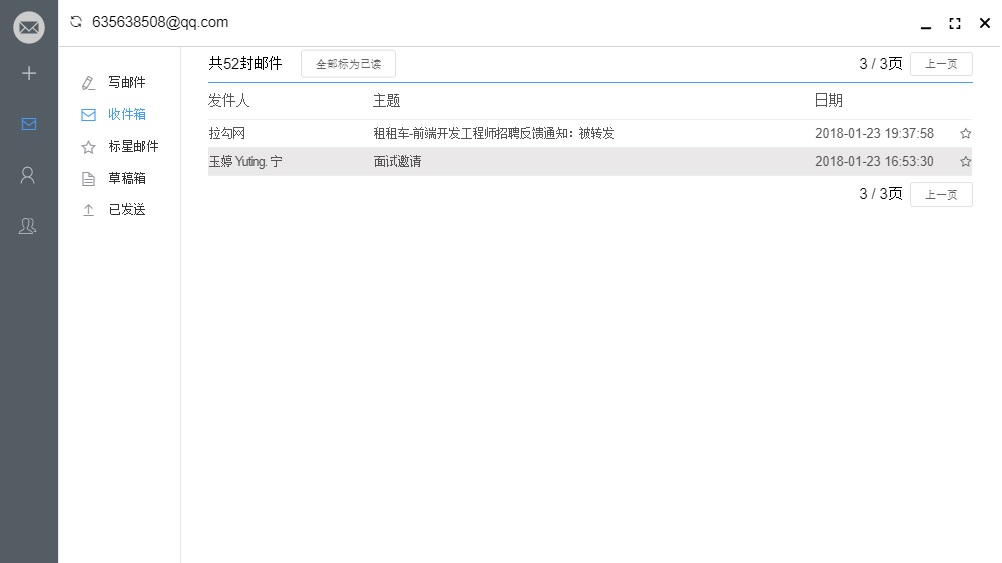
这是我的毕业设计(2018),邮件客户端
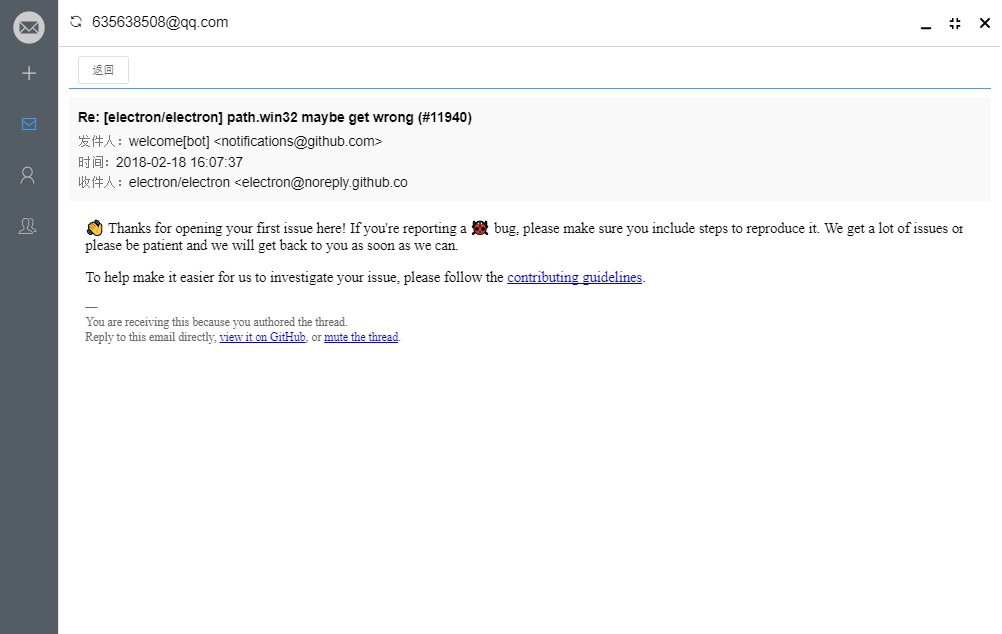
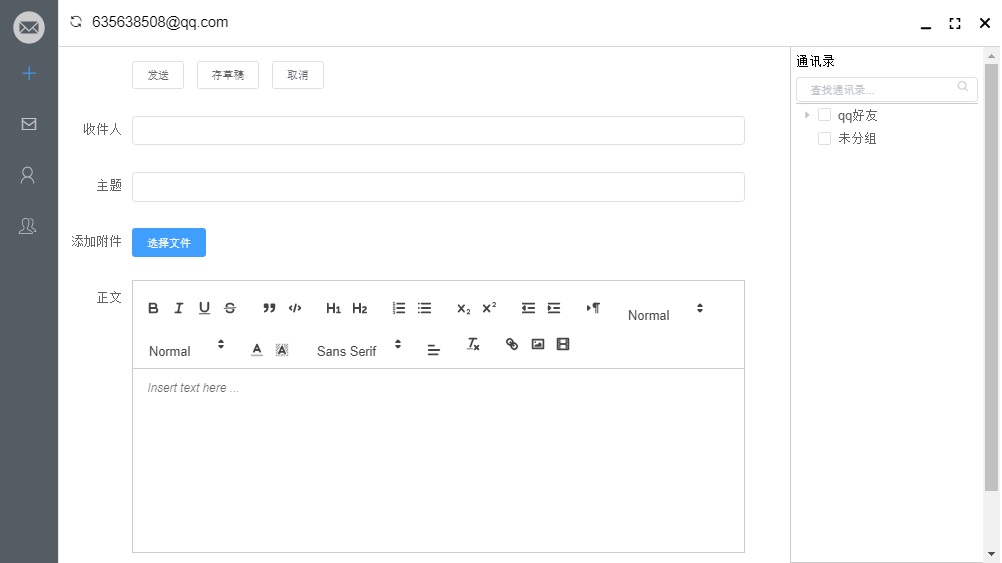
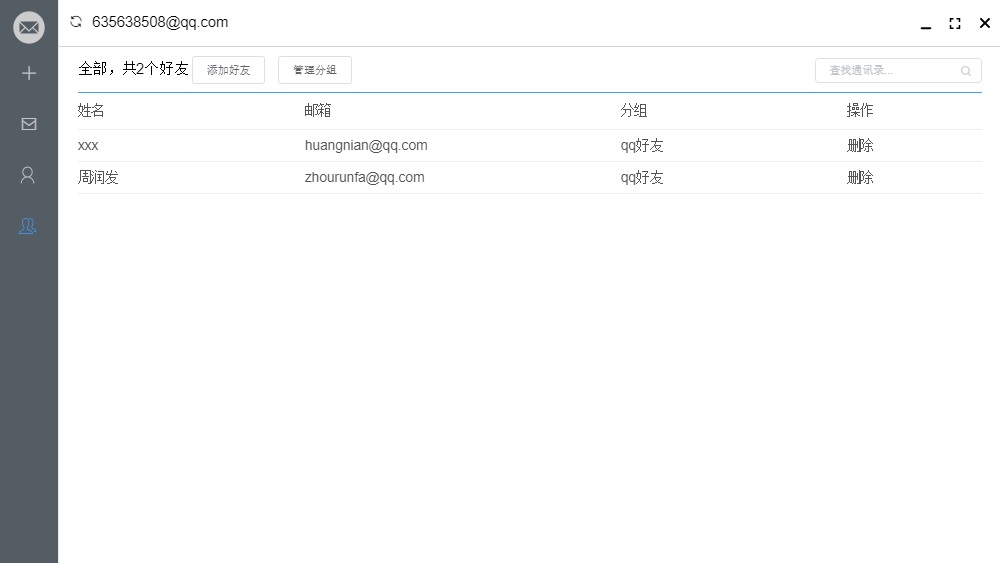
包含收发邮件、通讯录、多账户登录、本地数据保存等功能
- 用electron-vue构建项目
- 用node-imap模块接收邮件
- 用nodemailer发送邮件
- 用element-ui组件库
- 用lowdb做本地数据存储
- 用iconv-lite、quoted-printable、utf8等处理编码
- 用vue-quill-editor做富文本编辑器
npm run dev # 调试运行,localhost:9080
npm run build # 打包最外层结构是由electron-vue创建,主要看src的结构
─ src
├── main
│ ├── index.js #主进程,创建渲染进程
├── models #定义模型,用于封装对象
├── renrender #渲染进程,里面就是一个vue项目目录
│ ├── common #一些重要的js函数与公共样式
│ ├── javascript
│ ├── cache.js #硬盘存取相关函数
│ ├── config.js #存放配置及正则表达式
│ ├── getEmail.js #获取email的函数
│ ├── parseEmail.js #解析email的函数
│ ├── sendEmail.js #发送email的函数
│ ├── style
│ ├── components #存放组件
│ ├── pages #存放页面
│ ├── router #路由
│ ├── store #vuex的store相关文件
│ ├── app.vue #vue页面最外层结构
│ ├── main.js #vue项目入口
├── index.ejs #electron页面入口具体可看博客
如果有错,望指正,若觉得还可以,可以点个star