A delightful QR Code Scanning framework that is compatible with iOS 7.0 and later. It has strongly precision to scan QR Code. It can scan QR Code and Bar Code.
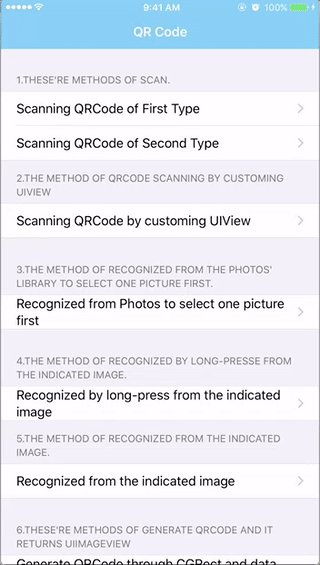
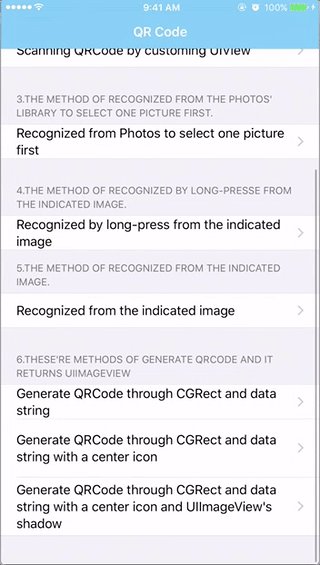
1.Scanning QR Code 2.Scanning Bar Code 3.Recognizing from Photo Library 4.Recognizing by long press QR Code picture 5.Recognizing through a UIImage 6.Generating QR Code with or without logo 7.Customizing sound name when scanning succeeded
- Download ZRQRCodeViewController try out the example app
CocoaPods is a dependency manager for Objective-C , which anutomates and simplifies the process of using 3rd-party libraries like ZRQRCodeViewController in you projects.
$ gem install cocoapodsCocoapods 1.0.0+ is required to build ZRQRCodeViewController 3.1.5
To integrate ZRQRCodeViewController into your Xcode project using Cocoapods, specify it in your Podfile:
source 'https://github.com/VictorZhang2014/ZRQRCodeViewController'
platform :ios, '7.0'
pod 'ZRQRCodeViewController', '~>3.1.5'Then, run the following command:
$ pod installCarthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthageTo integrate ZRQRCodeViewController into your Xcode project using Carthage, specify it in your Cartfile:
github "VictorZhang2014/ZRQRCodeViewController"
Run carthage update to build the framework and drag the built ZRQRCodeViewController.framework into your Xcode project.
ZRQRCodeViewController *qrCode = [[ZRQRCodeViewController alloc] initWithScanType:ZRQRCodeScanTypeReturn];
qrCode.qrCodeNavigationTitle = @"QR Code Scanning";
qrCode.errorMessage = @"Access Denied";
[qrCode QRCodeScanningWithViewController:self completion:^(NSString *strValue) {
NSLog(@"strValue = %@ ", strValue);
if([[UIApplication sharedApplication] canOpenURL:[NSURL URLWithString:strValue]]){
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:strValue]];
} else {
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Ooooops!" message:[NSString stringWithFormat:@"The result is %@", strValue] delegate:nil cancelButtonTitle:@"Cancel" otherButtonTitles:nil, nil];
[alertView show];
}
} failure:^(NSString *message) {
NSLog(@"Error Message = %@", message);
}];ZRQRCodeViewController *qrCode = [[ZRQRCodeViewController alloc] initWithScanType:ZRQRCodeScanTypeContinuation];
[qrCode QRCodeScanningWithViewController:self completion:^(NSString *strValue) {
NSLog(@"strValue = %@ ", strValue);
if([[UIApplication sharedApplication] canOpenURL:[NSURL URLWithString:strValue]]){
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:strValue]];
} else {
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Ooooops!" message:[NSString stringWithFormat:@"The result is %@", strValue] delegate:nil cancelButtonTitle:@"Cancel" otherButtonTitles:nil, nil];
[alertView show];
}
} failure:^(NSString *message) {
NSLog(@"Error Message = %@", message);
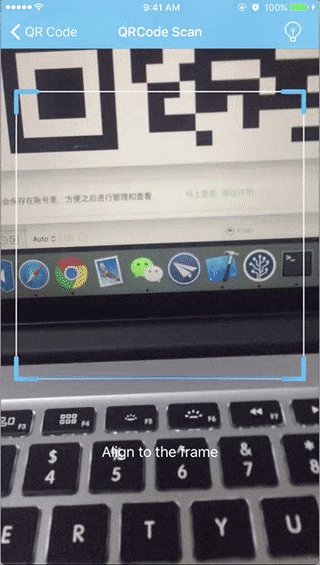
}];QR Code scan by camera , once a result , after that, will close the current controller. Its view can custom
//ZRQRCodeScanView and ZRQRCodeScanView2 are customized view which I did, you can drag them to your project so that you don't have to create a view for yourself.
[[[ZRQRCodeScanView2 alloc] init] openQRCodeScan:self];
[[[ZRQRCodeScanView alloc] init] openQRCodeScan:self];ZRQRCodeViewController *qrCode = [[ZRQRCodeViewController alloc] initWithScanType:ZRQRCodeScanTypeReturn];
qrCode.textWhenNotRecognized = @"No any QR Code texture on the picture were found!";
[qrCode recognizationByPhotoLibraryViewController:self completion:^(NSString *strValue) {
NSLog(@"strValue = %@ ", strValue);
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Note" message:[NSString stringWithFormat:@"Result: %@", strValue] delegate:nil cancelButtonTitle:nil otherButtonTitles:@"OK", nil];
[alert show];
} failure:^(NSString *message) {
NSLog(@"Error Message = %@", message);
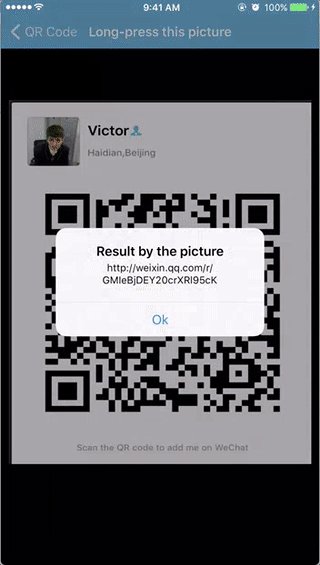
}];QR Code scan by long-press that object, which is one of them ,UIImageView, UIButton, UIWebView, WKWebView, UIView, UIViewController
Like this variable `self.imageViewExample` that
it needs the event of long-press. You can bind the gesture in the method `viewDidLoad()`.
ZRQRCodeViewController *qrCode = [[ZRQRCodeViewController alloc] initWithScanType:ZRQRCodeScanTypeReturn];
qrCode.cancelButton = @"Cancel";
qrCode.actionSheets = @[];
qrCode.extractQRCodeText = @"Extract QR Code";
NSString *savedImageText = @"Save Image";
qrCode.saveImaegText = savedImageText;
[qrCode extractQRCodeByLongPressViewController:self Object:self.imageViewExample actionSheetCompletion:^(int index, NSString * _Nonnull value) {
if ([value isEqualToString:savedImageText]) {
[[ZRAlertController defaultAlert] alertShow:self title:@"" message:@"Saved Image Successfully!" okayButton:@"Ok" completion:^{ }];
}
} completion:^(NSString * _Nonnull strValue) {
NSLog(@"strValue = %@ ", strValue);
[[ZRAlertController defaultAlert] alertShow:self title:@"" message:[NSString stringWithFormat:@"Result: %@", strValue] okayButton:@"Ok" completion:^{
if([[UIApplication sharedApplication] canOpenURL:[NSURL URLWithString:strValue]]){
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:strValue]];
} else {
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Ooooops!" message:[NSString stringWithFormat:@"The result is %@", strValue] delegate:nil cancelButtonTitle:@"Cancel" otherButtonTitles:nil, nil];
[alertView show];
}
}];
}];//Indicate UIImageView rect
CGRect rect = CGRectMake(10, 10, [UIScreen mainScreen].bounds.size.width - 20, [UIScreen mainScreen].bounds.size.width - 20);
//And then returns a UIImageView which is QRCode picture with rect through indicating data string
UIImageView *myImage = [[[ZRQRCodeViewController alloc] init] generateQuickResponseCodeWithFrame:rect dataString:@"https://www.baidu.com"];
//Indicate UIImageView rect
CGRect rect = CGRectMake(10, 10, [UIScreen mainScreen].bounds.size.width - 20, [UIScreen mainScreen].bounds.size.width - 20);
//And then returns a UIImageView which is QRCode picture with rect through indicating data string and amidst a icon
UIImage *center = [UIImage imageNamed:@"centericon"];
UIImageView *myImage = [[[ZRQRCodeViewController alloc] init] generateQuickResponseCodeWithFrame:rect dataString:@"https://www.baidu.com" centerImage:center];
//Indicate UIImageView rect
CGRect rect = CGRectMake(10, 10, [UIScreen mainScreen].bounds.size.width - 20, [UIScreen mainScreen].bounds.size.width - 20);
//And then returns a UIImageView which is QRCode picture with rect through indicating data string and amidst a icon and shadow effect
UIImage *center = [UIImage imageNamed:@"centericon"];
UIImageView *myImage = [[[ZRQRCodeViewController alloc] init] generateQuickResponseCodeWithFrame:rect dataString:@"https://www.baidu.com" centerImage:center needShadow:YES];
ZRQRCodeViewController是一个非常好用的二维码扫描框架,兼容iOS 7.0及以后的系统版本。 有很精确的扫描能力,识别二维码和条形码。
- 下载ZRQRCodeViewController 试一试Demo,很简单
CocoaPods Cocoapods是一个Objective-C的库文件依赖管理器,它会自动的,简单化的集成第三方库到你的项目,例如ZRQRCodeViewController。
$ gem install cocoapodsCocoapods 1.0.0+ is required to build ZRQRCodeViewController 3.1.5
使用Cocoapods把ZRQRCodeViewController库集成到你的项目,podfile文件内容如下
source 'https://github.com/VictorZhang2014/ZRQRCodeViewController'
platform :ios, '7.0'
pod 'ZRQRCodeViewController', '~>3.1.5'接着,运行以下命令
$ pod installZRQRCodeViewController *qrCode = [[ZRQRCodeViewController alloc] initWithScanType:ZRQRCodeScanTypeReturn];
qrCode.qrCodeNavigationTitle = @"QR Code Scanning";
qrCode.errorMessage = @"Access Denied";
[qrCode QRCodeScanningWithViewController:self completion:^(NSString *strValue) {
NSLog(@"strValue = %@ ", strValue);
if([[UIApplication sharedApplication] canOpenURL:[NSURL URLWithString:strValue]]){
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:strValue]];
} else {
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Ooooops!" message:[NSString stringWithFormat:@"The result is %@", strValue] delegate:nil cancelButtonTitle:@"Cancel" otherButtonTitles:nil, nil];
[alertView show];
}
} failure:^(NSString *message) {
NSLog(@"Error Message = %@", message);
}];ZRQRCodeViewController *qrCode = [[ZRQRCodeViewController alloc] initWithScanType:ZRQRCodeScanTypeContinuation];
[qrCode QRCodeScanningWithViewController:self completion:^(NSString *strValue) {
NSLog(@"strValue = %@ ", strValue);
if([[UIApplication sharedApplication] canOpenURL:[NSURL URLWithString:strValue]]){
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:strValue]];
} else {
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Ooooops!" message:[NSString stringWithFormat:@"The result is %@", strValue] delegate:nil cancelButtonTitle:@"Cancel" otherButtonTitles:nil, nil];
[alertView show];
}
} failure:^(NSString *message) {
NSLog(@"Error Message = %@", message);
}]; //ZRQRCodeScanView and ZRQRCodeScanView2 都是自定义的UIView的扫描界面,如果你觉得这解决做的还好,不可以拖拽他们到你的项目
[[[ZRQRCodeScanView2 alloc] init] openQRCodeScan:self];
[[[ZRQRCodeScanView alloc] init] openQRCodeScan:self];ZRQRCodeViewController *qrCode = [[ZRQRCodeViewController alloc] initWithScanType:ZRQRCodeScanTypeReturn];
qrCode.textWhenNotRecognized = @"No any QR Code texture on the picture were found!";
[qrCode recognizationByPhotoLibraryViewController:self completion:^(NSString *strValue) {
NSLog(@"strValue = %@ ", strValue);
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Note" message:[NSString stringWithFormat:@"Result: %@", strValue] delegate:nil cancelButtonTitle:nil otherButtonTitles:@"OK", nil];
[alert show];
} failure:^(NSString *message) {
NSLog(@"Error Message = %@", message);
}];例如这个变量,self.imageViewExample 它需要长按事件。可以在 viewDidLoad()方法中绑定该手势
ZRQRCodeViewController *qrCode = [[ZRQRCodeViewController alloc] initWithScanType:ZRQRCodeScanTypeReturn];
qrCode.cancelButton = @"Cancel";
qrCode.actionSheets = @[];
qrCode.extractQRCodeText = @"Extract QR Code";
NSString *savedImageText = @"Save Image";
qrCode.saveImaegText = savedImageText;
[qrCode extractQRCodeByLongPressViewController:self Object:self.myImgView actionSheetCompletion:^(int index, NSString * _Nonnull value) {
if ([value isEqualToString:savedImageText]) {
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Result" message:@"Saved Image Successfully!" delegate:nil cancelButtonTitle:nil otherButtonTitles:@"OK", nil];
[alert show];
}
} completion:^(NSString * _Nonnull strValue) {
NSLog(@"strValue = %@ ", strValue);
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Result" message:[NSString stringWithFormat:@"Result: %@", strValue] delegate:nil cancelButtonTitle:nil otherButtonTitles:@"OK", nil];
[alert show];
} failure:^(NSString *message) {
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Note" message:message delegate:nil cancelButtonTitle:nil otherButtonTitles:@"OK", nil];
[alert show];
NSLog(@"Error Message = %@", message);
}];//指定UIImageView 的 rect 大小
CGRect rect = CGRectMake(10, 10, [UIScreen mainScreen].bounds.size.width - 20, [UIScreen mainScreen].bounds.size.width - 20);
//然后,返回一个QRCode图片,通过指定大小的rect和数据字符串
UIImageView *myImage = [[[ZRQRCodeViewController alloc] init] generateQuickResponseCodeWithFrame:rect dataString:@"https://github.com/VictorZhang2014"];
//指定UIImageView 的 rect 大小
CGRect rect = CGRectMake(10, 10, [UIScreen mainScreen].bounds.size.width - 20, [UIScreen mainScreen].bounds.size.width - 20);
//然后,返回一个QRCode图片,通过指定大小的rect和数据字符串,中间带一个icon
UIImage *center = [UIImage imageNamed:@"centericon"];
UIImageView *myImage = [[[ZRQRCodeViewController alloc] init] generateQuickResponseCodeWithFrame:rect dataString:@"https://github.com/VictorZhang2014" centerImage:center];
//指定UIImageView 的 rect 大小
CGRect rect = CGRectMake(10, 10, [UIScreen mainScreen].bounds.size.width - 20, [UIScreen mainScreen].bounds.size.width - 20);
//然后,返回一个QRCode图片,通过指定大小的rect和数据字符串,中间带一个icon, 并且有阴影效果
UIImage *center = [UIImage imageNamed:@"centericon"];
UIImageView *myImage = [[[ZRQRCodeViewController alloc] init] generateQuickResponseCodeWithFrame:rect dataString:@"https://github.com/VictorZhang2014" centerImage:center needShadow:YES];