- Replace
<your_account>with your Github username in the links - Follow this instructions
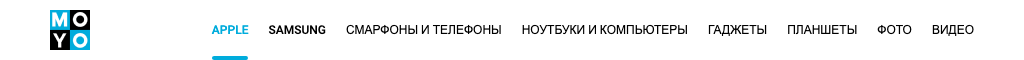
Create HTML page with the header using flexbox basing on this mockup.
- Add
data-qa="hover"andclass="is-active"required for tests - Do not use
tabs. Use2 spacesfor indentation. - Don't use repeated styles.
- Don't use extra elements for blue line. Figure out how to work with
::after - Check font styles. Use google fonts
- pay attention the mock is adaptive. Develop the layout to fit on 1024px and 1200px the same as on the mock.
- reset browser default margins
- use images from src/images
- Use semantic tags.
<header>,<nav> - change links styles on
:hover - follow styles from the mock
- the link with
bluecolor and line below is an active link. It should haveclass="is-active"and relevant styles. - the link with only
bluecolor is an example of:hoverstyles. Every link in the row should havebluecolor on:hover. - add
data-qa="hover"attribute to the 4th link for testing (Ноутбуки и компьютеры)