First step is to fork this repo into your own Github account .
Create a new webpage on a subject that you're interested in .
It should include the following elements:
-
The
.htmlpage and a linked.cssfile applies a consistent color scheme to links and text on your page. -
A page header with a title and description for the site.
-
An articles section with three articles, each including a title, summary and a link.
-
A page footer containing info about you or the site.
-
Commit often (with good meaningful commit messages), and Push to Github regularly.
-
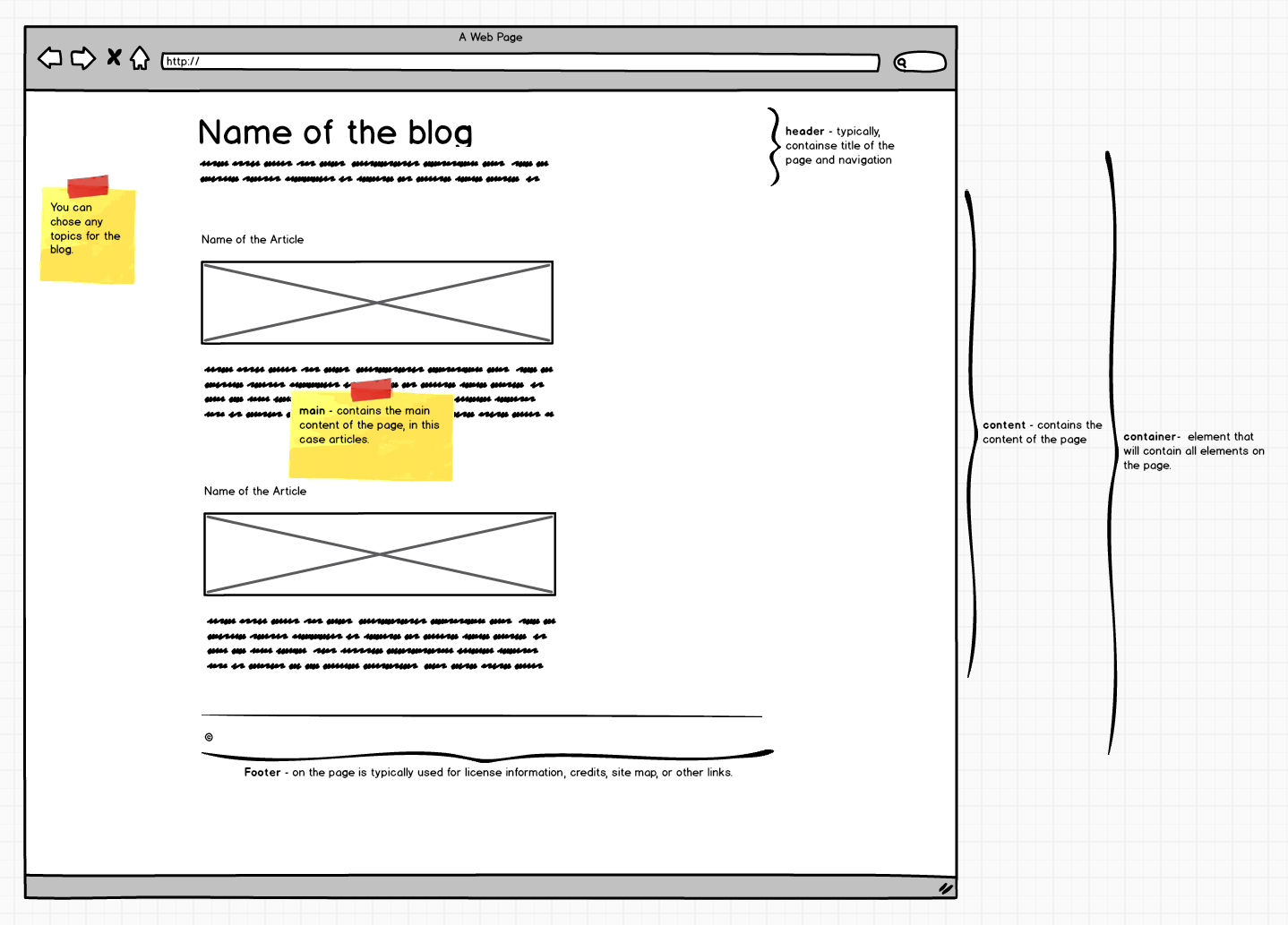
Use the sketch below to guide you towards the layout and content you are trying to achieve. Please note that this is just a sketch - you can choose the colours, fonts and images that you want to use in the page.

You should use Git & Github to submit your Homework as a pull request.
Not being able to submit your Homework is not an excuse for not doing it.
If you cannot submit your Homework you must message us on Slack to get help.