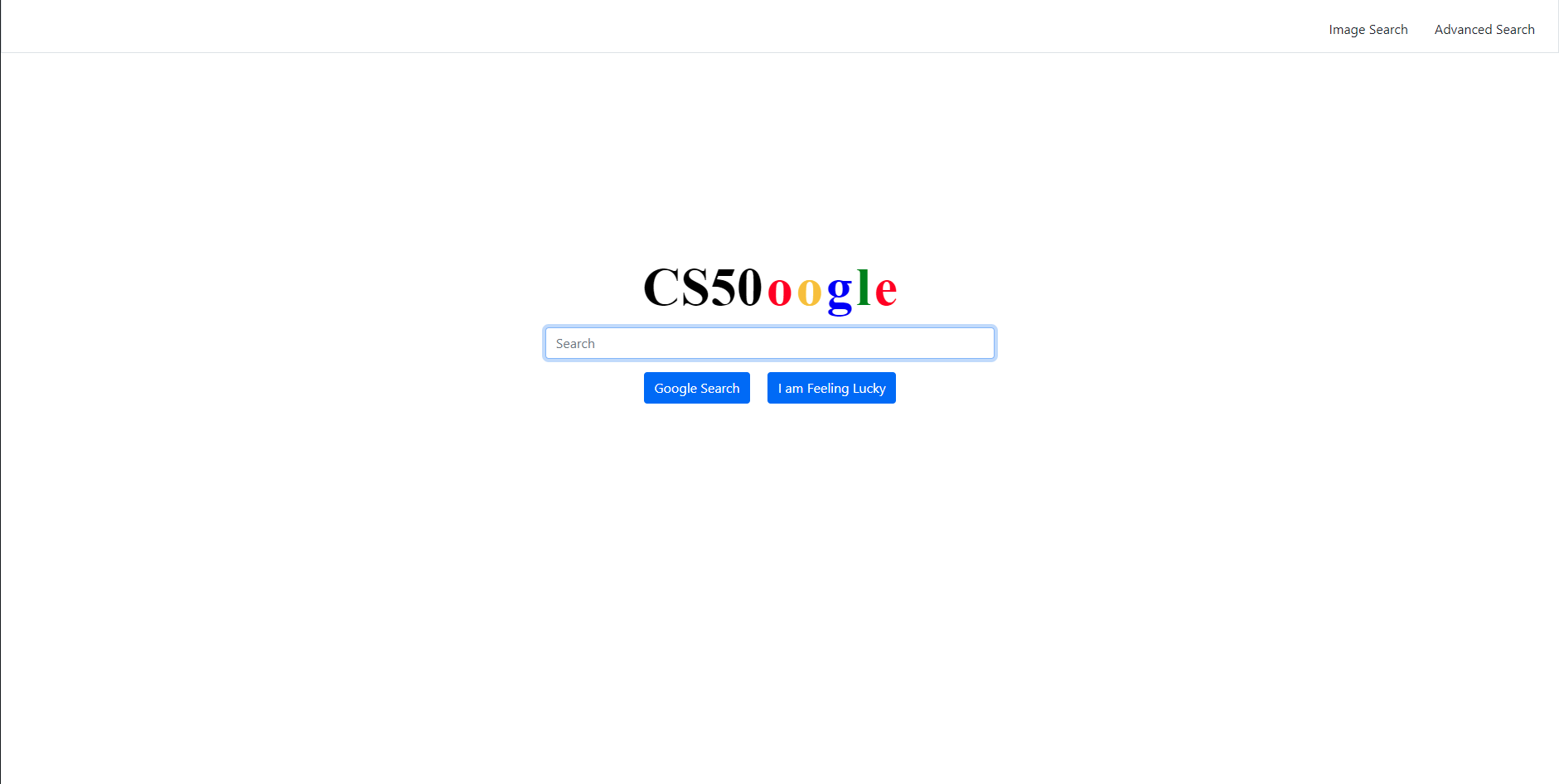
Search is a frontend clone of Google Search.
This project was started so that I could familiarise myself with the basics of HTML, CSS, and SCSS. Hence, the actual implementation of the search was done using Google's own search engine. Throughout the project, I found it daunting to mimic Google's own CSS. This is because Google had appeared to encrypt the exact CSS properties they were using, preventing me from using it as reference.
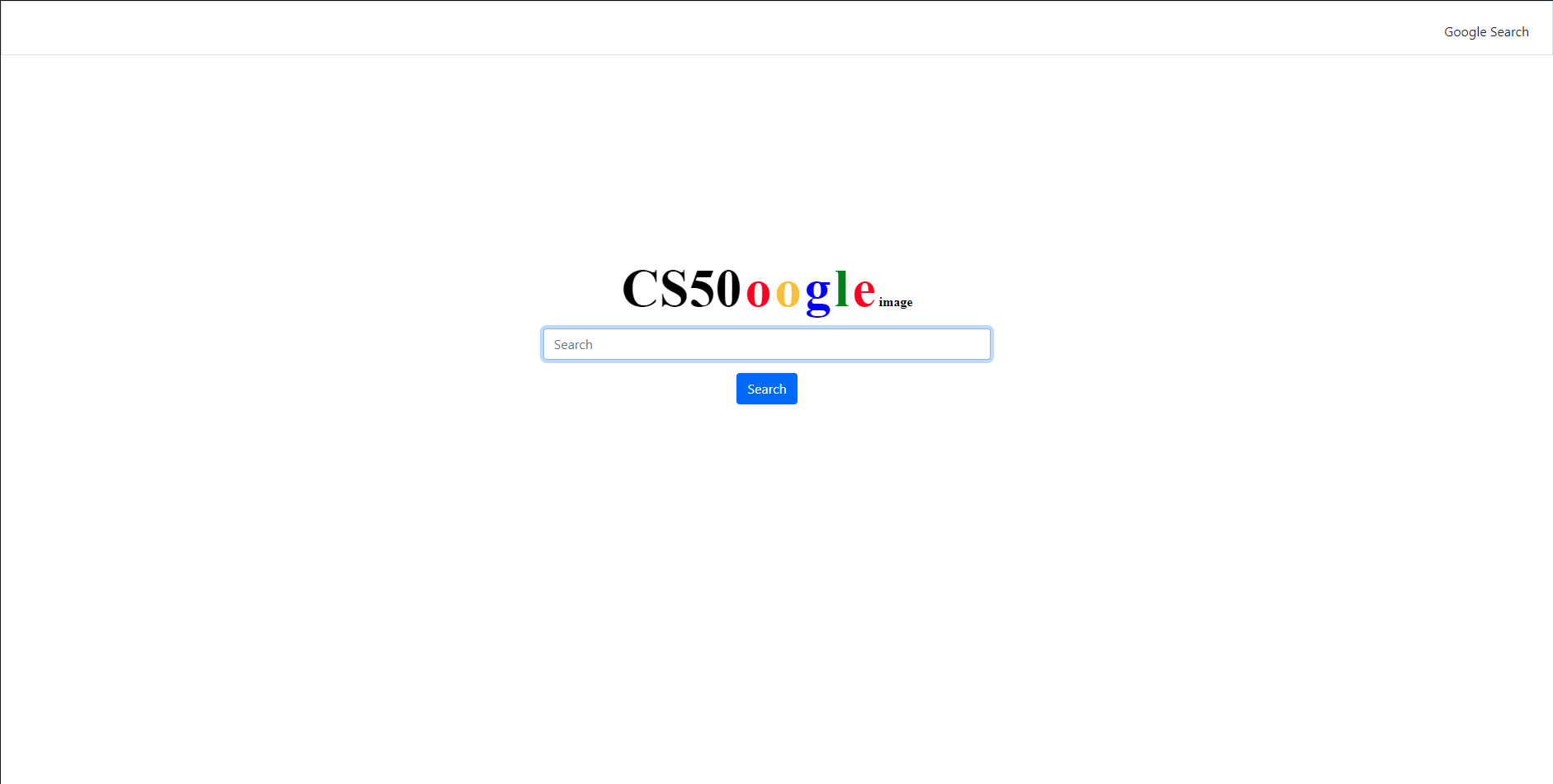
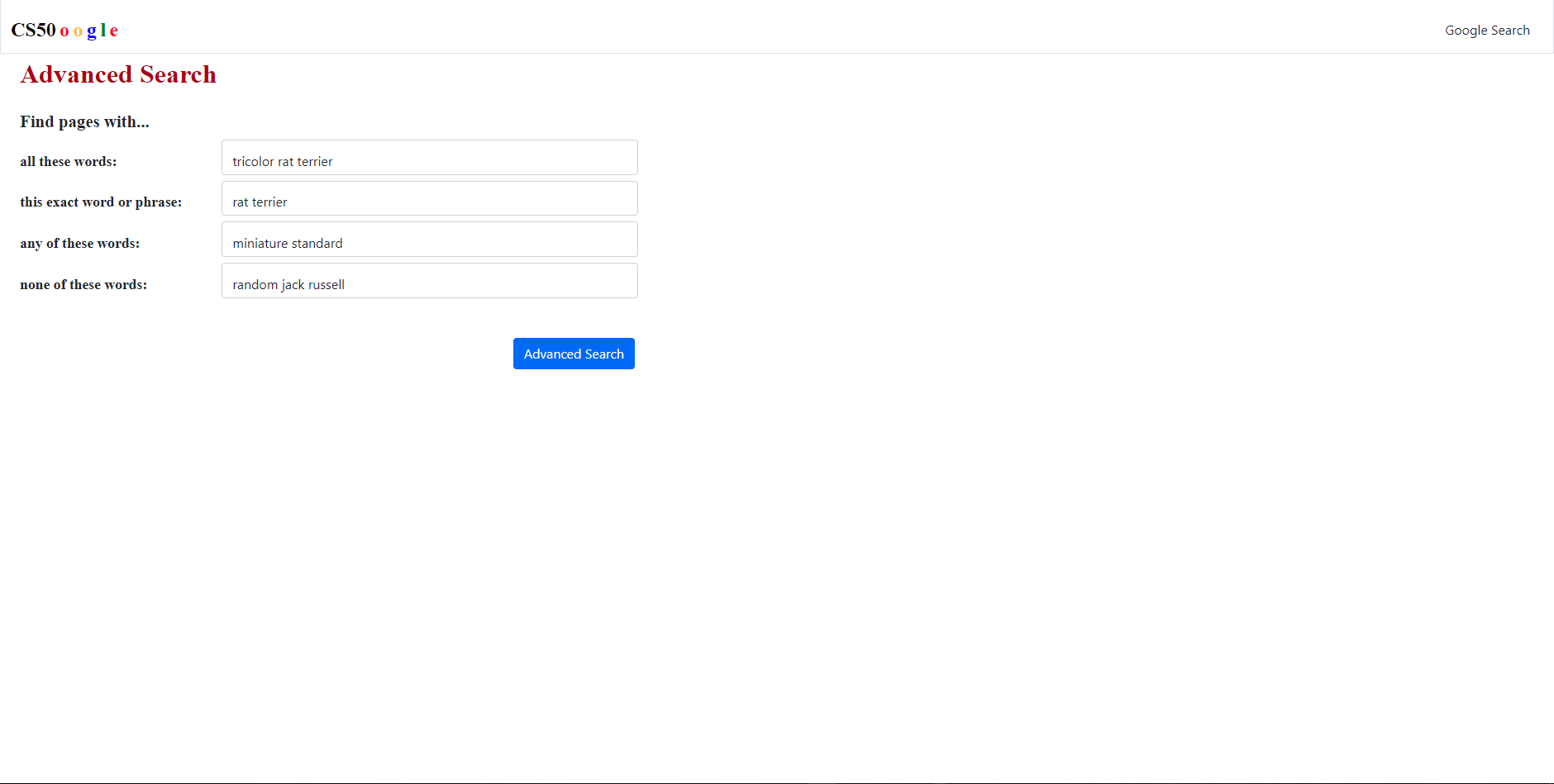
Implemented Google Search, Google Image Search, and Google Advanced Search. There is also a navigation bar implemented on the top right corner of all 3 Pages that allows the User to traverse between the 3 types of Searches.
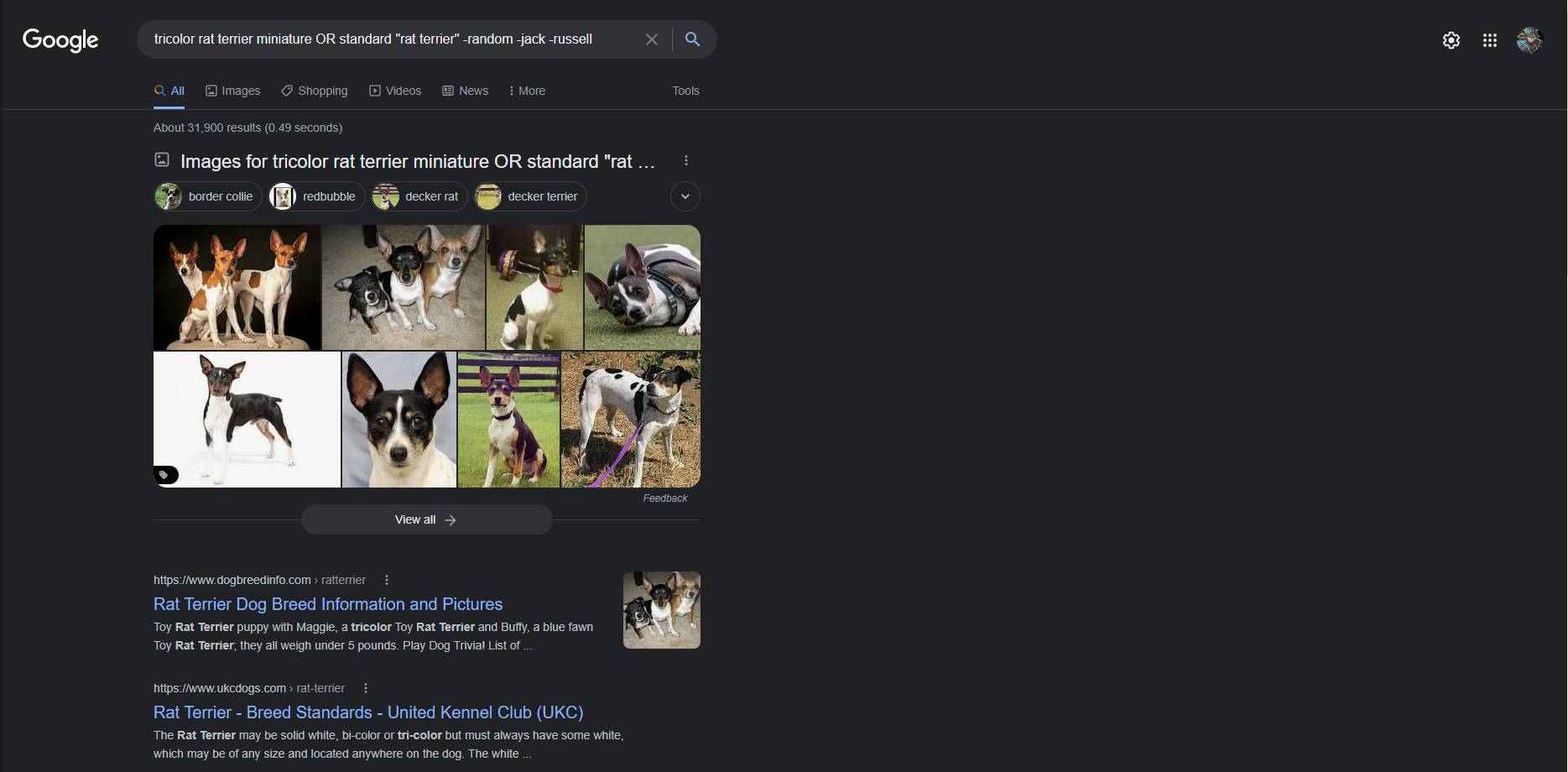
Typing in a query like "Cats" and clicking Enter will redirect the User to the Google Search Results Page for "Cats". Using SASS and CSS, the Input Field and Buttons have been modified to resemble Google's very own as close as possible.
Moreover, an "I am feeling lucky" button has been added to the Search Page as well, which will bring the User to the first search result instead of a page of results.
Similarly, a "Cats" query will bring us to the Google Image Search Results Page for "Cats".
Using Advanced Search, a User is able to provide filters for the types of queries they are making:
- "All these words" will include all the words in the query.
- "Exact word or phrase" will include results with the particular word or phrase.
- "Any of these words" will include results that includes 1 or more of such words.
- "None of these words" will exclude results that contains 1 or more of such words.
Additionally, the layout of the page have been made to be similar to that of Google's as well.
Install all of the files hosted on Github and install Python3 and http-server. Use python3 -m http.server to run the webpage on your local machine.
- Learnt about the Document Object Model in HTML.
- Learnt about HTML Attributes and Properties.
- Learnt Basic HTML Tags.
- Learnt Basic CSS Properties and CSS Selectors.
- Learnt about Inheritance and Variables in Syntactically Awesome Style Sheets.
- Learnt how to convert SASS into CSS.