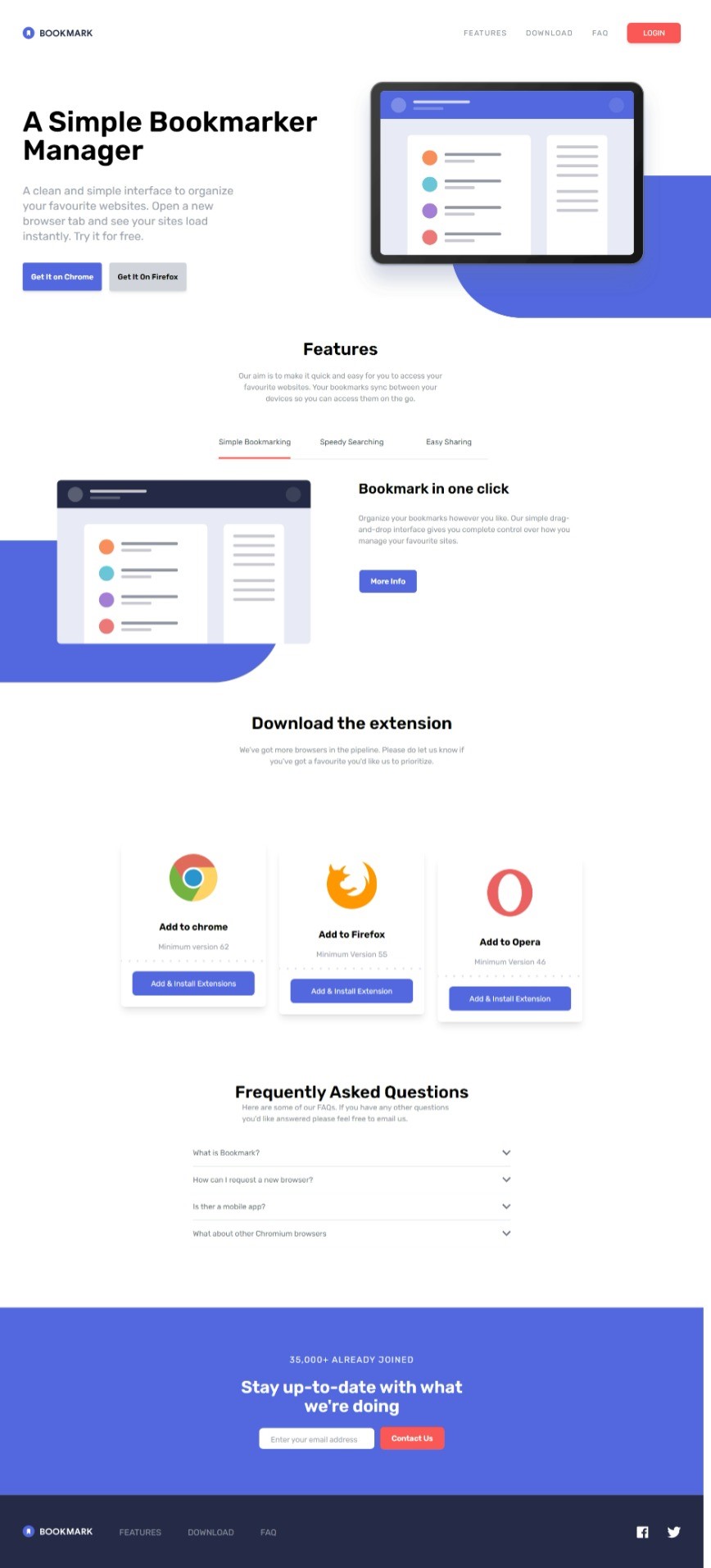
Elevate Your Bookmarks with the Ultimate Landing Page Experience!
😊View Demo
- HTML5
- CSS3
- Tailwind Css
- Javascirpt
This is practice project from Frontend mentor LINK FOR FRONTEND MENTOR
There are some commands to used , to open this project in your local machine
- Installing node modules
npm install- To make changes using Tailwind css , you have run this command : It will makes changes to main stylesheets, here I'm using css/style.css
npm run watch