Ozan's Image in Editor Plugin
📕 Brief Explanation
- Plugin helps you to view
images,iframes,PDF Files,excalidrawdrawings andtransclusionsdirectly under the Editor view without a necessity to switch to Preview mode. - The plugin allows you to see both your
local imagesandimages from internet. - Both
MarkdownandWikilinksformats are supported as described below. - You can resize the view of images using
ALT-TEXToptions provided below to ensure that they don't take too much place in your screen as long as it is not needed.
📕 Formats Supported
-
!( ALT-TEXT )[ IMAGE-NAME ]Sample: -
![[ IMAGE-NAME | ALT-TEXT ]]Sample:![[ myimage.png | #x-small ]] -
![[ IMAGE-NAME ]]Sample:![[ myimage.gif ]]
Scanned Image Formats : jpg, jpeg, png, gif, svg, bmp
📕 Image View Size
Relative and Absolute Path will give you possibility to add alt text for the image. You can decide about the size of the image using following
alt texts:
#small#x-small#xx-small
New Sizing Feature:
You can now use the formats below to scale the images:
-
Width x Height:
 -
Width:

Invert Color Feature
Similar to Minimal Theme, you can add #invert within the alt-text to view the images in invert color mode:
![[image.png|#invert]]
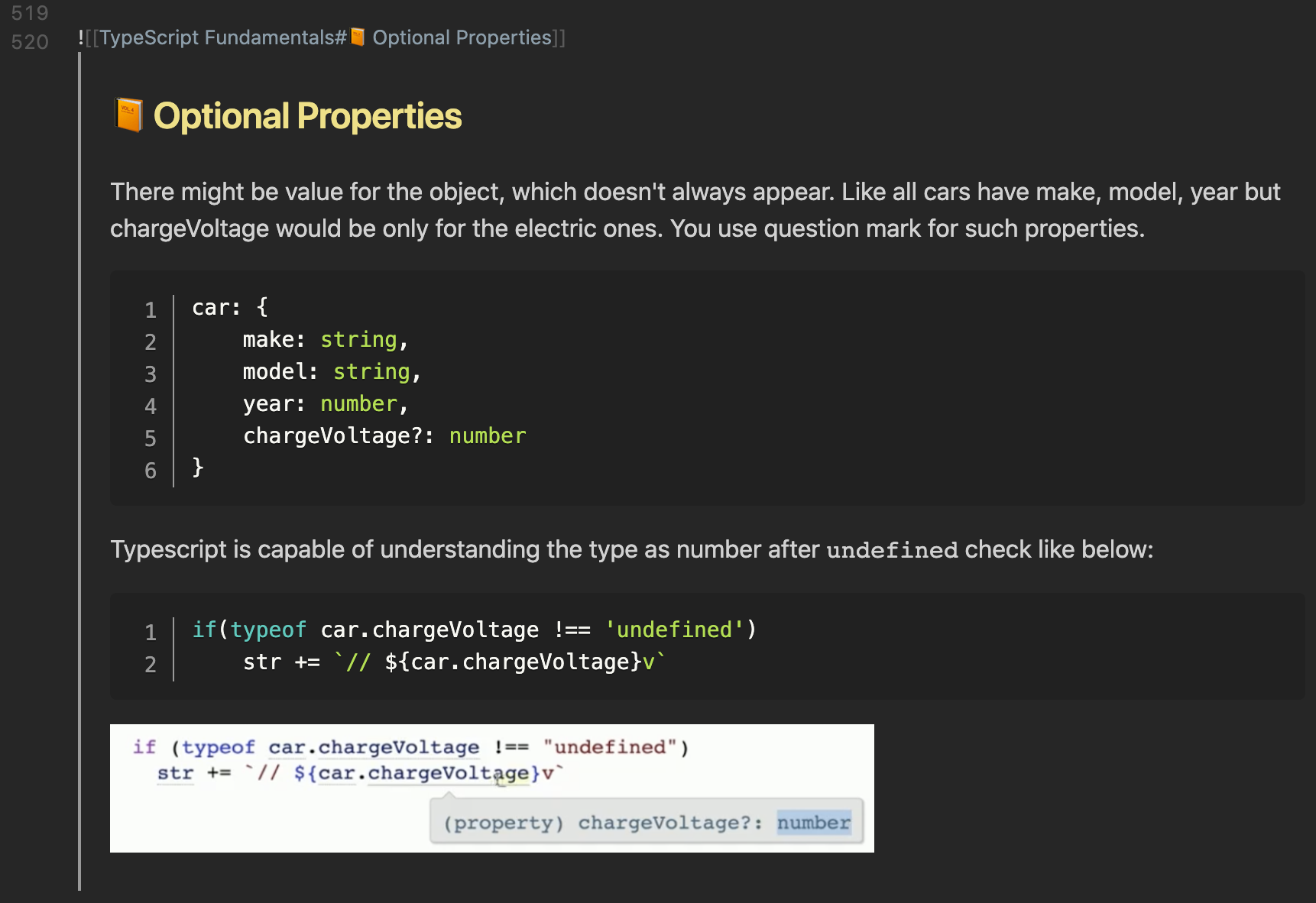
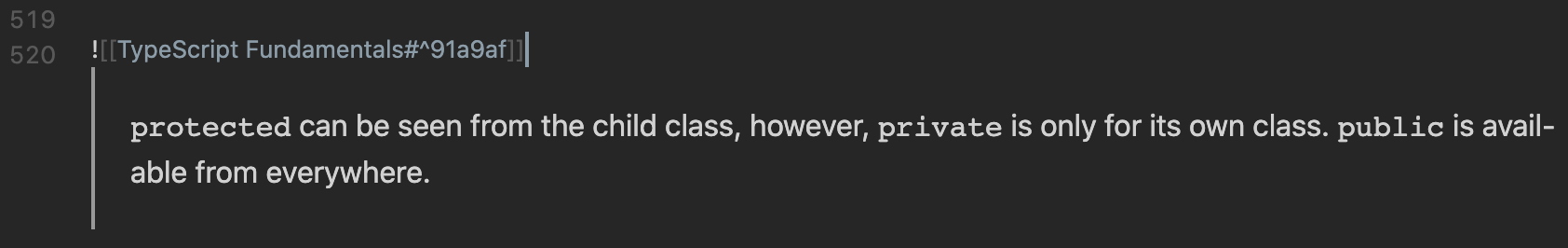
📕 Transclusions Rendering
The plugin now renders the Transclusions within the Editor. You can use as file transclusion, block id and header:
![[myFile]]![[myFile#^316sd1]]![[myFile#Header2]]
To be able to use this functionality, you need to enable render in plugin settings.
Sample Views:
📕 Wikilink to Markdown & Markdown to Wikilink
Plugin's link conversion functions are moved to Obsidian Link Converter Plugin with many additional functionalities. You can download from Community Plugins.
📕 Excalidraw View
After a nice collaboration with Zsolt, you can now view excalidraw drawings within the Editor, as well. Reference: Excalidraw Plugin
Usage with excalidraw extension:
![[drawing.excalidraw|ALT-TEXT]]!(ALT-TEXT)[drawing.excalidraw]
Usage with the new format (You don't need to add .md extension anymore):
![[drawing|ALT-TEXT]]!(ALT-TEXT)[drawing]
Important: If you are using 1.2.x version of Excalidraw plugin, Wikilinks format needs to include .md extension, otherwise, drawing won't be rendered in Editor.
- You can now turn on/off rendering option for
Excalidrawdrawings.
📕 PDF Render Feature
You can turn on option for rendering the PDF files in the Editor mode.
You can view both from local files and from the internet.
You can also start viewing the PDF file from certain page number using the following pattern:
![[myfile.pdf#page=12]]
Samples
Local PDF File
PDF File From a Link
📕 iFrame Render Feature
You can turn on the iFrame option from settings to render iframes within the editor:
📕 New Settings Options
Refresh Images After Changes
You can now turn on option to refresh images after each file update. It is especially useful for excalidraw drawings:
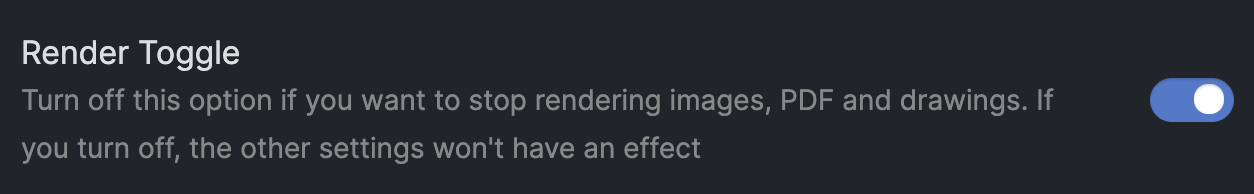
Turn On / Turn Off Image Rendering
You have an option now to toggle image rendering in your editor:
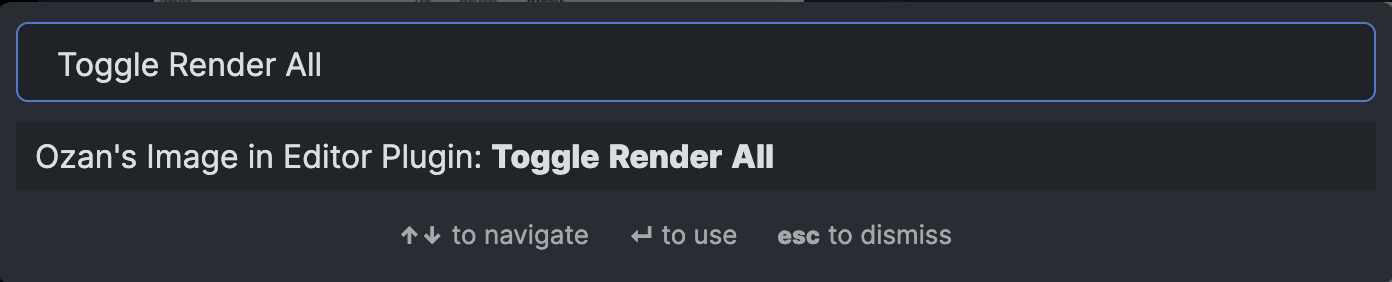
You can do toggle rendering by a command from the pallette:
📕 Sample Image Render Views
Markdown Format
Wikilinks format
📕 Contact
If you have any issue or you have any suggestion, please feel free to reach me out directly using contact page of my website ozan.pl/contact/ or directly to me@ozan.pl.
Support
If you are enjoying the plugin then you can support my work and enthusiasm by buying me a coffee: