This repository contains the code for my responses to Vimeo's Front End Engineering Intern coding sample.
- First, clone this repository onto your local system
- CD into the
vimeo-react-samplefolder then runyarn installto install the required packages - Run
yarn startwhich should open uplocalhost:3000in your browser. There you should be taken to a landing page to links to the Layout and Carousel exercise solutions - Go to
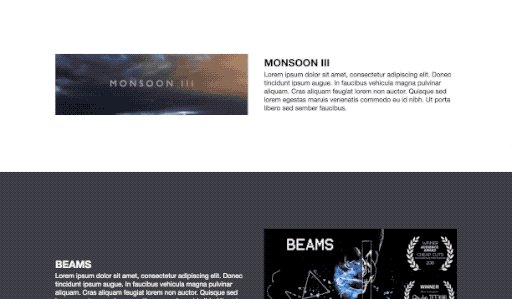
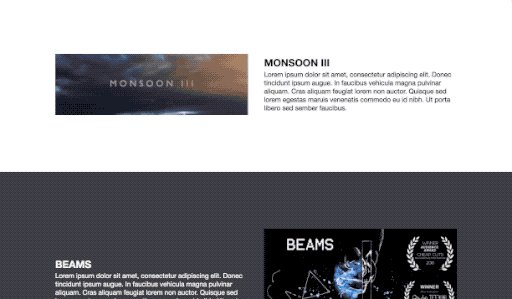
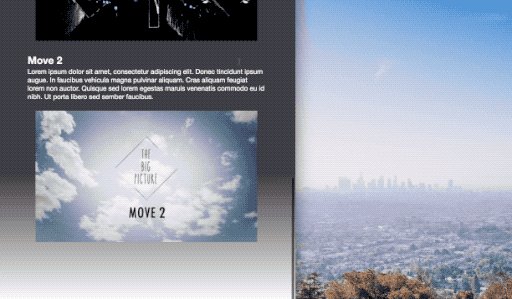
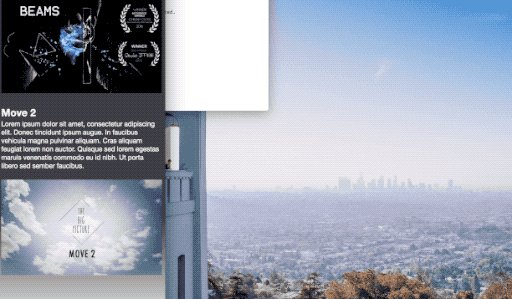
localhost:3000/layoutto see my solution to the layout exercise - Go to
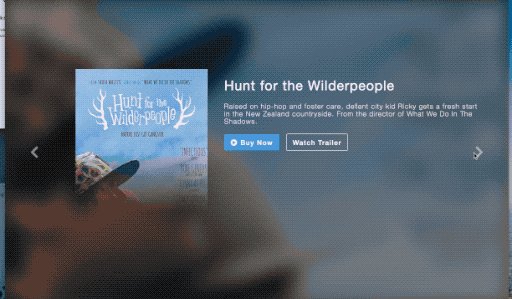
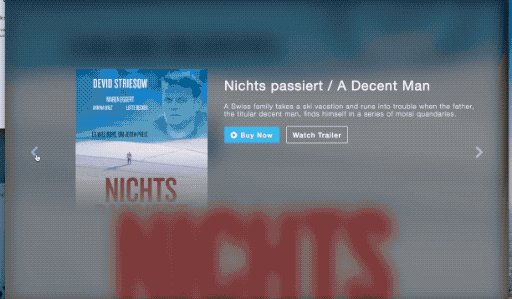
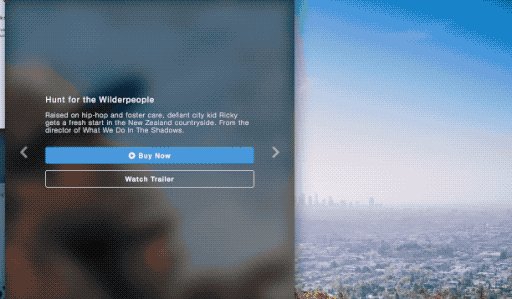
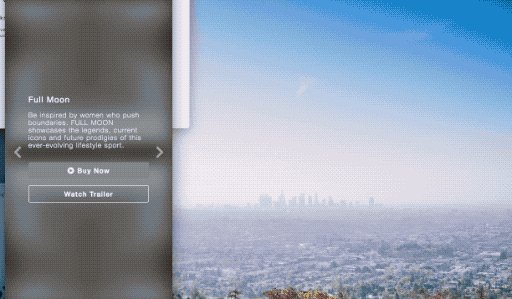
localhost:3000/carouselto see my solution to the carousel exercise
I developed this using some of the latest CSS3 and HTML5 technologies available like FlexBox, image masks, transitions, etc. I understand that not all browsers will be able to display this properly but for the sake of time, wrote the code using the technologies I knew could get the job done. Here are some ways to potentially improve the compatibility with other browsers:
- Use Polyfill libraries to increase the compatibility with older browsers
- Use 3rd party CSS frameworks like Bootstrap
- Browser specific prefixes
My reasoning for not doing some of these practices is because I wanted to prove that I could write this HTML/CSS from scratch with minimal external resources. I tested both pages on Safari and Chrome and used tools like https://www.responsinator.com/ to see how the pages looked like on different browser sizes.