初衷
自Vue问世至今,热度不减,各大社区中前端的版块会经常出现Vue相关的帖子,而其中,有很多同行会选择使用Vue仿写一个应用来进行活学活用。这个项目主要收集基于Vue构建的Web Apps,项目名称将Web Apps缩写成了was,同时寓意vue曾经有这样一个氛围,这样一个时期,大家是如此的热爱它。当然了,我相信未来也是一样的。
我看到有很多Web App还是写得不错的,但可能很少有人能发现它们,于是我寻思着要把它们收集起来。不管怎样,希望大家可以多多提供资料吧,也给这些项目star,我也会持续维护这个项目的。
资料对大家来说比较重要,所以我把表格调上来了:
移动端APP
| 名称 | 预览地址 | 文章 | 仓库地址 |
|---|---|---|---|
| 哔哩哔哩 | Demo | SegmentFault | Github |
| 猫眼电影 | Demo | SegmentFault | Github |
| 豆瓣电影(版本1) | Demo | SegmentFault | Github |
| 豆瓣电影(版本2) | Demo | SegmentFault | Github |
| 滴滴出行 | Demo | SegmentFault | Github |
| 微信(版本1) | Demo | SegmentFault | Github |
| 微信(版本2) | Demo | SegmentFault | Github |
| 新浪微博 | Demo | SegmentFault | Github |
| 腾讯课堂 | Demo | SegmentFault | Github |
| 腾讯体育 | Demo | SegmentFault | Github |
| 闲鱼 | Demo | SegmentFault | Github |
| 饿了么(版本1) | Demo | 简书 | Github |
| 饿了么(版本2) | Demo | SegmentFault | Github |
| 链家 | Demo | 简书 | Github |
| 今日头条 | Demo | SegmentFault | Github |
| 知乎日报 | Demo | SegmentFault | Github |
| V2EX | Demo | SegmentFault | Github |
| CNode | Demo | SegmentFault | Github |
| ONE.一个(版本1) | Demo | SegmentFault | Github |
| 网易云音乐 | Demo | SegmentFault | Github |
| 尤大博客 | Demo | SegmentFault | Github |
| 火车购票 | Demo | SegmentFault | Github |
| 爱新闻 | Demo | SegmentFault | Github |
| nReader | Demo | SegmentFault | Github |
| 微豆 | Demo | SegmentFault | Github |
| 王者盒子 | Demo | SegmentFault | Github |
| 网易云MV | Demo | SegmentFault | Github |
另外有一些没有预览地址的项目,就没有写到我自己的小项目里了,作为资料,一并整理过来吧:
| 名称 | 文章 | 仓库地址 |
|---|---|---|
| 京东 | SegmentFault | Github |
| 仿手机QQ | SegmentFault | Github |
| 天气预报 | SegmentFault | Github |
| 豆瓣电影(版本3) | SegmentFault | Github |
| 蘑菇街 | SegmentFault | Github |
| QQ音乐(有预览地址但没设置viewport,先记录在这里) | SegmentFault | Github |
| Readhub | 知乎 | Github |
| 卖座电影网 | - | Github |
| ONE.一个(版本2) | 知乎 | Github |
| MyDiary | - | Github |
PC端APP
| 名称 | 预览地址 | 文章 | 仓库地址 |
|---|---|---|---|
| 小米官网 | Demo | 掘金 | Github |
| cnodejs | Demo | - | Github |
| RubyChina | Demo | 简书 | Github |
| 微信PC版 | Demo | 简书 | Github |
| 网易严选 | Demo | - | Github |
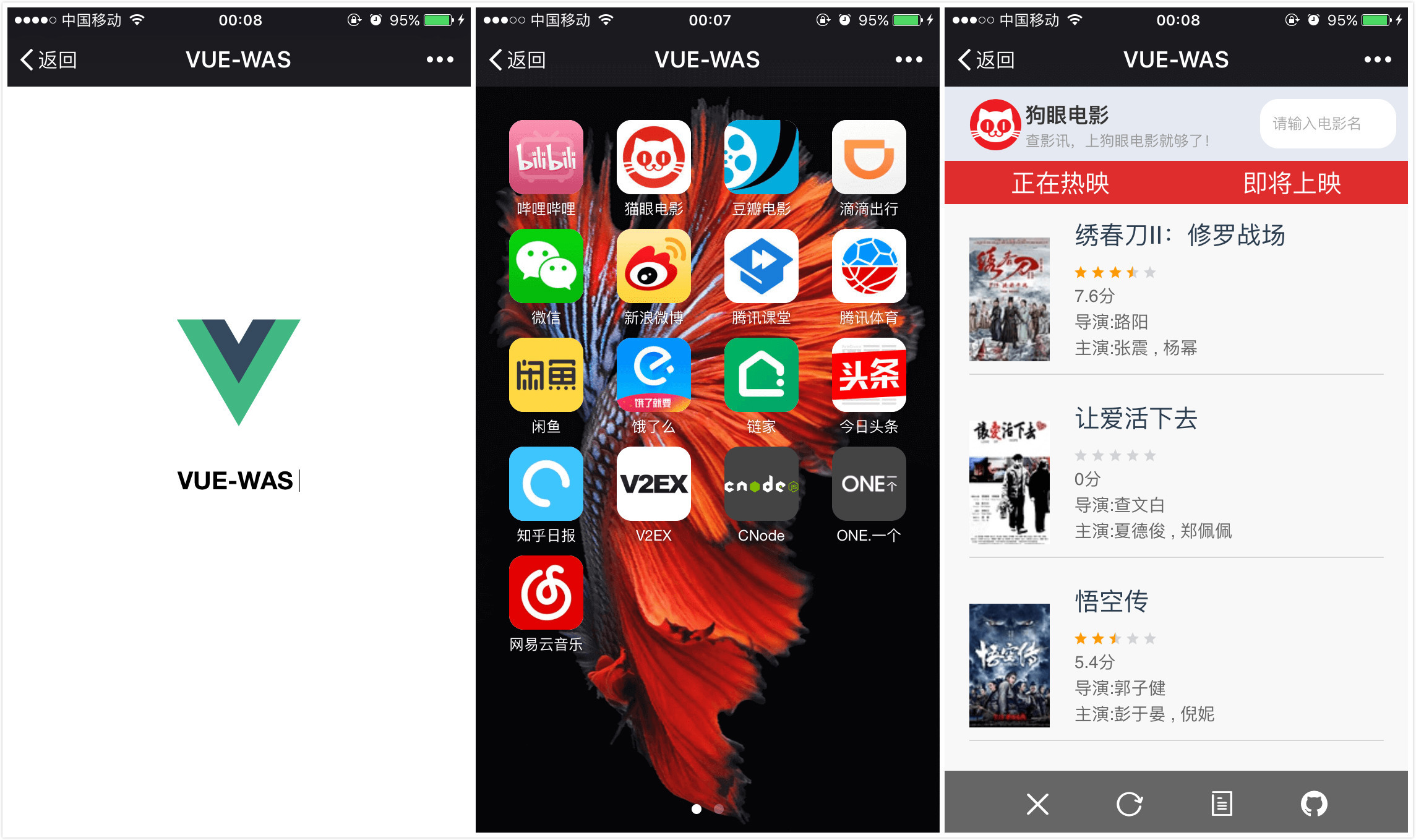
一个小项目
同时,纯粹的收集有点无趣,于是也用Vue写了一个小东西出来,可以扫下面的二维码来体验,不过图片加载可能比较慢就是了。
要注明一点就是,这个项目中的同一个App(例如:豆瓣电影)可能单单在SegmentFault上就有好多个,我并没有冒犯的意思,我只是避免过多的重复,于是只选了其中的一个。
网址:
https://vincentpat.github.io/vue-was/
二维码:
最后
此项目仅供学习交流使用。
欢迎给这个项目提供更多有趣的Vue Web App。
另外,如有不妥之处,请发邮件给我:hys510573094@gmail.com。