Wanna do containerized development with hot reloading?
Here's an approach to get you started.
Each service lives in a repository of their own:
- React Frontend | TypeScript | Vite
- DotNet Backend | C# | .NET6
- Express Backend | TypeScript | Node
- Bun Backend | TypeScript | Bun
Install Docker
Clone repos:
/bash/shell clone-repos.shStart services:
docker-compose upStop services:
docker-compose downStart services, and just develop as you normally would
To enable intellisense in VSCode, you can do one of the following:
- Install packages manually on your machine (see each
README.md) Use the Dev Containers extension(WIP)
For projects that are not setup to support hot module reloading (HMR) with Docker, you can develop locally and rebuild the containers when you are done.
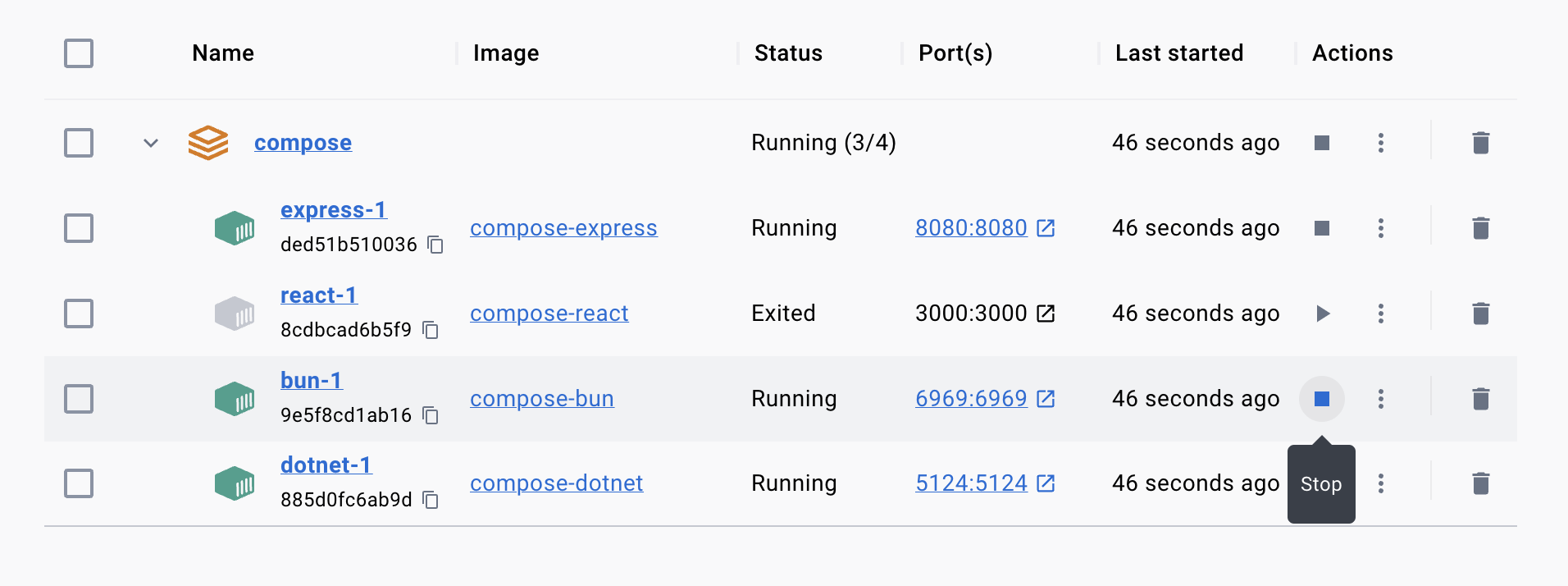
To develop locally, stop the services you want to make changes in:
Here we're stopping the
reactfrontend and thebunbackend using Docker Desktop
Start the services you want to develop locally in separate terminals:
# Terminal 1 at ~/docker-bun/
bun i
bun run # Terminal 2 at ~/docker-react/
pnpm i
pnpm devWhen you are done, stop them locally, before rebuilding and restarting them in Docker Desktop:
docker-compose up --buildNow all services should be up-to-date with your newest changes and running as containers again.