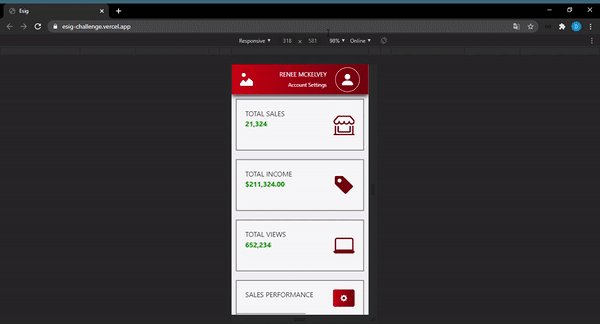
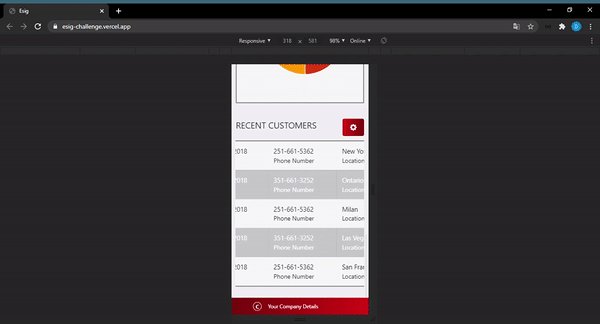
O desafio era desenvolver o wireframe abaixo usando
HTML5, CSS e Bootstrap.
Prazo: 1 semana
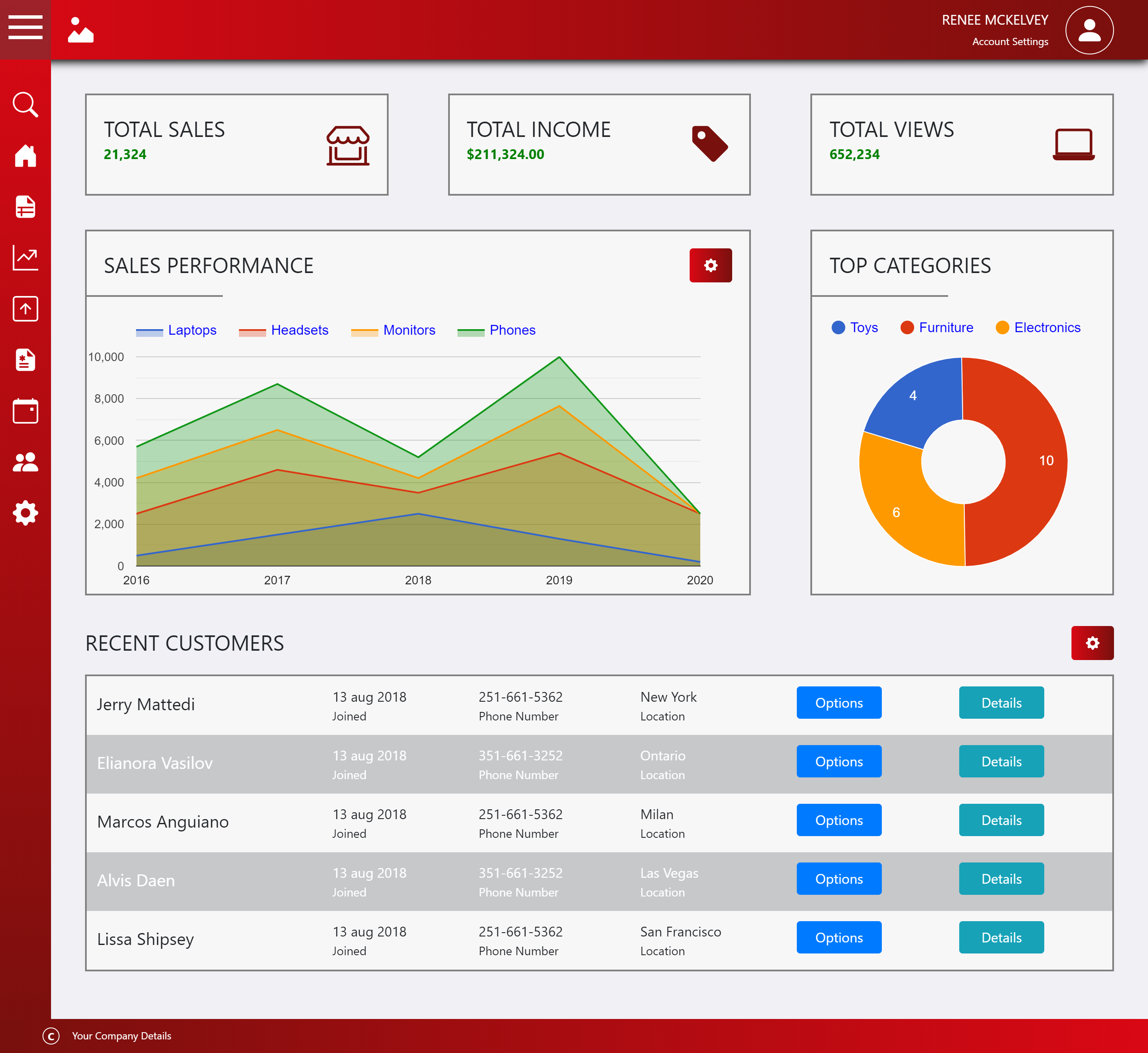
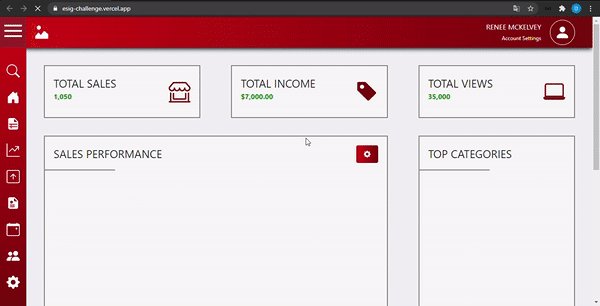
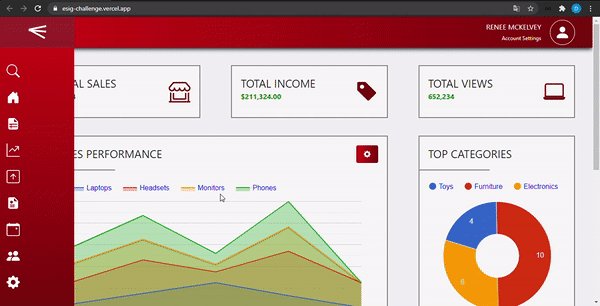
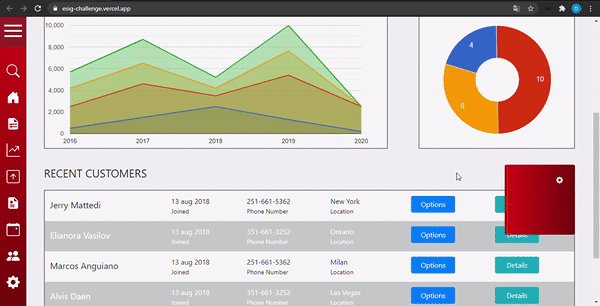
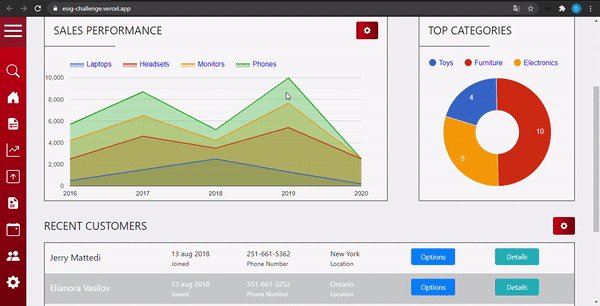
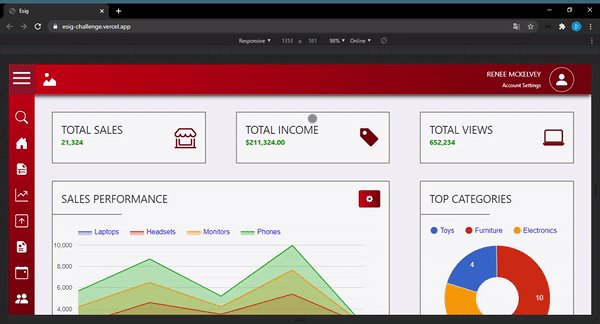
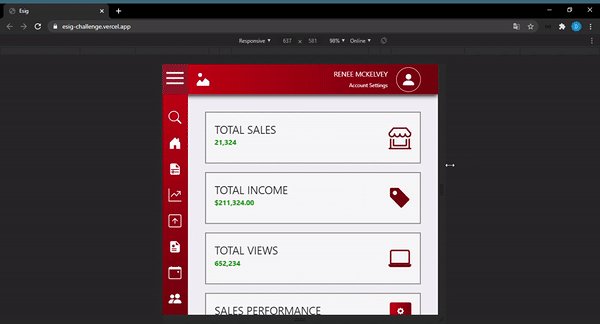
Página web mostrando o desafio concluido.
Disponível aqui
- HTML5
- CSS3
- Bootstrap
- JavaScript
- Google Charts (renderização dos gráficos)
Clonando o repositório:
git clone https://github.com/DanielSoaresRocha/ESIG-challenge.git
Navegando até a pasta do repositório:
cd Esig/src
Baixando as dependências
npm i
Rodando o projeto
- Abra o arquivo
index.htmlno seu navegador
This project is licensed under the MIT License - see the LICENSE file for details.
Daniel Soares 💻 |