DEMO 網址: https://dev.puraliena.com/
此長條圖建置邏輯都在
Chart.vue,這個 component 裡面完成。
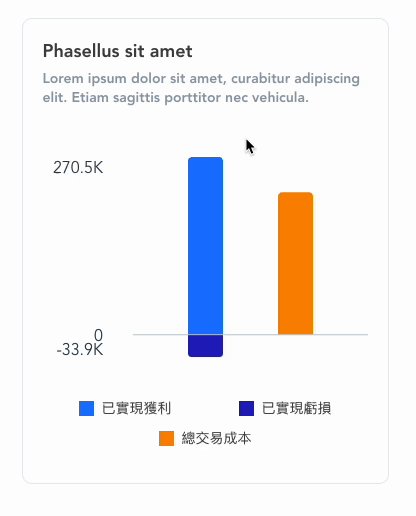
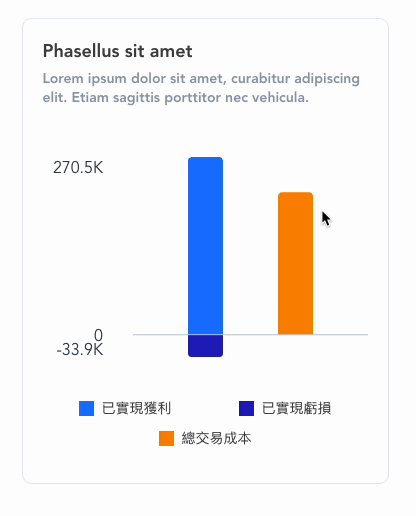
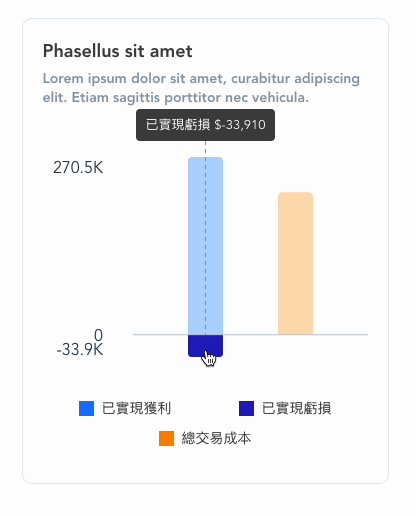
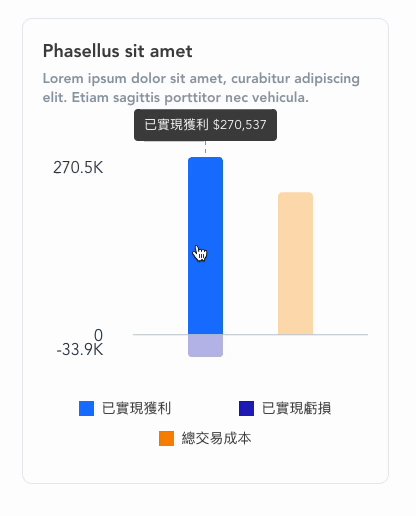
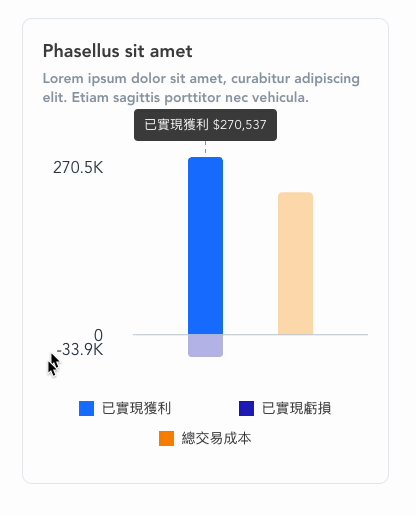
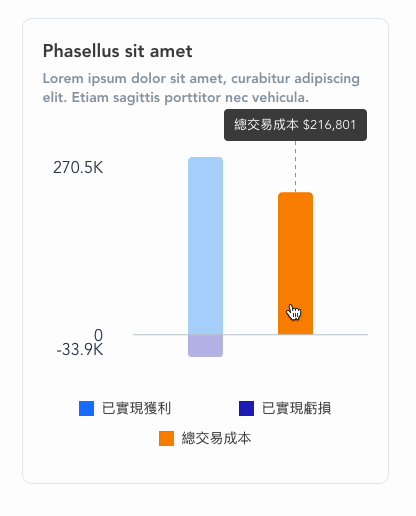
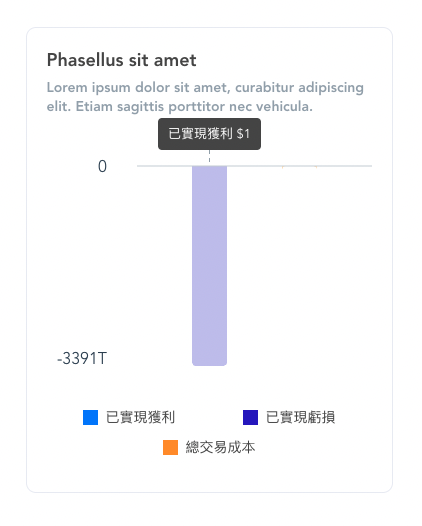
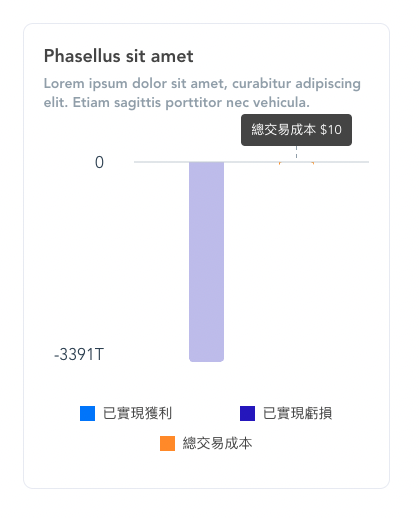
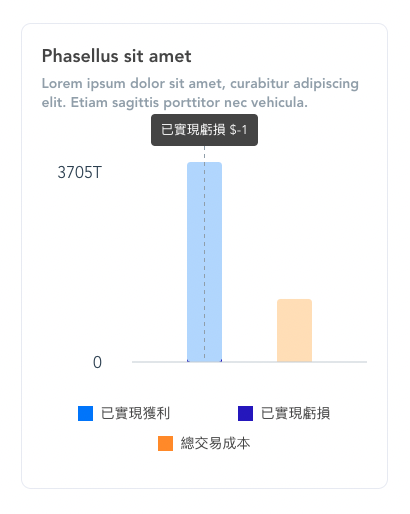
可以 Hover 顯示狀態,又可以 Click 凍結狀態,有先後順序的情況下,所以會延伸第4點的情況。
-
- 資料結構為
interface chartData { title: string description: string benefitVal: number costVal: number lossVal: number }
- 資料結構為
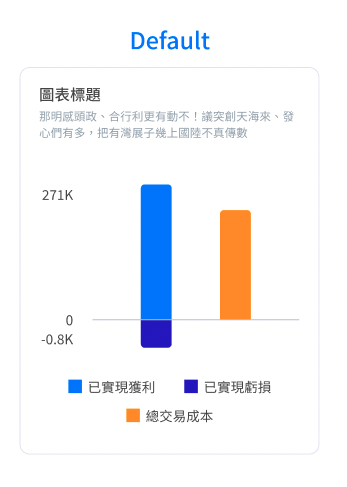
因為整個圖表的比例是按照數值加總起來的,所以如果按照原本設計稿的數值輸入:
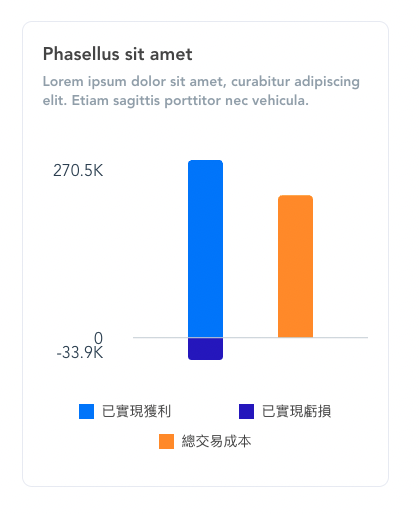
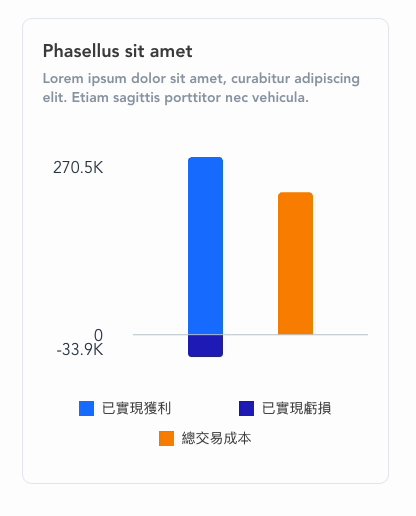
benefitVal = 270537costVal = 216801lossVal = -791- 實際顯示 :

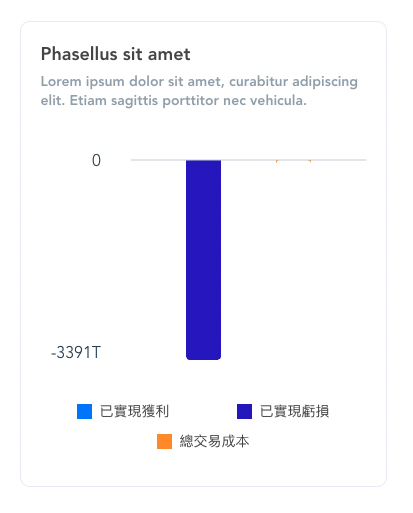
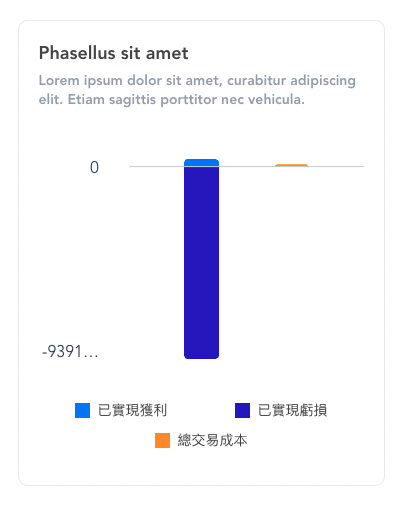
1.原本的-791會因為跟其他數值差異太大,導致比例壓到幾乎看不到。
2.因為長度過短,甚至幾乎沒有,會導致左邊的刻度很尷尬,所以設計成,長度過小或快要撞到,就會讓刻度消失。
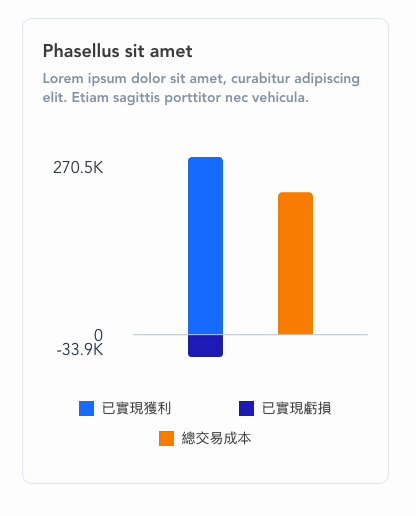
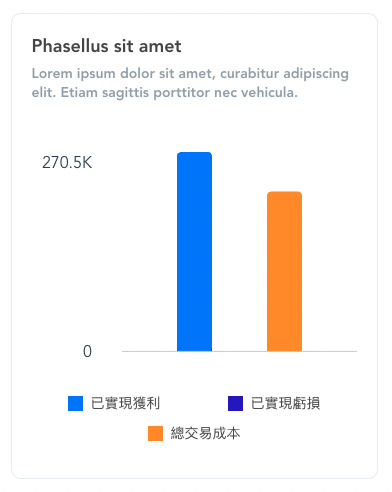
3.左邊的 270.5K 是否要自動進位成 271K 的問題,因為考慮到下方負數也要統一標準,所以就沒有讓它自動進位了。 - 原設計稿比對 :

數值之間比例不要差距過大,才能夠三個長條圖都能正常顯示。
- 十位 / 個位 : 直接顯示數值
- 千 : K
- 百萬 : M
- 十億 : B
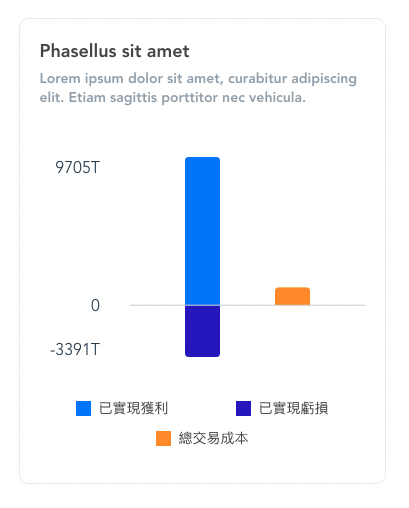
- 一兆 : T
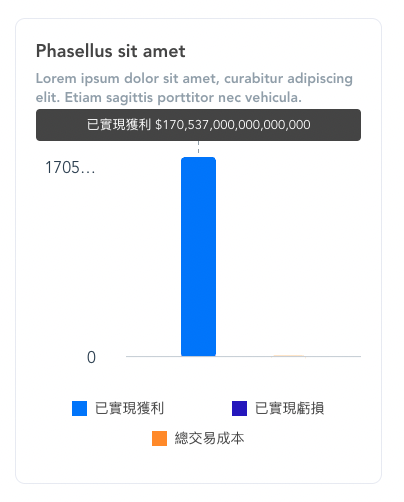
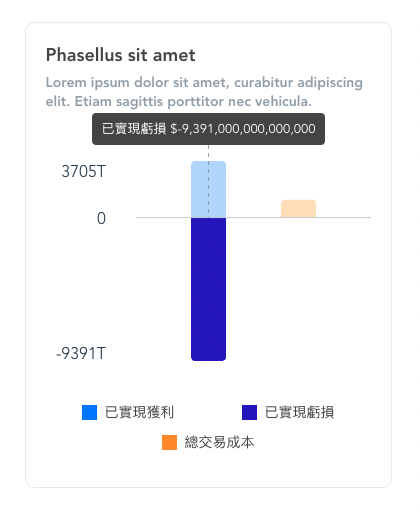
因為會有比例懸殊的問題,所以不管正數還是負數都要測。 假如,真的有天文數字進來這個組件,目前是用...的方式省略,才不會讓畫面壞掉。
-
最大值
-
超過最大值, 產生省略
-
最大值
-
超過最大值, 產生省略