Beautiful and customizable React Native components, inspired by shadcn-ui.
Start building apps faster.
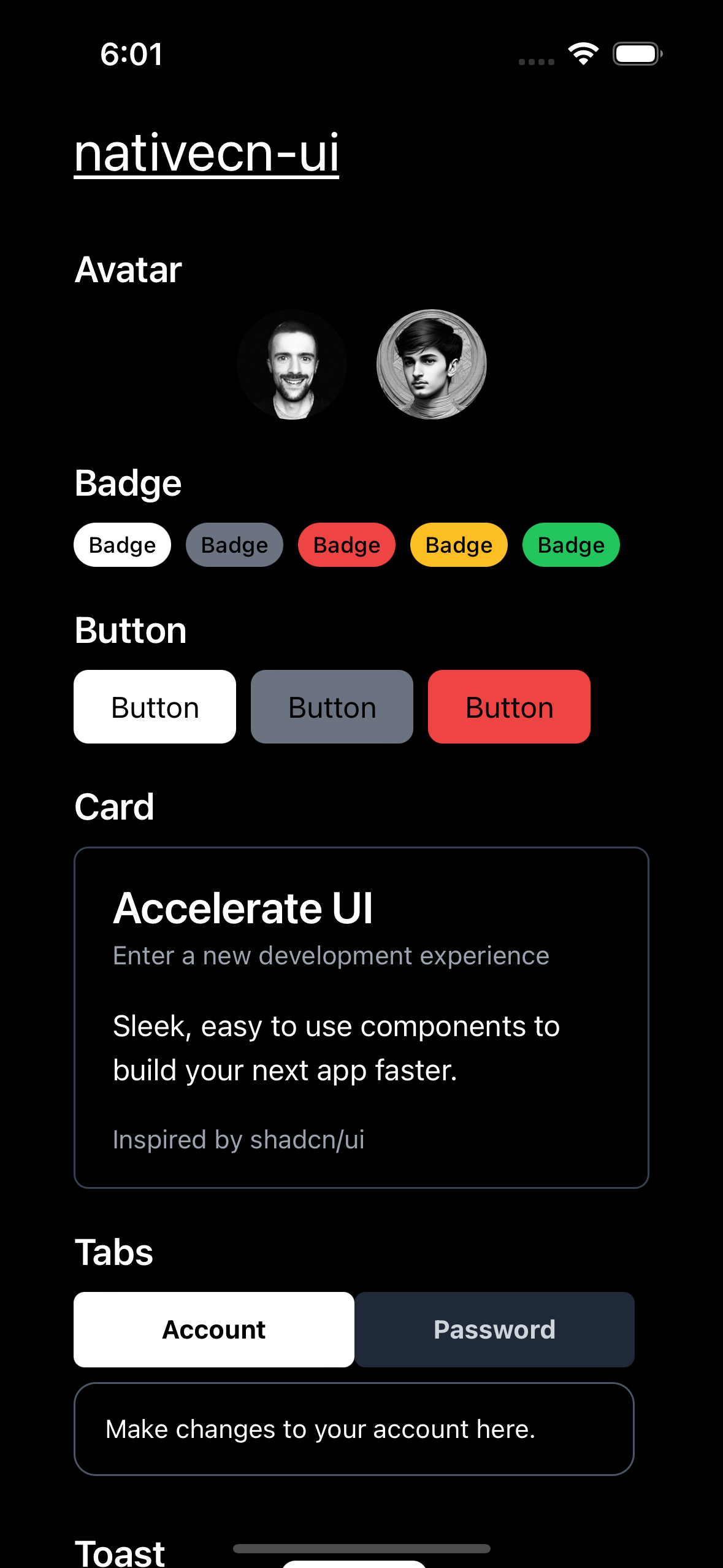
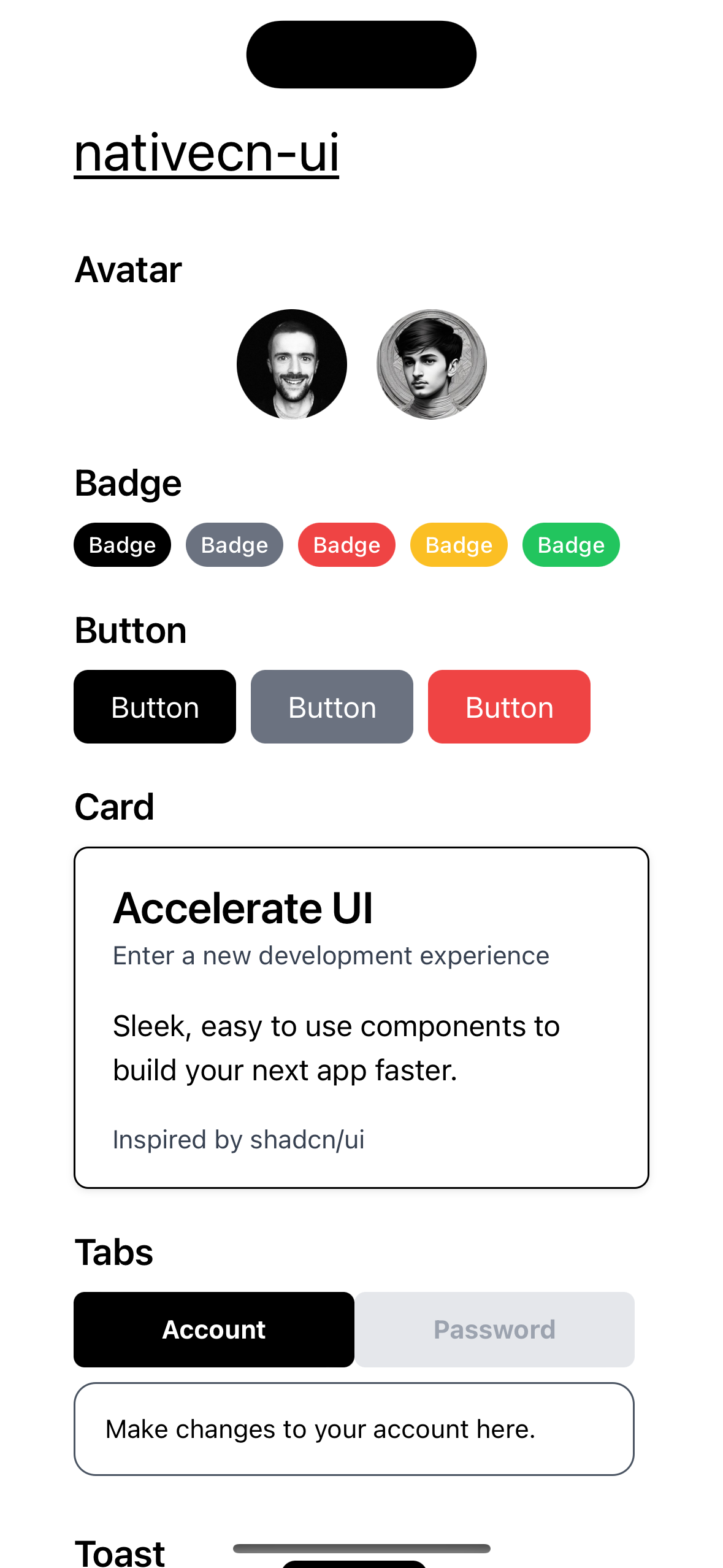
| Dark mode | Light mode |
|---|---|
 |
 |
# Clone the repo and cd into it
git clone git@github.com:Swiftcn-UI/nativecn-ui.git
cd nativecn-ui/
# Install deps
yarn
# Run it with Expo
yarn startWe have an npx command for that.
# Run this inside your project's root dir
npx nativecn-ui add Button- Avatar
- Badge
- Button
- Card
- Tabs
- Toast
- Toggle
- Calendar (WIP)
- Checkbox (WIP)
- Input (WIP)
Check out the contributing guide
Distributed under the MIT license.