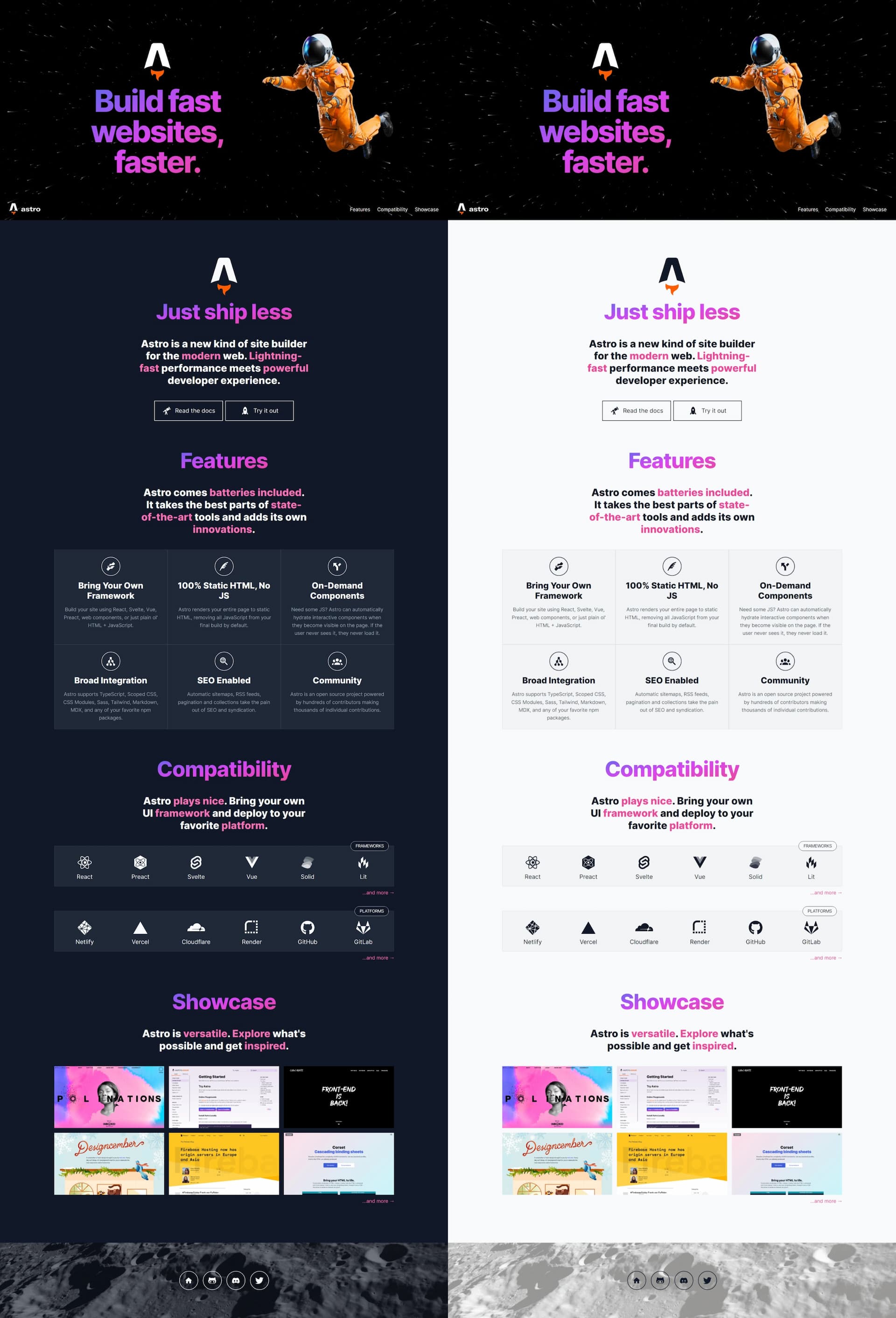
An Astro + Tailwind CSS example/template for landing pages.
- 💨 Tailwind CSS for styling
- 🎨 Themeable
- CSS variables are defined in
src/styles/theme.cssand mapped to Tailwind classes (tailwind.config.cjs)
- CSS variables are defined in
- 🌙 Dark mode
- 📱 Responsive (layout, images, typography)
- ♿ Accessible (as measured by https://web.dev/measure/)
- 🔎 SEO-enabled (as measured by https://web.dev/measure/)
- 🔗 Open Graph tags for social media sharing
- 💅 Prettier setup for both Astro and Tailwind
| Command | Action |
|---|---|
npm install |
Install dependencies |
npm run dev |
Start local dev server at localhost:4321 |
npm run build |
Build your production site to ./dist/ |
npm run preview |
Preview your build locally, before deploying |
npm run astro ... |
Run CLI commands like astro add, astro check |
npm run astro --help |
Get help using the Astro CLI |
npm run format |
Format code with Prettier |
npm run clean |
Remove node_modules and build output |
- astronaut image
- source: https://github.com/withastro/astro-og-image; note: this repo is not available anymore
- moon image
- source: https://unsplash.com/@nasa
- other than that, a lot of material (showcase data, copy) was taken from official Astro sources, in particular https://astro.build/blog/introducing-astro/ and https://github.com/withastro/astro.build