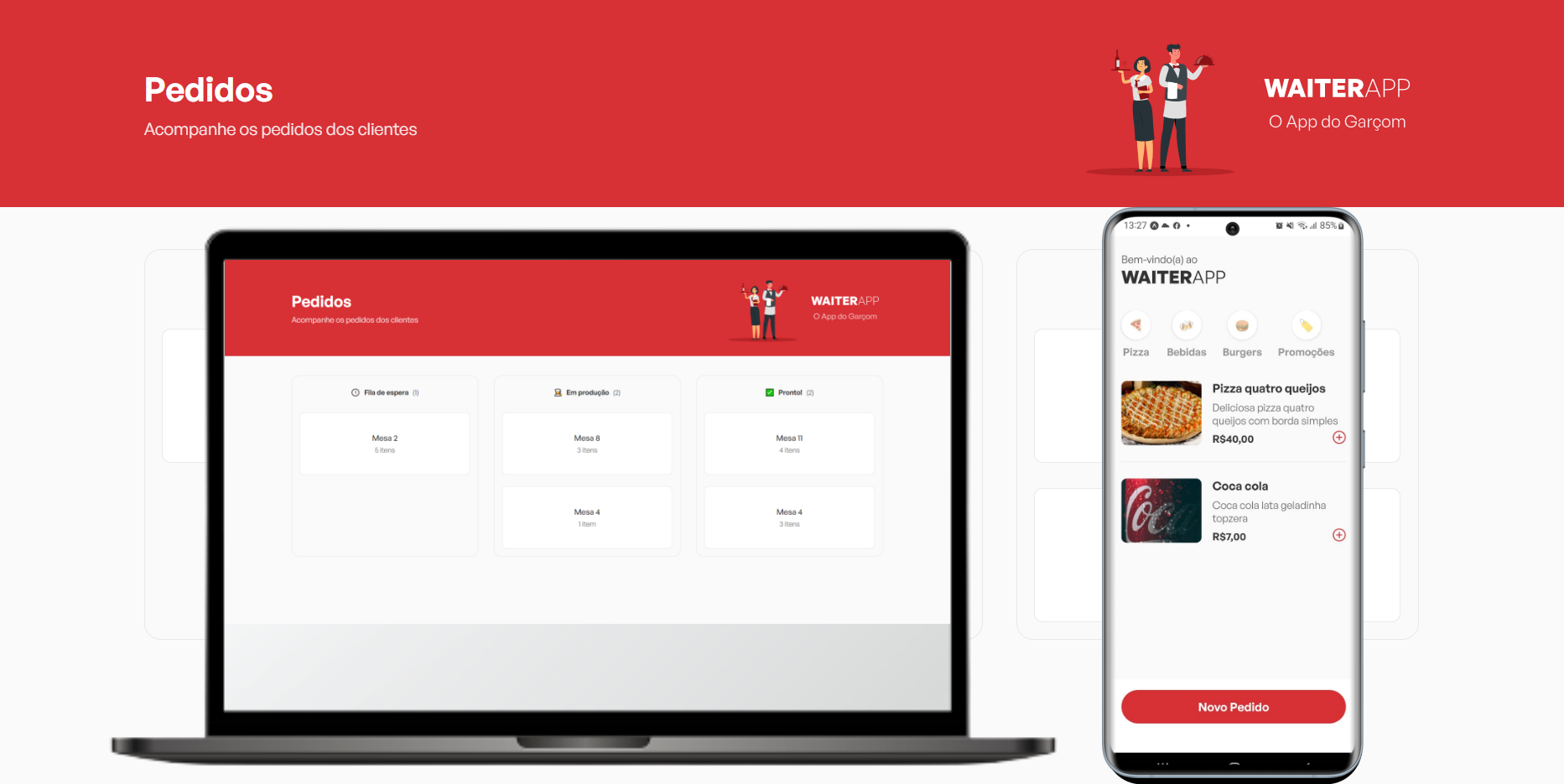
Sobre • Funcionalidades • Como executar
O WaiterApp foi um projeto desenvolvido durante o curso "O Poder do JavaScript", do /maateusilva. Esse repositório contém a aplicação web.
Feita com react e styled components, ela servirá como o front-end web cujo qual consumirá a API feita nesse mesmo curso.
Há também um repositório para o app mobile do projeto, que se encontra aqui: OPJS-APP.
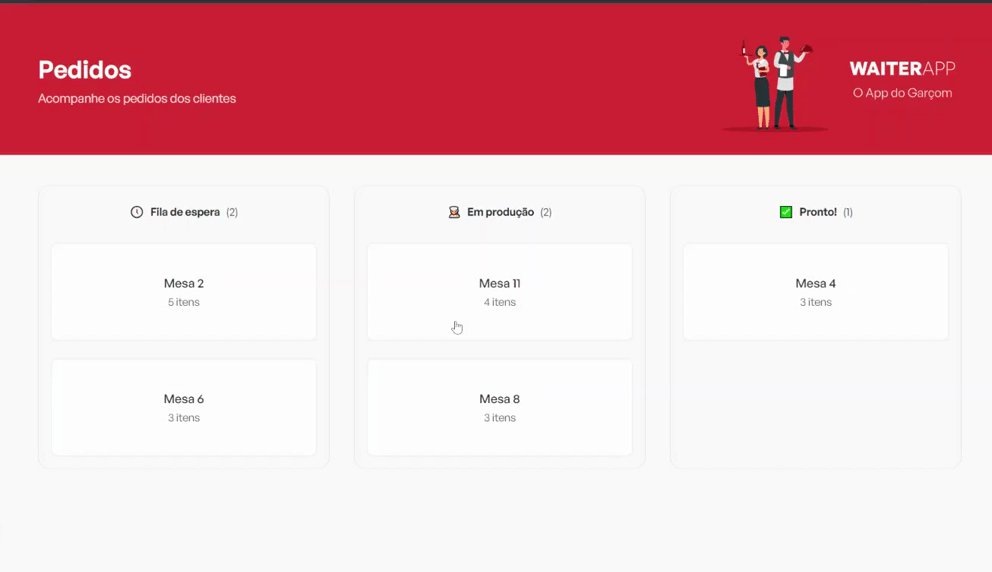
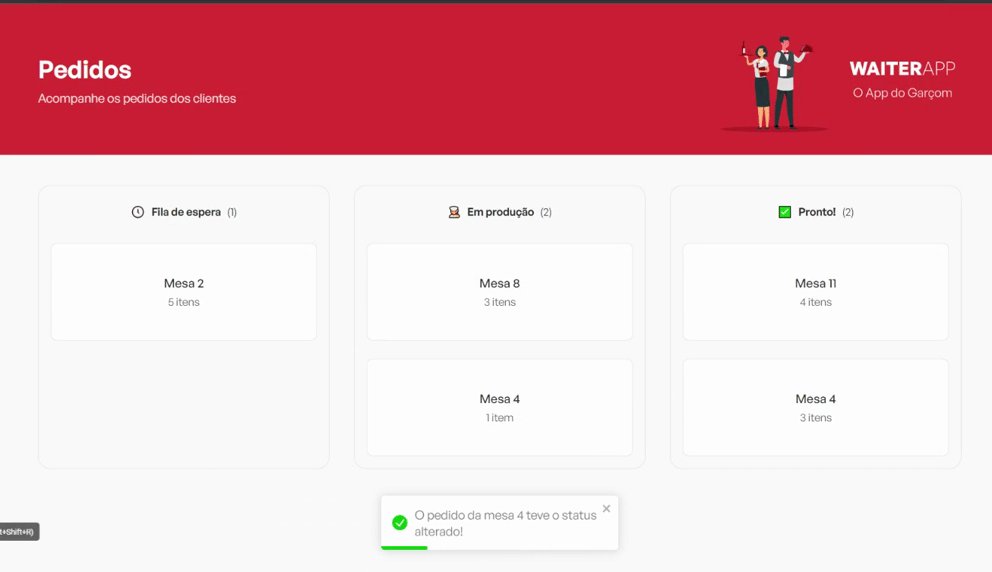
- Listagem de pedidos
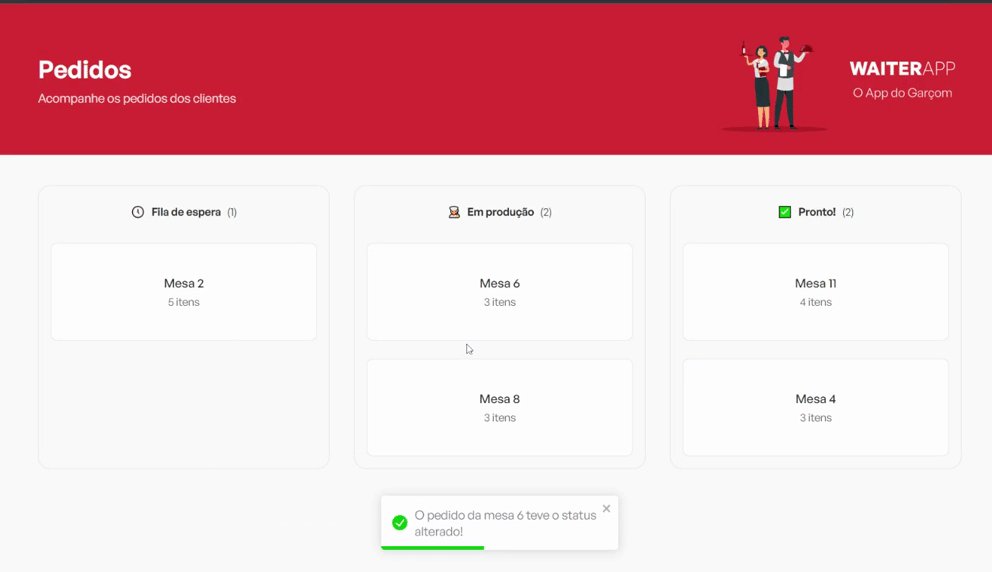
- Atualização com pedidos novos(feitos no app) em tempo real com aviso na tela
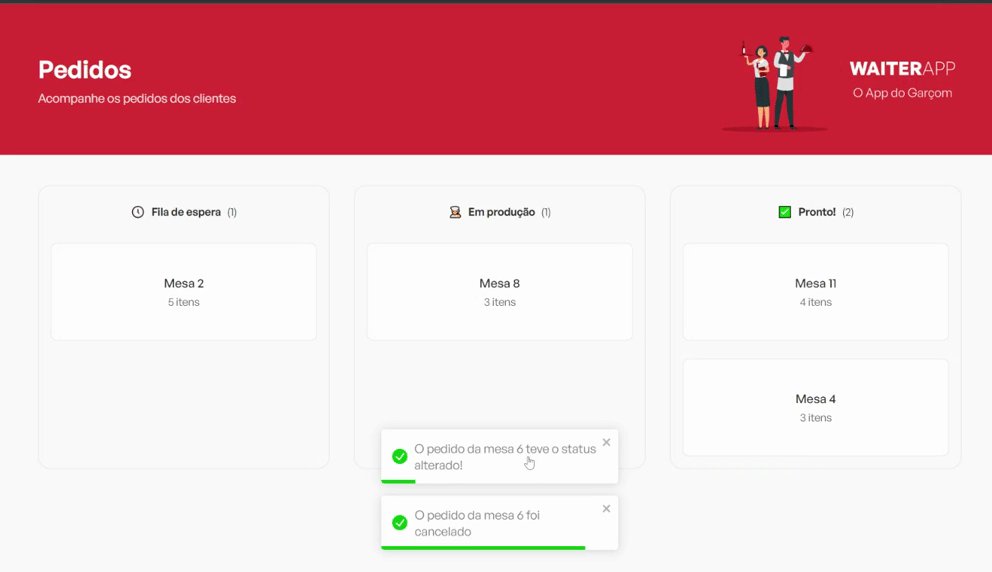
- Alterar status de pedidos
- Cancelar pedidos
Se desejar executar o projeto localmente, você precisa criar um arquivo "keys.ts" na pasta raiz, cujo conteúdo é:
export const ADDRESS = "<seu endereço IP(o que apareceu ao rodar o app mobile com o expo)>";Além de, claro, estar também rodando localmente a API do projeto, a qual você pode encontrar nesse repositório: OPJS-API.
# Clone o rep
$ git clone https://github.com/Vitor-Tx/opjs-front-end.git
# Entre na pasta raiz
$ cd opjs-front-end
# Instale as depêndencias
$ npm i
# Rode o projeto(acesse http://localhost:5173/).
$ npm run dev- TypeScript
- React ⚛
- Styled Components 💅
- socket.io
- ESLint
- etc
Feito por Vitor Teixeira. Entre em contato!