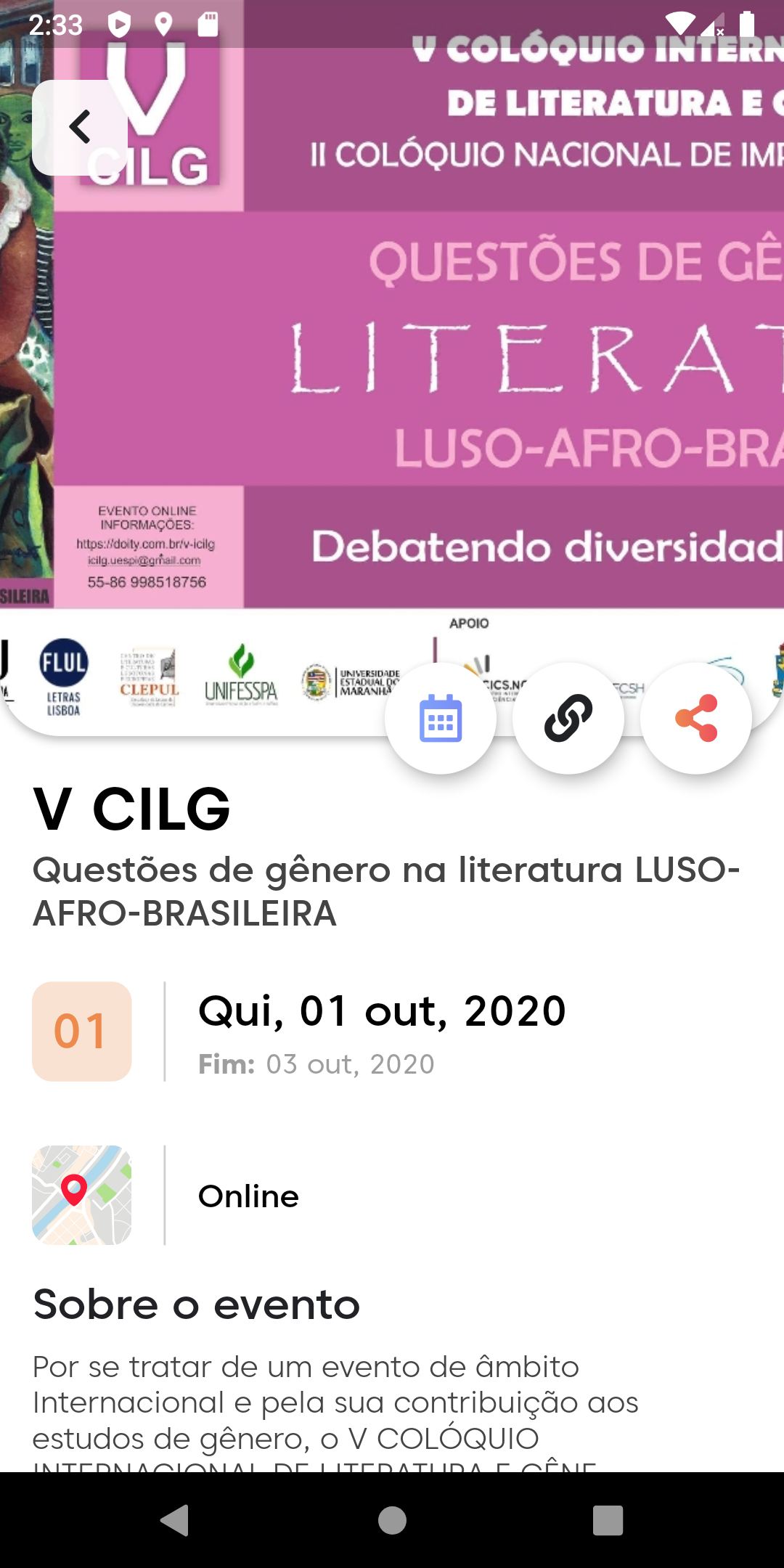
| Share | Event Details | Dark Theme |
 |
 |
 |
Como iniciar com o Flutter: https://flutter.dev/docs/get-started/install
Como iniciar com o Docker: https://hasura.io/docs/1.0/graphql/manual/getting-started/docker-simple.html#docker-simple
Como iniciar com o Heroku: https://hasura.io/docs/cloud/1.0/manual/getting-started/index.html
O Hasura, em seu arquivo docker-compose, ao se iniciar com o Docker, exige o PostgreSQL em sua versão 12 e utiliza uma imagem do GraphQL, do próprio Hasura, em sua versão 1.3.0.
Embora os plugins, que serão listados abaixo, não sejam necessários para a execução do projeto, auxiliam muito na produtividade durante o desenvolvimento do mesmo.
OBS: Tanto os plugins quanto o projeto podem ser encontrados/desenvolvido no Android Studio ou no Visual Studio Code.
O Dart fornece ao VS Code ou Android Studio, suporte para a linguagem de programação Dart e ferramentas para editar, refatorar, executar e recarregar aplicativos móveis Flutter e aplicativos web AngularDart com eficácia.
Esta extensão do VS Code ou Android Studio adiciona suporte para edição, refatoração, execução e recarga de aplicativos móveis Flutter de maneira eficaz, bem como suporte para a linguagem de programação Dart.
Após baixar/clonar o projeto abra a pasta do projeto em seu ambiente de desenvolvimento (Android Studio ou no Visual Studio Code), no console ou terminal do ambiente execute os seguintes comandos:
flutter pub get
Antes de iniciar o aplicativo, certifique-se de ter colocado o endereço do Hasura GraphQL Endpoint no arquivo app_module, que está localizado na pasta: lib/app/app_module.dart. Dentro do arquivo, procure o trecho de código:
Dependency((i) => HasuraConnect("address of your Hasura GraphQL Endpoint"))
Coloque o endereço entre aspas, e pronto!
flutter run
Pronto o projeto já estará executando, let's code!.