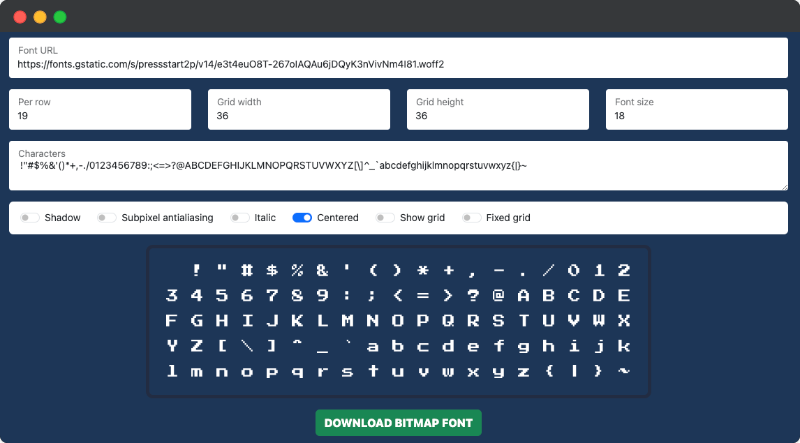
This simple tool allow you to convert fonts (ttf, woff, otf) into bitmap fonts.
You can accomplish it in 4 ways:
- Font upload - you can upload a font file directly from your local files.
- Font URL - you can input the direct URL to the font file. Example: https://fonts.gstatic.com/s/pressstart2p/v14/e3t4euO8T-267oIAQAu6jDQyK3nVivNm4I81.woff2.
- Stylesheet URL - you can input the URL of the stylesheet (css file) that contains the font you want to convert. Example: https://fonts.googleapis.com/css2?family=Press+Start+2P.
- Input autocomplete - you can use the input autocomplete feature to search for a font from Google Fonts by its name.
-
Disabling antialiasing in browsers can be somewhat challenging. If you are using Chrome on MacOS, the feature works smoothly with the style
-webkit-font-smoothing: none;. However, if you're on a different OS or using Firefox on MacOS, you may need to disable antialiasing at the browser or system settings level. For Firefox, you can turn off antialiasing by navigating toabout:configand settinggfx.text.disable-aatotrue. -
If you enter URL it will not work if the server has disabled 'cross-domain' requests (CORS); however, all public font providers should have disabled it.
Under the hood project uses: Vite, Bootstrap 5, AlpineJS
- Dev:
npm run dev - Build:
npm run build