| description |
|---|
Get started quickly! |
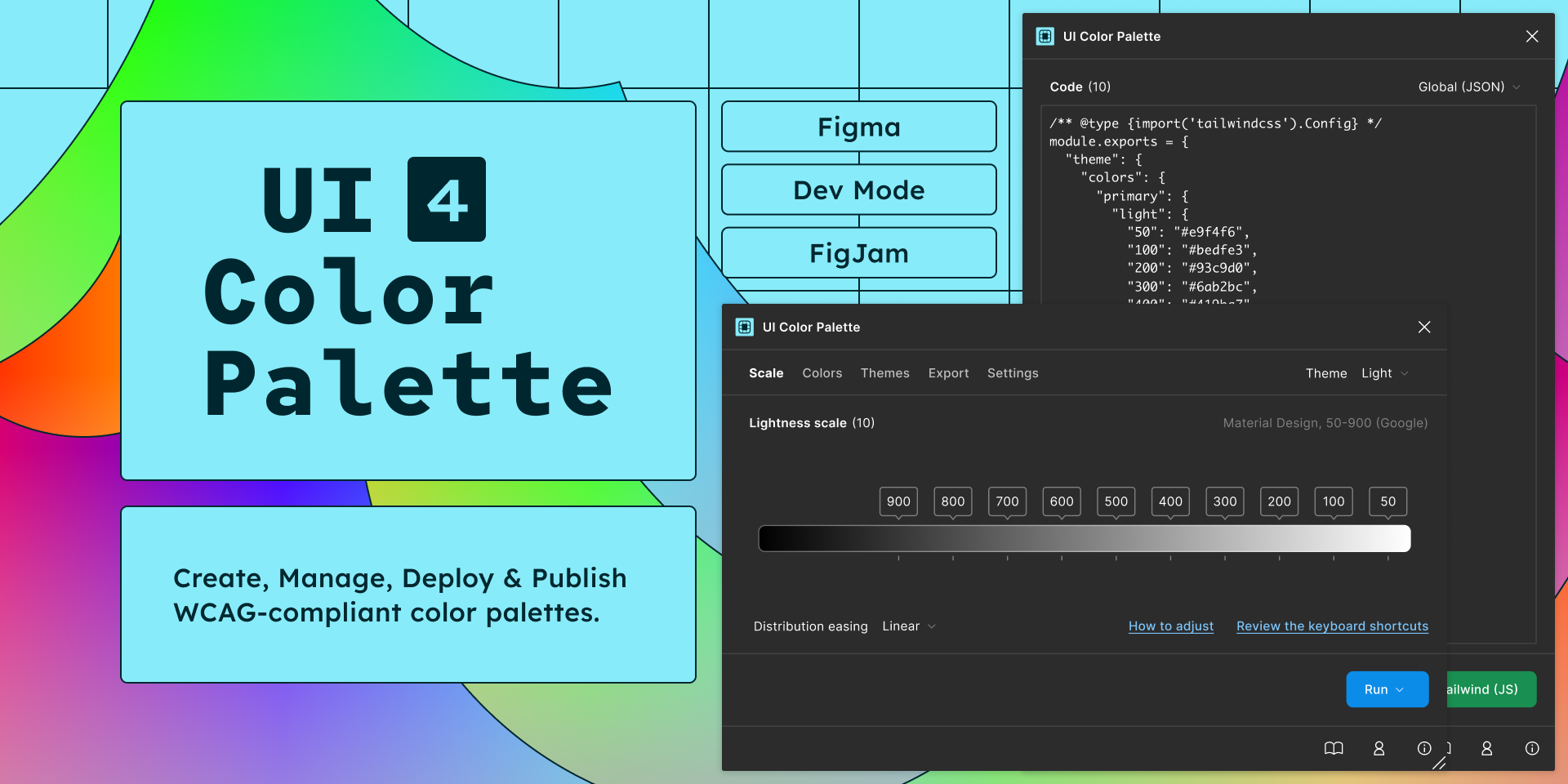
UI Color Palette is a Figma and FigJam plugin that creates, manages, deploys, and publishes consistent and accessible color palettes. The plugin uses alternative color spaces, like LCH, OKLCH, CIELAB, OKLAB, and HSLuv, to create color shades based on the configured lightness scale. These spaces ensure WCAG standard compliance and sufficient contrast between information and background color.
This plugin will allow you to:
- Create a complete palette from any existing color to help you build a color system.
- Manage the color palette in real-time to control the contrast.
- Sync the color shades with local styles, variables, and third-party plugins.
- Publish the palette for reuse across multiple documents or add shared palettes from the community.
{% hint style="info" %}
To provide users with a quality experience, we want to inform them that source colors may not be included in the color palette due to the color spaces compliant with accessibility. The HSL color space can be selected if you need to have those, but it is not ideal for creating a palette with adequate compliance with accessibility.
The palette can still acknowledge if a color shade is close to the source to preserve the color language of your brand. {% endhint %}