- pull the code in specific folder(ex:Election)
- run npm install to install dependencies(if error try command with administrator privilage or use 'sudo')
2-a) run npm install react-scripts@2.1.8 --save
2-b) add node modules folder to .gitignore file - open local blockchian i.e ganache (will provide u 10 accounts )
- run command "truffle compile" in Election folder
- run command "truffle migrate --reset" in same folder
- run npm start (start development server)
- web page will show metamask popup
- click on import account through seed phrase
- paste 12 words seed phrase from ganache to metamask
- set password
- you are all set to go !
Note : You need to run step 4,5,8,9 every time you restart of open new instance of Ganache
- pull the code in specific folder(ex:Election)
- run npm install to install dependencies (if error try command with administrator privilage or use 'sudo')
2-a) run npm install react-scripts@2.1.8 --save - run command truffle compile in Election folder
- customizing Metamask and Infura>
4-a) Register on Infura.io website, create project & copy project ID.
4-b) Download metamask extension for browser ,Register on it.set password and save the 12 word phrase somewhere.
4-c) Create s secret.json file whose structure is - {
"mnemonic": "12 word phrase",
"projectId": "e98bfc46....."
} - add secret.json file & node modules folder to .gitignore file
- run command "truffle migrate --reset --network ropsten" in same folder (it will take some time)
- run npm start (start development server)
- web page will show metamask popup , enter the password which you have set at the start
, - you are all set to go !
Note : step 3,5,6 & all section of 4 are on time step. Do not repeat every time you start the website
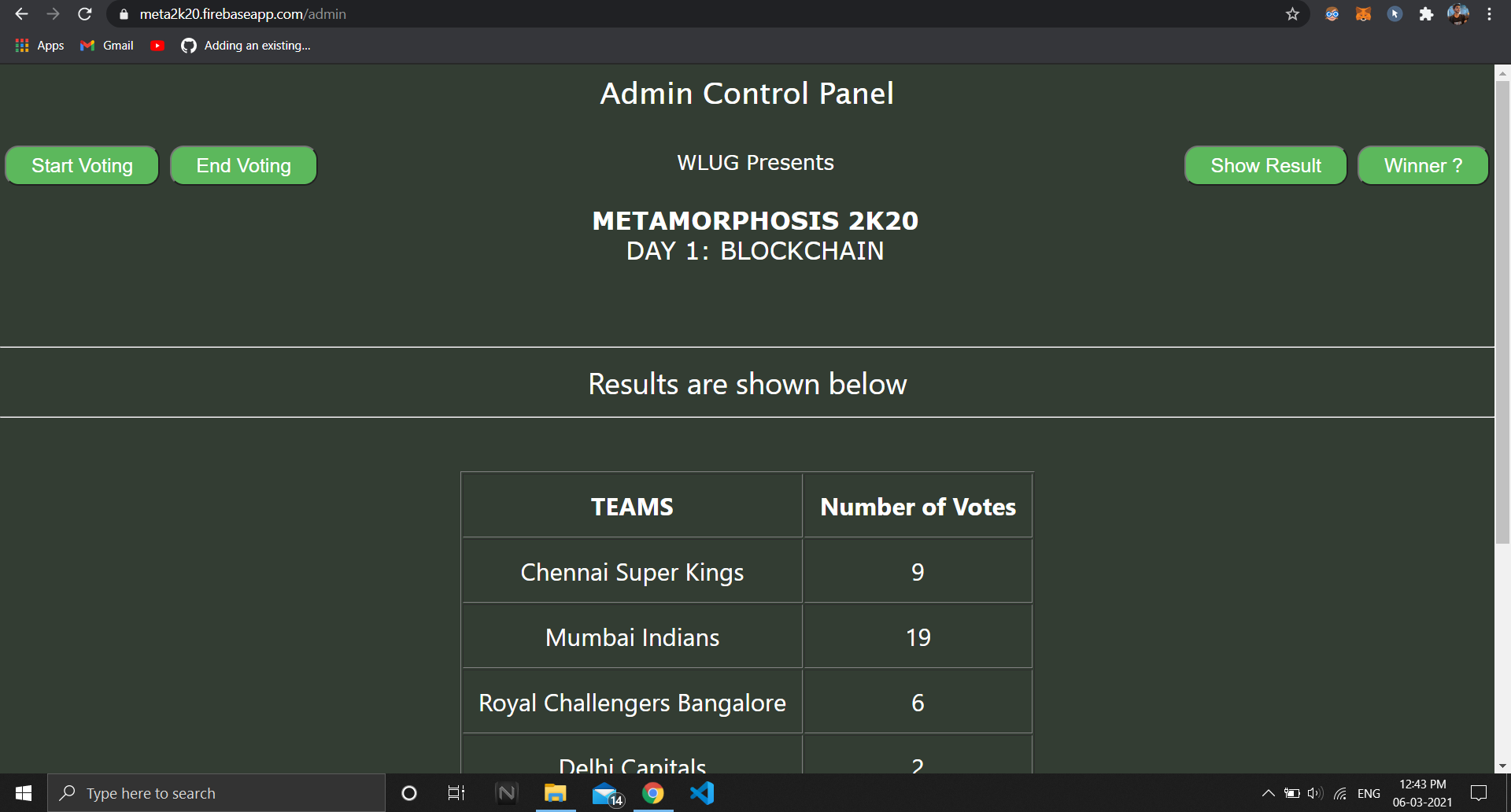
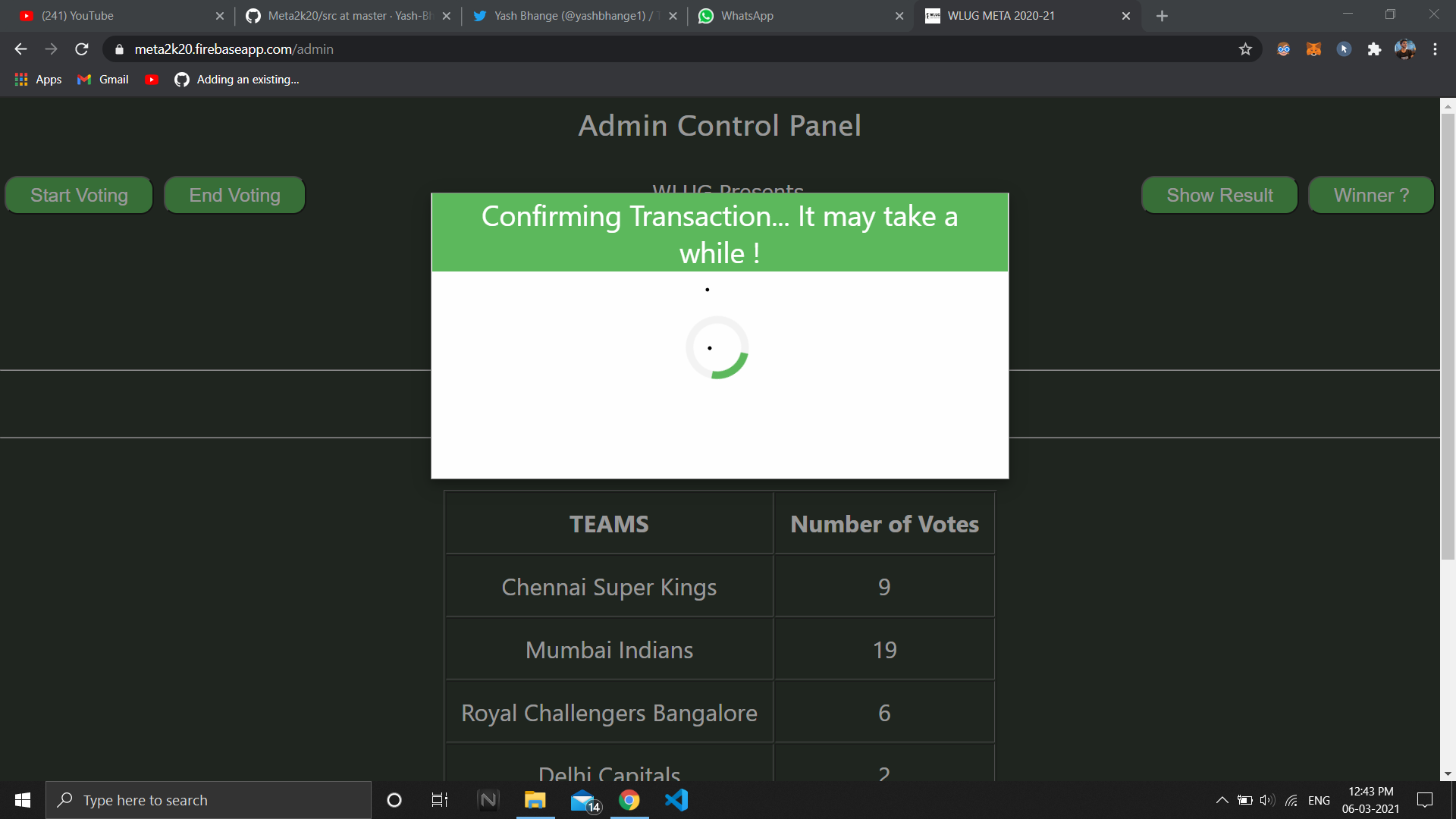
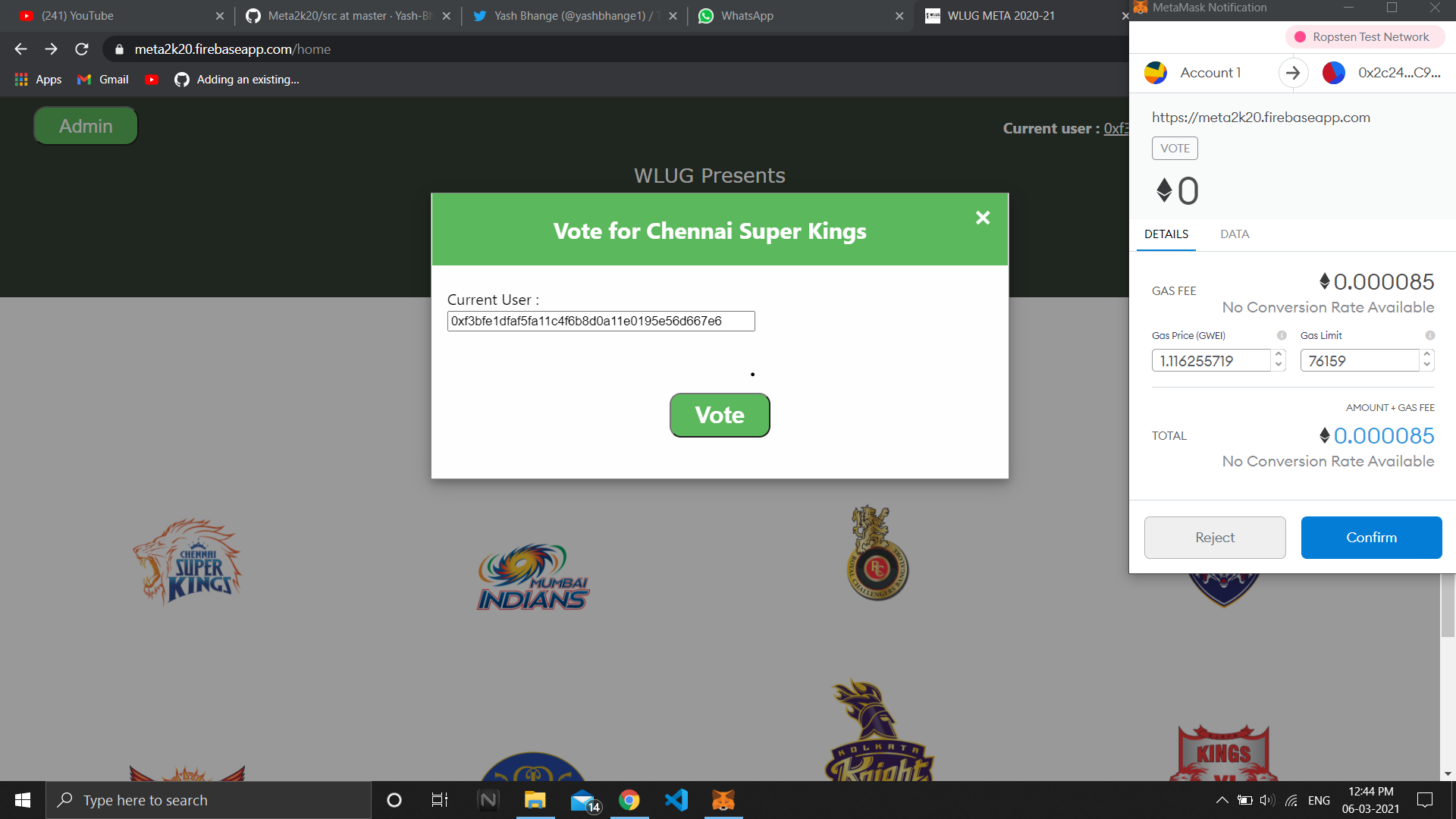
Sample Work :