This is a solution to the REST Countries API with color theme switcher challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
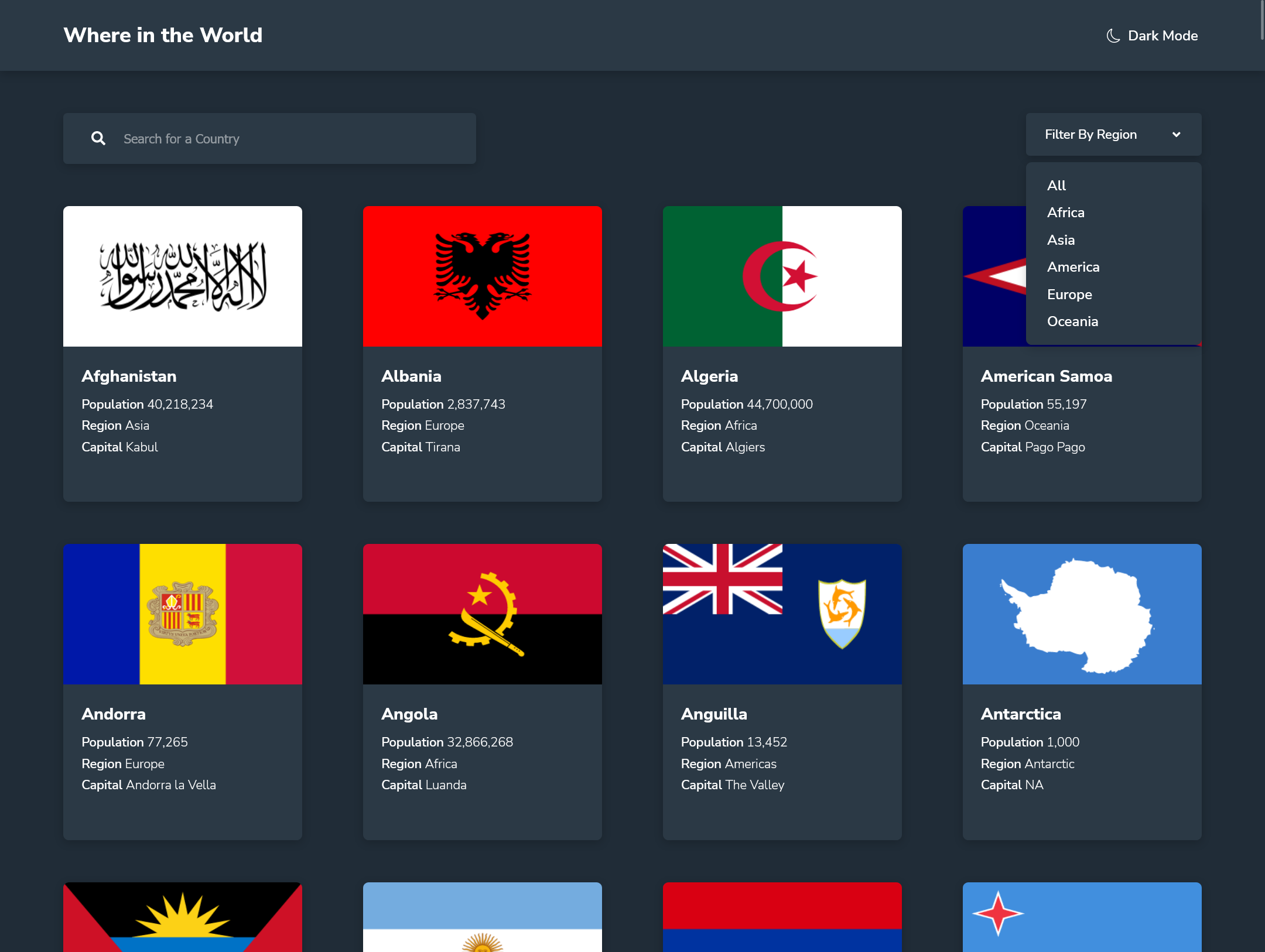
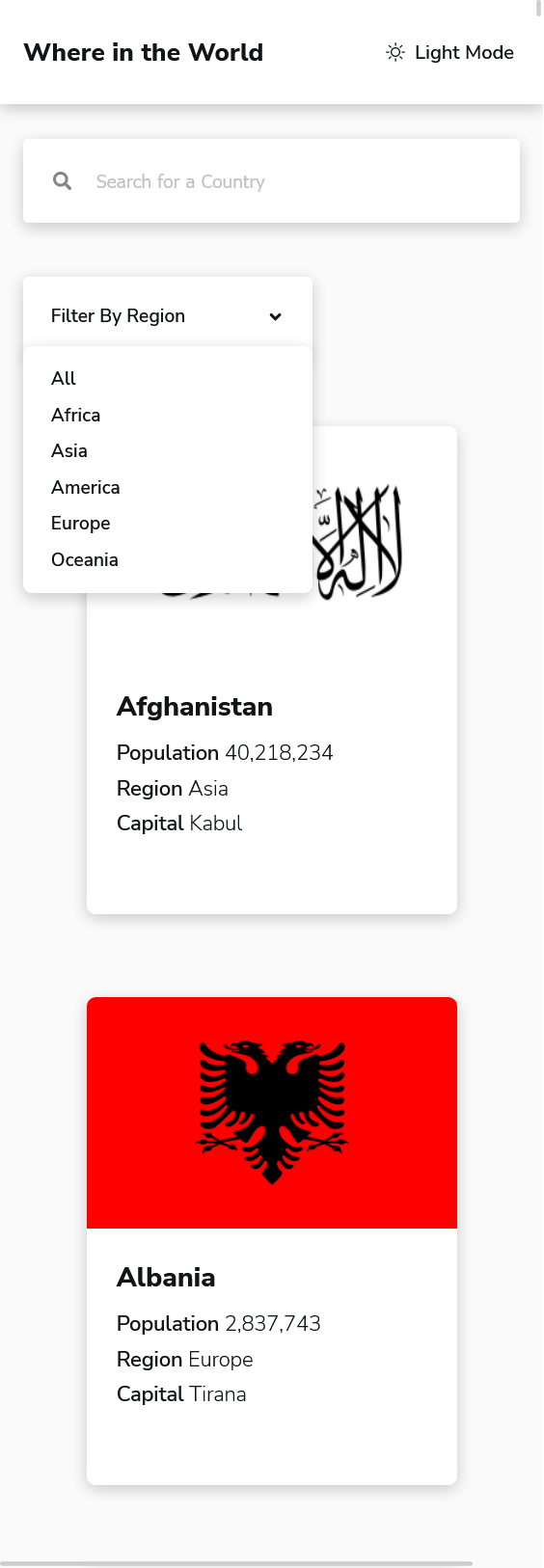
- See all countries from the API on the homepage
- Search for a country using an
inputfield - Filter countries by region
- Click on a country to see more detailed information on a separate page
- Click through to the border countries on the detail page
- Toggle the color scheme between light and dark mode (optional)
- Solution URL: Click to visit
- Live Site URL: Click to visit
- Challenge HUB: Click to visit
- Framer
- Flexbox
- Bem
- React - JS library
- TypeScript - Super Set of Js
- Styled Components - For styles
- Vite
- Custom Hooks
- TS Interfaces
- React Router 6
My first project using react with type script, learnt a alot and gained lots of experience , mainly learnt to use intefaces in type script and manage props that is been send to components and use them to add types. learnt use framer motion for animations. there was alot of modifiying the api data to a way to make it more easy to use