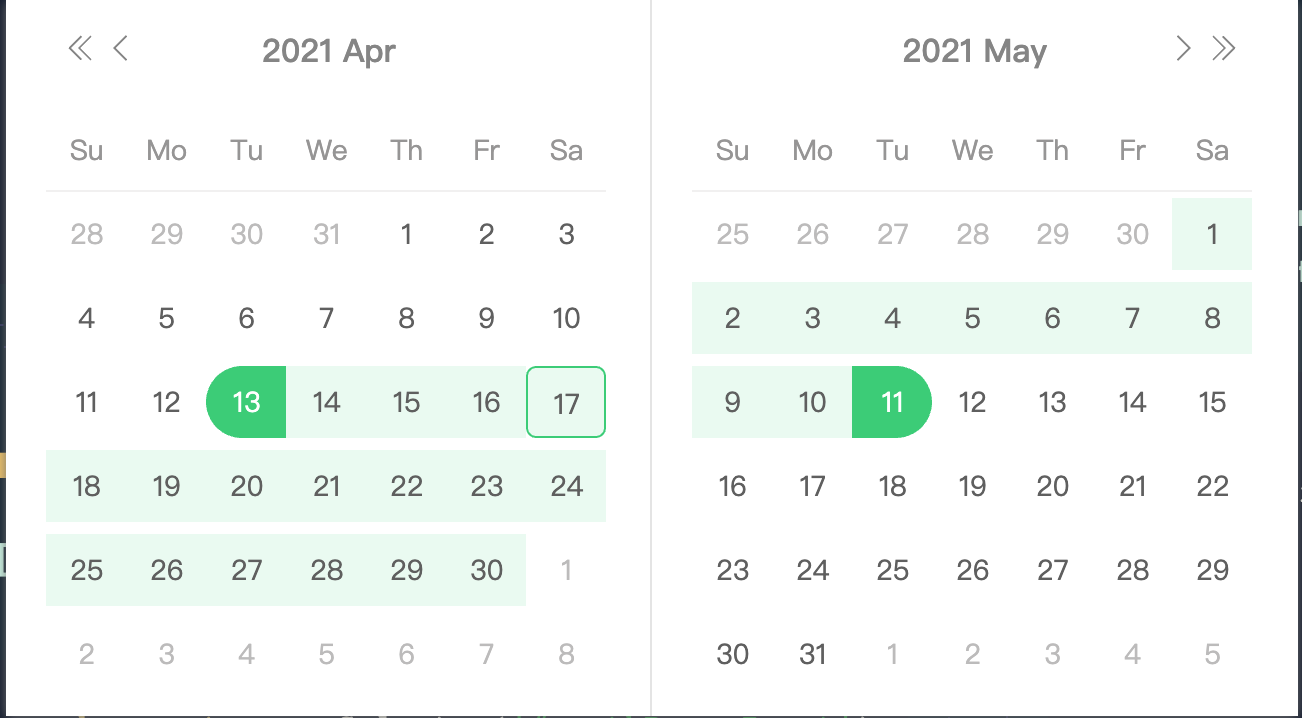
A PC Datepicker with only 9KB
https://js-monkey.github.io/better-datepicker/
Using npm:
$ npm i better-datepickerUsing yarn:
$ yarn add better-datepickeres6
import {createDatePicker} from 'better-datepicker'
import 'better-datepicker/dist/index.css'CommonJS
const {createDatePicker} = require('better-datepicker').default
require('better-datepicker/dist/index.css')<input type="text" id="input"> const input = document.querySelector('#input')
createDatePicker(input,{
placement: 'bottom',
type: 'date',
zIndex: 2000,
format: 'yyyy/MM/dd'
})you can also
<div id="wrapper">
<span>Including children, find the first inputElement</span>
<input type="text">
</div>
<script >
const input = document.querySelector('#wrapper')
createDatePicker(input,{
placement: 'bottom',
type: 'date',
zIndex: 2000,
format: 'yyyy/MM/dd'
})
</script>todo: support virtual dom
If the format is illegal, it will use default value
| Options | Description | Type | Accepted Values | Default |
|---|---|---|---|---|
| type | Type of datepicker | string | date/date-range/month/month-range/year/year-range/week | date |
| format | To set the date format | string | - | yyyy/MM/dd |
| placement | Placement of datepicker | string | top/bottom/right/left | bottom |
| disabledDate | Specifies the date that cannot be selected | function | - | - |
| offset | Distance between Picker and inputElement | number | - | 12 |
| insertTo | Name of the node inserted | string | body/parent | body |
| binding | Bind the value of the inputElement | boolean | - | true |
| themeColor | Theme color(selected、hover、range-start、range-end), like #2ECC71 | string | - | - |
| rangeBgColor | The backgroundColor that element is in range ,It's usually lighter than the themeColor | string | - | - |
| tdColor | Td text color | string | - | - |
| thColor | Th text color | string | - | - |
global config
import {defaultOptions} from "better-datepicker"
defaultOptions({
placement: 'bottom',
type: 'date',
zIndex: 2000,
format: 'yyyy/MM/dd'
})you can use defaultOptions
import {defaultOptions} from "better-datepicker"
defaultOptions({
themeColor: '#1890ff',
rangeBgColor: '#e6f7ff',
tdColor: '#5f5f5f',
thColor: '#5f5f5f'
})or
only changes theme of the current instance
const input = document.querySelector('#wrapper')
const instance = createDatePicker(input,{
themeColor: '#1890ff',
rangeBgColor: '#e6f7ff',
tdColor: '#5f5f5f',
thColor: '#5f5f5f'
})global config
import {locale} from "better-datepicker"
import zhCn from 'better-datepicker/dist/locale_es/zh-cn' // es
//require('better-datepicker/dist/locale_umd/zh-cn') // cjs
locale(zhCn)| Locale/Language | Abbreviation/Link |
|---|---|
| Afghanistan | af |
| Brazil | br |
| English | en |
| Australia | en-au |
| Canada | en-au |
| England | en-gb |
| Ireland | en-ie |
| Spain | es |
| Finland | fi |
| Angola | fo |
| Faroe Islands | fr |
| Croatia | hr |
| Haiti | ht |
| Italy | it |
| Japan | ja |
| Korea(South) | ko |
| Kuwait | ku |
| Lebanon | lb |
| Laos | lo |
| Ukraine | uk |
| Uzbekistan | uz |
| Chinese | zh |
| Simplified Chinese | zh-cn |
| Hong Kong China | zh-hk |
| Taiwan China | zh-tw |
or configure your own region
import {locale} from "better-datepicker"
const CubaLocale = {
name: 'Cuba',
weekStart: 6, //Saturday is set as the first day of the week
months: ["کانونی دووەم", "شوبات", "ئازار", "نیسان", "ئایار", "حوزەیران", "تەمموز", "ئاب", "ئەیلوول", "تشرینی یەكەم", "تشرینی دووەم", "كانونی یەکەم"],
weekdays: ["ی", "د", "س", "چ", "پ", "ه", "ش"], //short for week
weekFormat: 'yyyy-ww'
}
locale(CubaLocale)
| name | Description | params |
|---|---|---|
| destroyed | destroyed the datepicker,clear InputElement value | - |
| onChange | called callback when date has changed | (callback) |
| update | Update configuration, remove old datepicker | (options) |
| getCurrentDate | get current date | - |
| open | open the datepicker | - |
| close | close the datepicker | - |
| clear | clear the date | - |
| versions | Description |
|---|---|
| 0.5.0 | support unlinkPanels、zIndex、readonly、default-value、className、style、size .... |
| 0.7.0 | - |
todo