Add the dependency:
npm i react-native-bouncy-checkbox-group"react-native-bouncy-checkbox": ">= 4.0.0"import BouncyCheckboxGroup, {
CheckboxButton,
} from "react-native-bouncy-checkbox-group";<BouncyCheckboxGroup
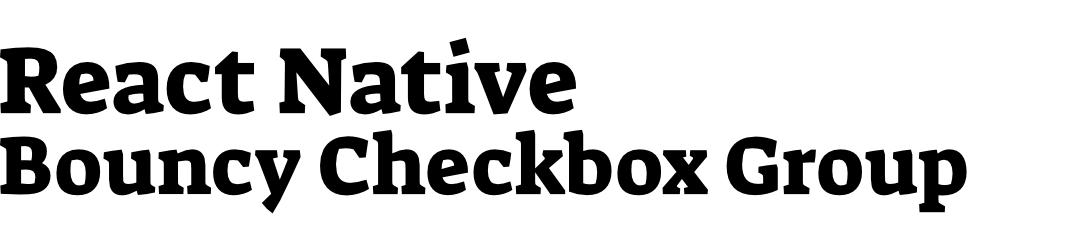
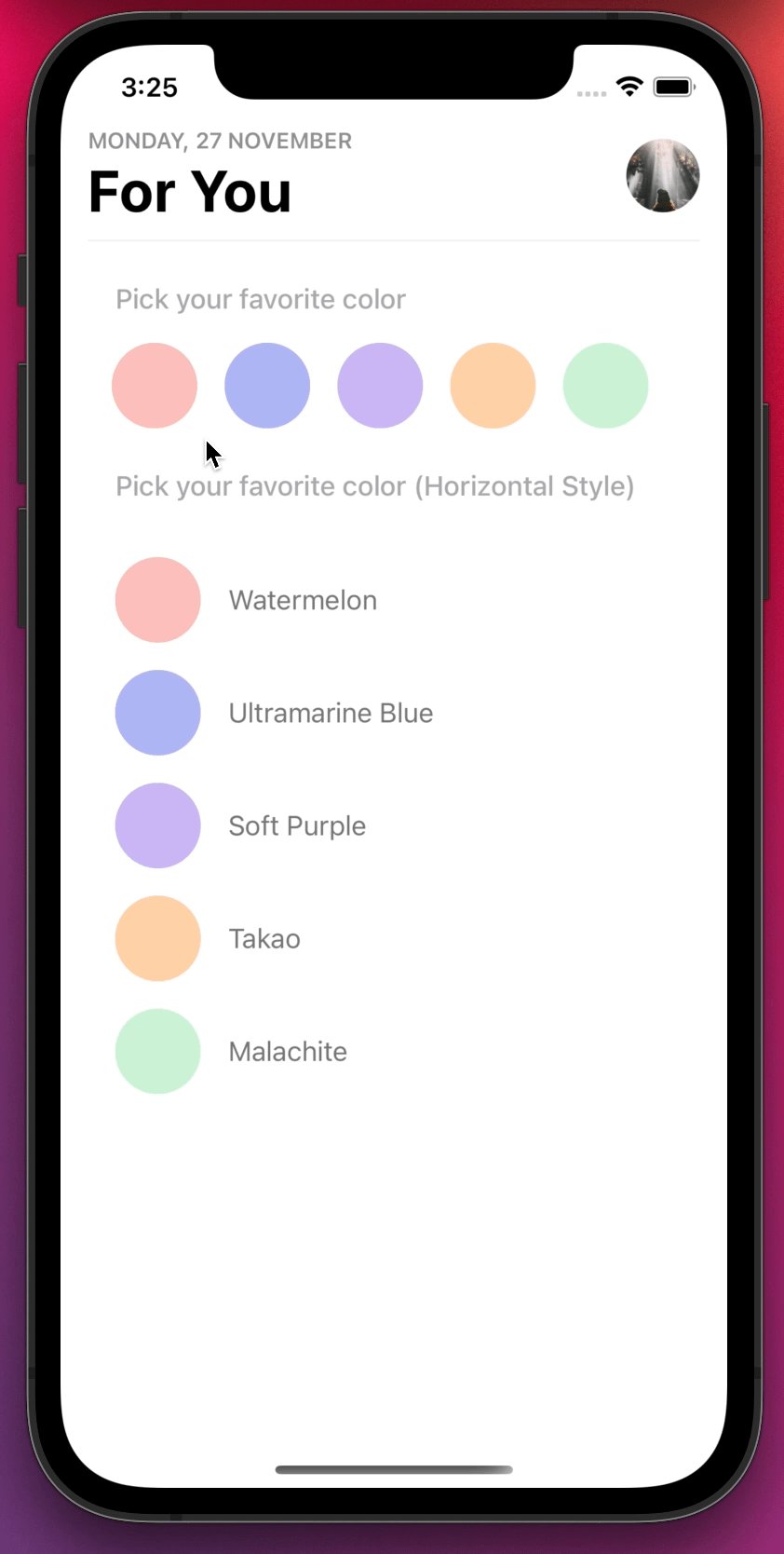
data={staticData}
onChange={(selectedItem: CheckboxButton) => {
console.log("SelectedItem: ", JSON.stringify(selectedItem));
}}
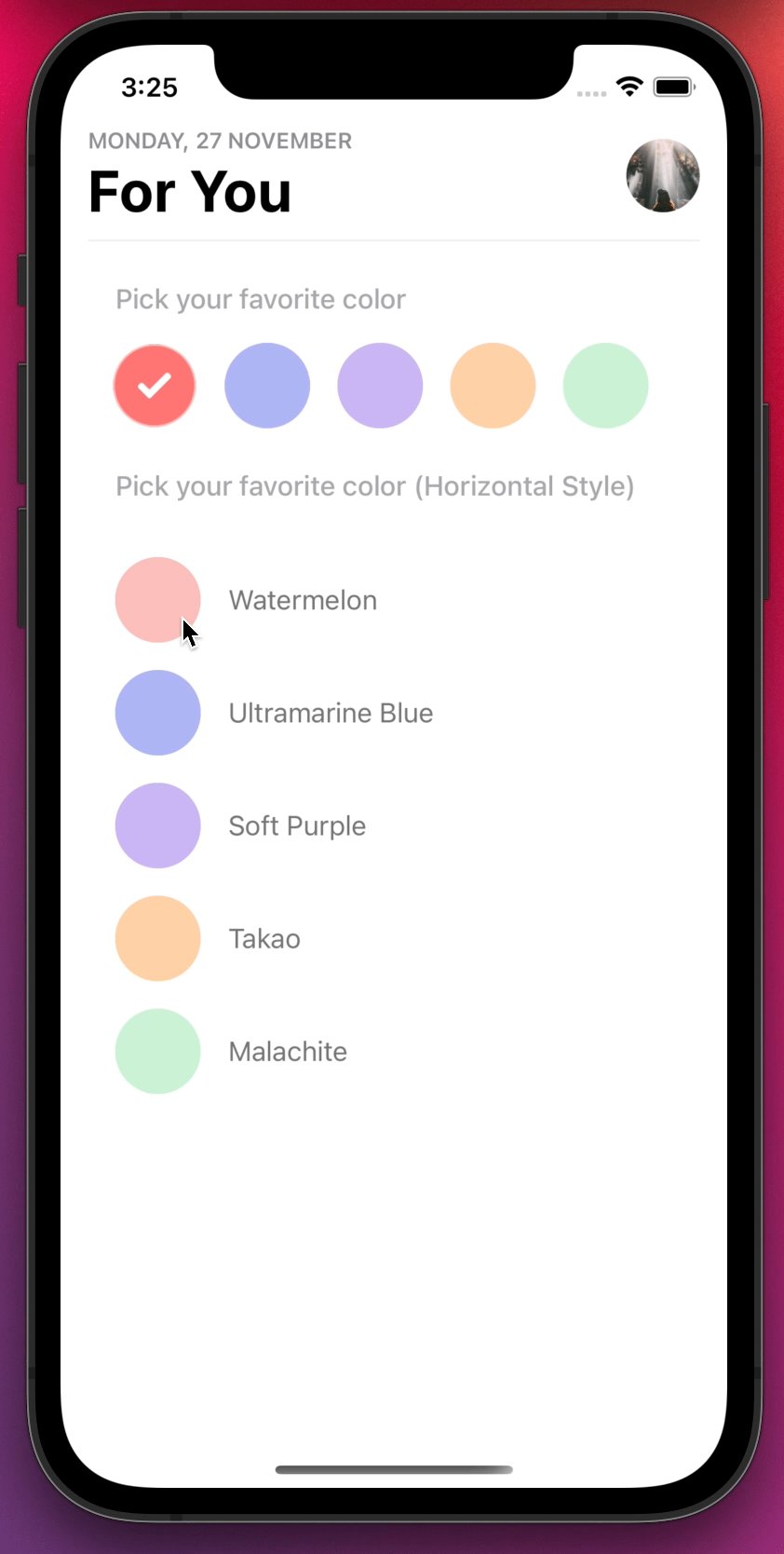
/><BouncyCheckboxGroup
data={verticalStaticData}
style={{ flexDirection: "column" }}
onChange={(selectedItem: CheckboxButton) => {
console.log("SelectedItem: ", JSON.stringify(selectedItem));
}}
/>You MUST follow this data format as CheckboxButton
[
{
id: 0,
},
{
id: 1,
},
{
id: 2,
},
{
id: 3,
},
];You can checkout the example project 🥰
Simply run
npm ireact-native run-ios/android
should work of the example project.
| Property | Type | Default | Description |
|---|---|---|---|
| data | ICheckboxButton[] | undefined | set the checkboxes as a data |
| onChange | function | undefined | set your own logic when the group of checkbox is selected |
| checkboxProps | IBouncyCheckboxProps | undefined | default props for all checkboxes |
| initial | number | undefined | default selected item (id of selection object) |
You can use all of the customiztion options from the rn bouncy checkbox. You NEED to add the styling and props into the data. Therefore, you can customize each of the checkboxes easily.
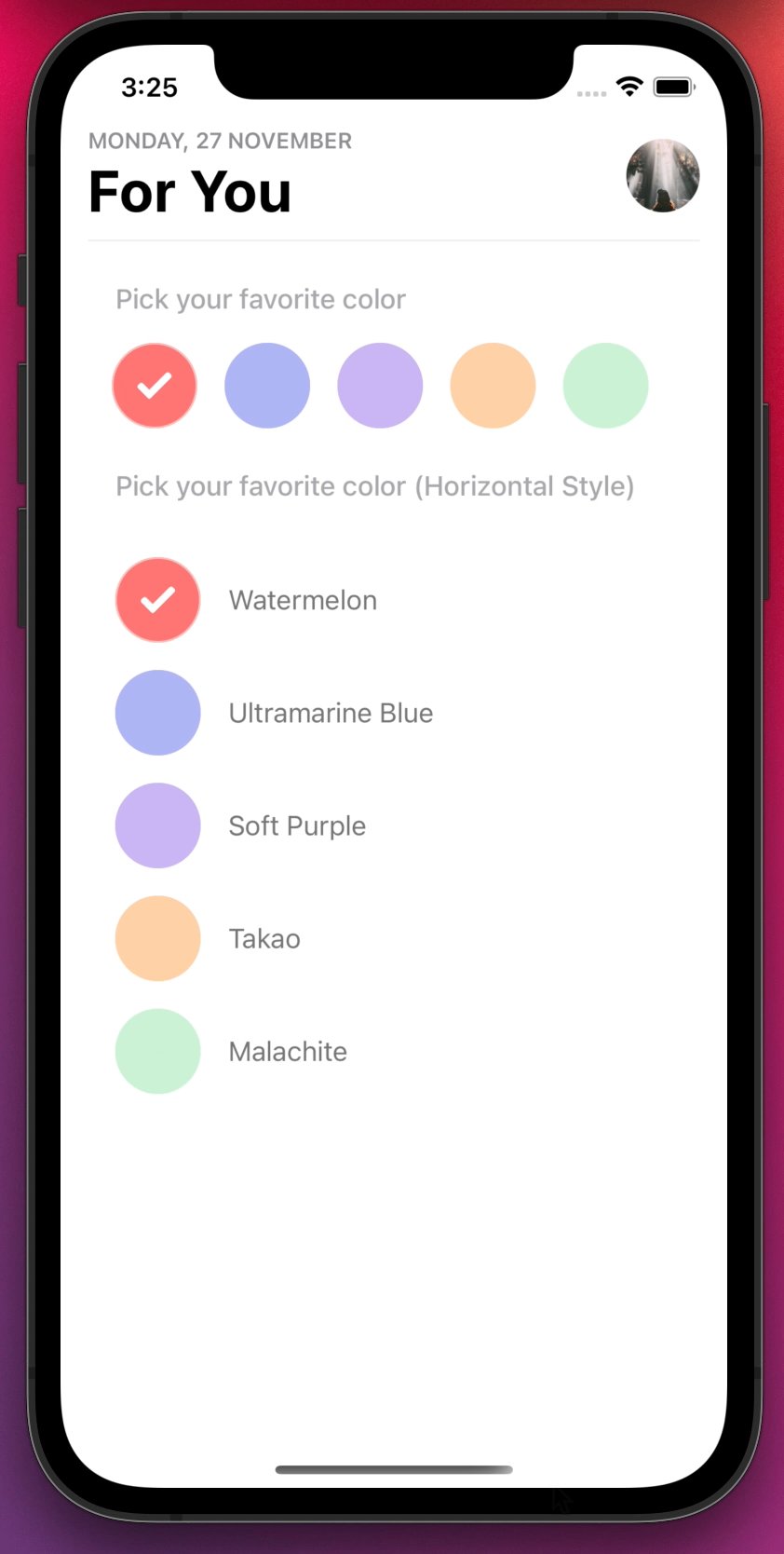
const staticData: CheckboxButton[] = [
{
id: 0,
fillColor: '#ff7473',
unFillColor: '#fbbfbb',
iconStyle: _iconStyle('#fbbfbb'),
iconImageStyle: styles.iconImageStyle,
},
{
id: 1,
fillColor: '#5567e9',
unFillColor: '#afb5f5',
iconStyle: _iconStyle('#afb5f5'),
iconImageStyle: styles.iconImageStyle,
},
{
id: 2,
fillColor: '#a98ae7',
unFillColor: '#cab6f4',
iconStyle: _iconStyle('#cab6f4'),
iconImageStyle: styles.iconImageStyle,
},
{
id: 3,
fillColor: '#fcb779',
unFillColor: '#ffd1a7',
iconStyle: _iconStyle('#ffd1a7'),
iconImageStyle: styles.iconImageStyle,
},
{
id: 4,
fillColor: '#2be055',
unFillColor: '#cbf2d5',
iconStyle: _iconStyle('#cbf2d5'),
iconImageStyle: styles.iconImageStyle,
},
];const verticalStaticData: CheckboxButton[] = [
{
id: 0,
text: 'Watermelon',
fillColor: '#ff7473',
unFillColor: '#fbbfbb',
iconStyle: _iconStyle('#fbbfbb'),
textStyle: styles.textStyle,
style: styles.verticalStyle,
iconImageStyle: styles.iconImageStyle,
},
{
id: 1,
text: 'Ultramarine Blue',
fillColor: '#5567e9',
unFillColor: '#afb5f5',
iconStyle: _iconStyle('#afb5f5'),
textStyle: styles.textStyle,
style: styles.verticalStyle,
iconImageStyle: styles.iconImageStyle,
},
{
id: 2,
text: 'Soft Purple',
fillColor: '#a98ae7',
unFillColor: '#cab6f4',
iconStyle: _iconStyle('#cab6f4'),
textStyle: styles.textStyle,
style: styles.verticalStyle,
iconImageStyle: styles.iconImageStyle,
},
{
id: 3,
text: 'Takao',
fillColor: '#fcb779',
unFillColor: '#ffd1a7',
iconStyle: _iconStyle('#ffd1a7'),
textStyle: styles.textStyle,
style: styles.verticalStyle,
iconImageStyle: styles.iconImageStyle,
},
{
id: 4,
text: 'Malachite',
fillColor: '#2be055',
unFillColor: '#cbf2d5',
iconStyle: _iconStyle('#cbf2d5'),
textStyle: styles.textStyle,
style: styles.verticalStyle,
iconImageStyle: styles.iconImageStyle,
},
];const _iconStyle = (borderColor: string) => ({
height: 50,
width: 50,
borderRadius: 25,
borderColor: borderColor,
});-
LICENSE - Write an article about the lib on Medium
FreakyCoder, kurayogun@gmail.com
React Native Bouncy Checkbox Group is available under the MIT license. See the LICENSE file for more info.