I won't maintain this package anymore. but you still can use it for training purposes and in small/medium scale projects
I will be working on a more robust and better version of xmodal and we will release it in the future.
==================================
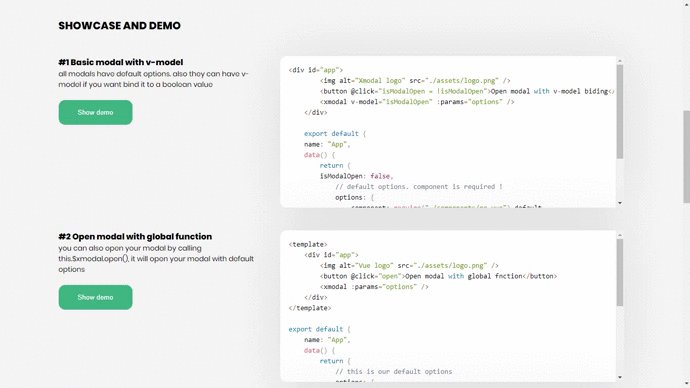
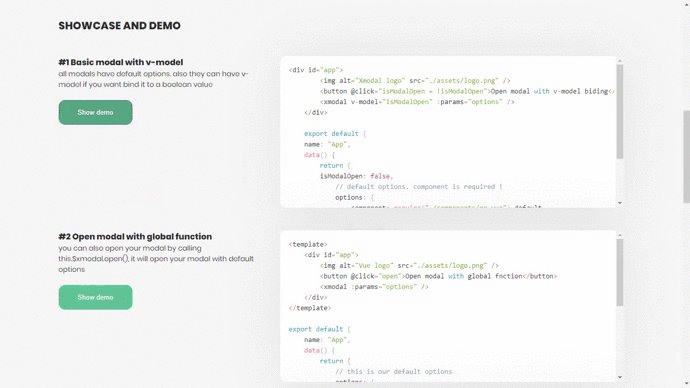
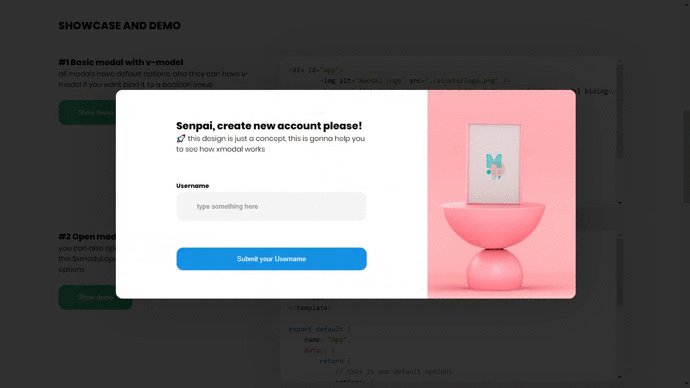
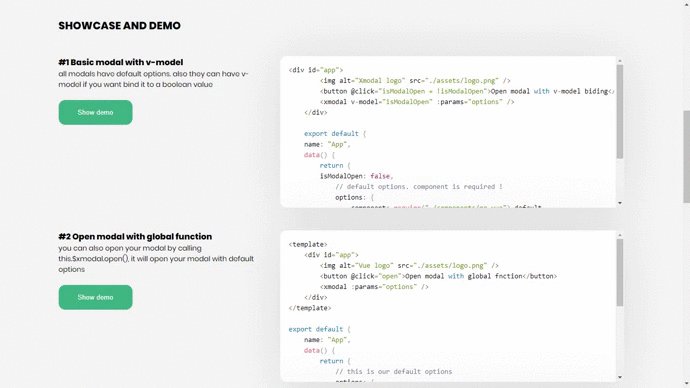
xmodal will let you define custom components and show them as modal. YOUR APP YOUR RULES! - too simple and easy
This little component comes with customization tools that will make your life a little bit easier.
This project is open to and encourages contributions! Feel free to discuss any bug fixes/features in the issues. If you wish to work on this project:
- Fork the project
- Create your feature branch (
git checkout -b new-feature-branch) - Commit your changes (
git commit -am 'add new feature') - Push to the branch (
git push origin new-feature-branch) - Submit a pull request!
This project is licensed under the MIT License - see the LICENSE file for details.