As I have already made a portfilio(seen below) That I am very happy with and would like to continue to use professionally. https://zoesobowale.github.io/
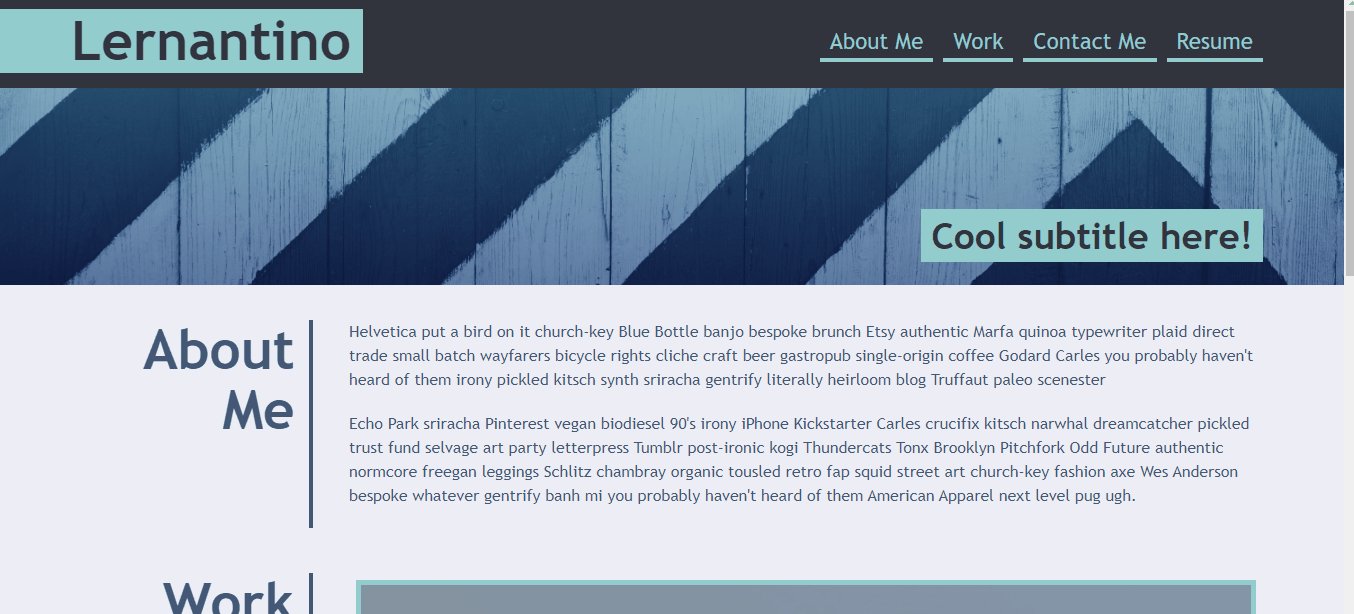
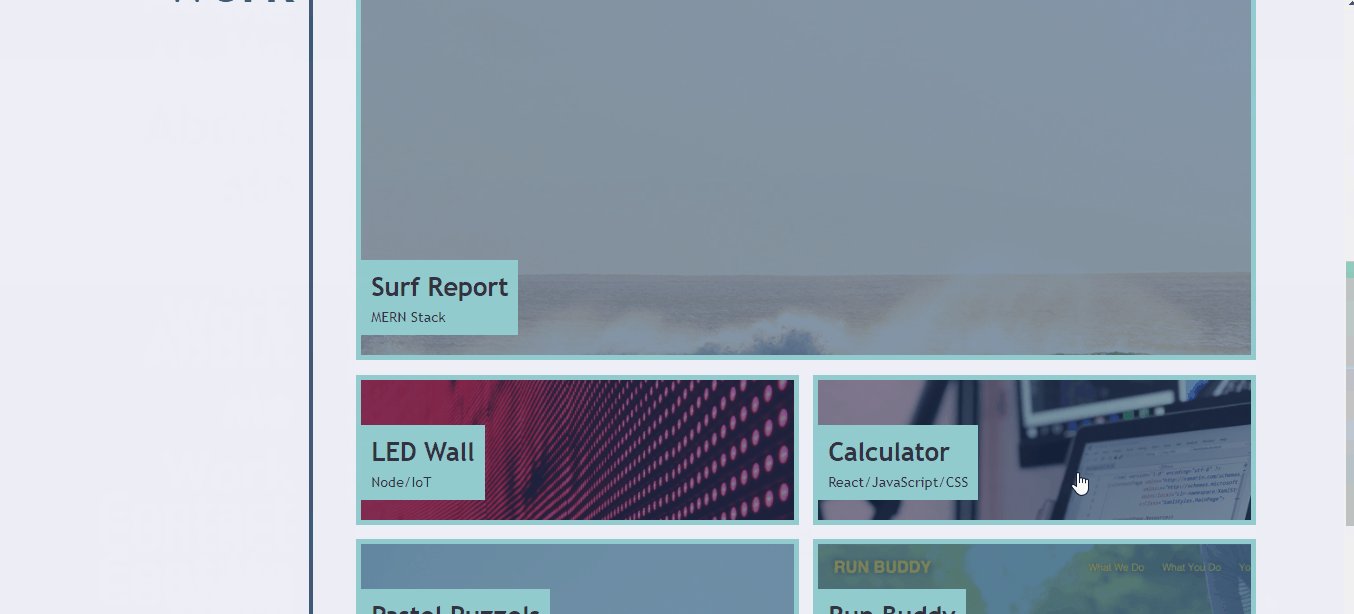
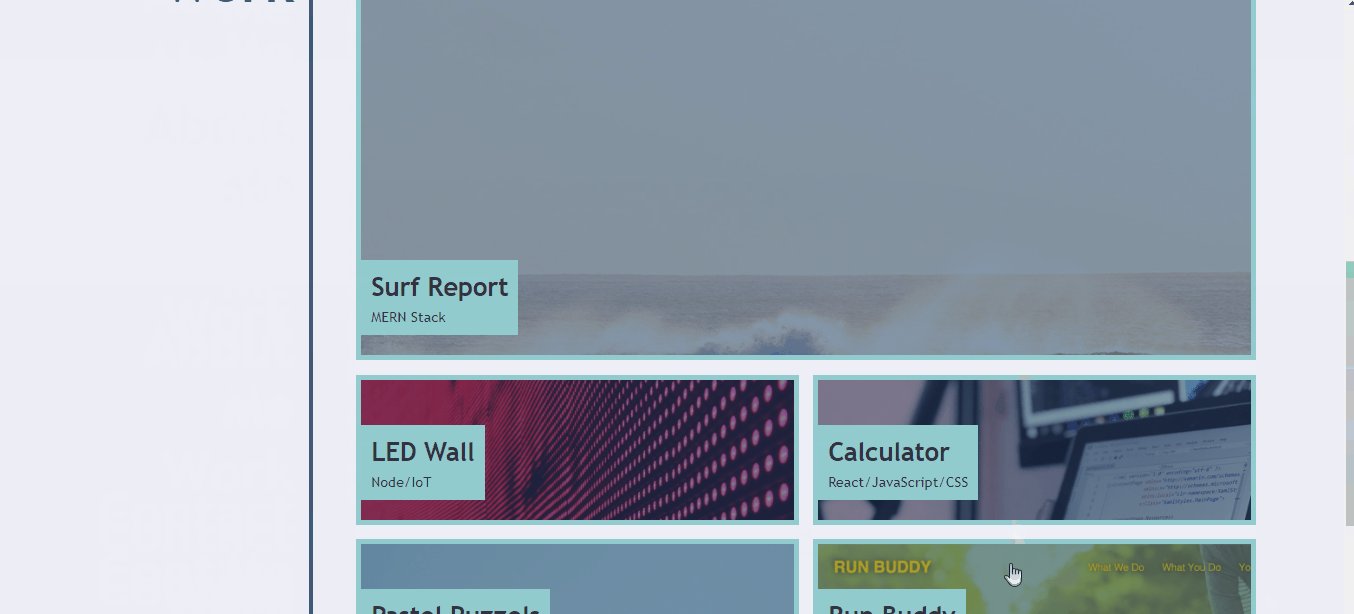
I decided to try and match the demo with my own style using similar colours like my own website and just using placeholder text for the most part. Here is the Task Deployment https://zoesobowale.github.io/Challenge-2--Advanced-Css/
This week, you'll build a portfolio page, which you can add to as the course progresses.
A portfolio of work can showcase your skills and talents to employers looking to fill a part-time or full-time position. An effective portfolio highlights your strongest work as well as the thought processes behind it. Students who have portfolios with deployed web applications (meaning they are live on the web) are typically very successful in their career search after the boot camp. This last point can’t be stressed enough: having several deployed projects is a minimum requirement to receive an initial interview at many companies.
With these points in mind, in this challenge you’ll set yourself up for future success by applying the core skills you've recently learned: flexbox, media queries, and CSS variables. You'll get to practice your new skills while creating something that you will use during your job search. It’s a win-win that you'll likely be grateful for in the future!
Note: If you don't have enough web applications to showcase at this point, use placeholder images and names. You can change them to real applications as you create them later in the course.
Here are the critical requirements necessary to develop a portfolio that satisfies a typical hiring manager’s needs:
- When the page is loaded the page presents your name, a recent photo or avatar, and links to sections about you, your work, and how to contact you
- When one of the links in the navigation is clicked then the UI scrolls to the corresponding section
- When viewing the section about your work then the section contains titled images of your applications
- When presented with the your first application then that application's image should be larger in size than the others
- When images of the applications are clicked then the user is taken to that deployed application
- When the page is resized or viewed on various screens and devices then the layout is responsive and adapts to my viewport
The following animation shows the web application's appearance and functionality:
Feel free to use your own colors and images.
This challenge is graded based on the following criteria:
- Satisfies all of the above acceptance criteria.
-
Application deployed at live URL.
-
Application loads with no errors.
-
Application GitHub URL submitted.
-
GitHub repository contains application code.
- Application resembles the mock-up functionality provided in the challenge instructions.
-
Repository has a unique name.
-
Repository follows best practices for file structure and naming conventions.
-
Repository follows best practices for class/id naming conventions, indentation, quality comments, etc.
-
Repository contains multiple descriptive commit messages.
-
Repository contains quality readme with description, screenshot, link to deployed application.
You are required to submit BOTH of the following for review:
-
The URL of the deployed application.
-
The URL of the GitHub repository that contains your code. Give the repository a unique name and include a README file that describes the project.
© 2023 edX Boot Camps LLC. Confidential and Proprietary. All Rights Reserved.