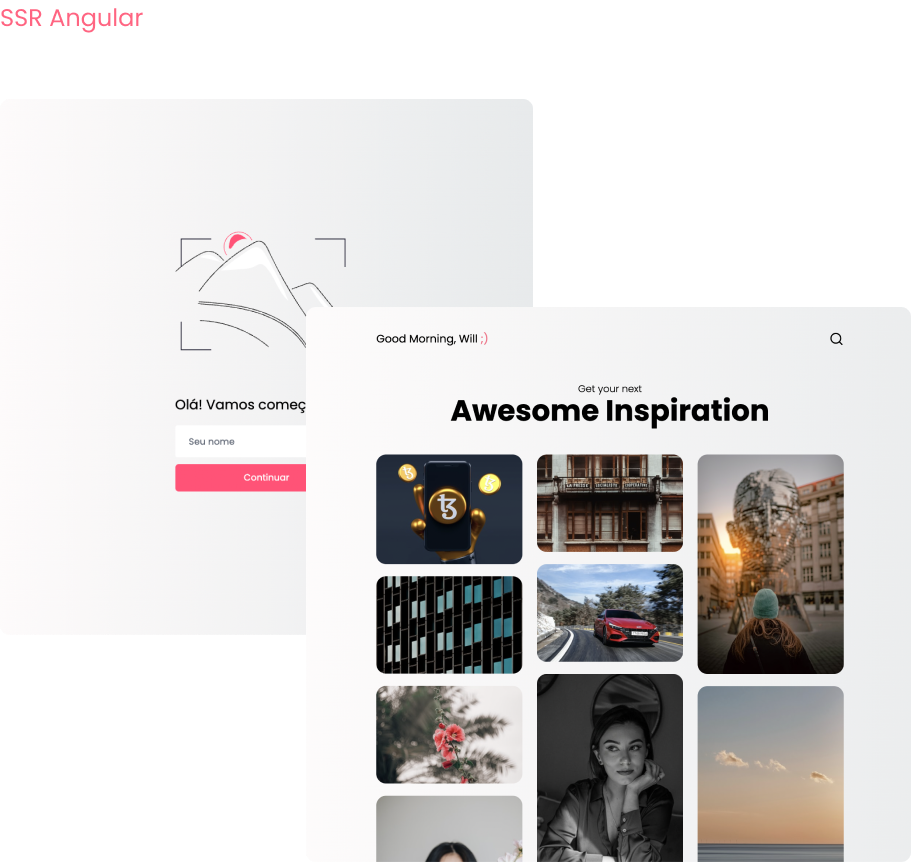
Desenvolvida com Angular 13, nesta aplicação utilizamos a API do Unsplash para exibir imagens aleatórias em um mansory grid, o projeto utiliza também a estratégia de Server Side Rendering e otimizações de performance com Application Shell e a State Transfer API do Angular Universal. Para mais detalhes acesse o artigo que escrevi na plataforma Medium.
Confira o artigo aqui.
- Angular 13
- TailwindCSS
- Feather Icons
- Angular Universal
- Server Side Rendering
- App Shell
- State Transfer API
-
Instale as dependências com o comando
npm install -
Obtenha sua chave de acesso da API do Unsplash aqui, logo depois, dentro do diretório do projeto clonado, execute o comando
cp environments/environment.ts environments/environment.local.ts. O que estamos fazendo é apenas criar uma cópia do arquivo 'environment.ts' para utilizarmos em ambiente de desenvolvimento -
Adicione sua chave de acesso na propriedade 'unsplashAccessKey' do arquivo 'environment.local.ts'
-
Execute o projeto com
npm run dev:ssr