Generate function with import svg's and (react/react-native) Icon component using folder. Just specify the path to the icons and the path where to generate the component, and the package will do everything for you!
Npm:
npm install -D gensvgcYarn:
yarn add -D gensvgcRun this command:
npx gensvgc iconsLet's take for example a project on vite.
npx create vite my-vue-app2. Next, since we are using vite we need to install vite-plugin-svgr so that svg can be imported as components:
npm i -D vite-plugin-svgrAnd add package to vite.config.js
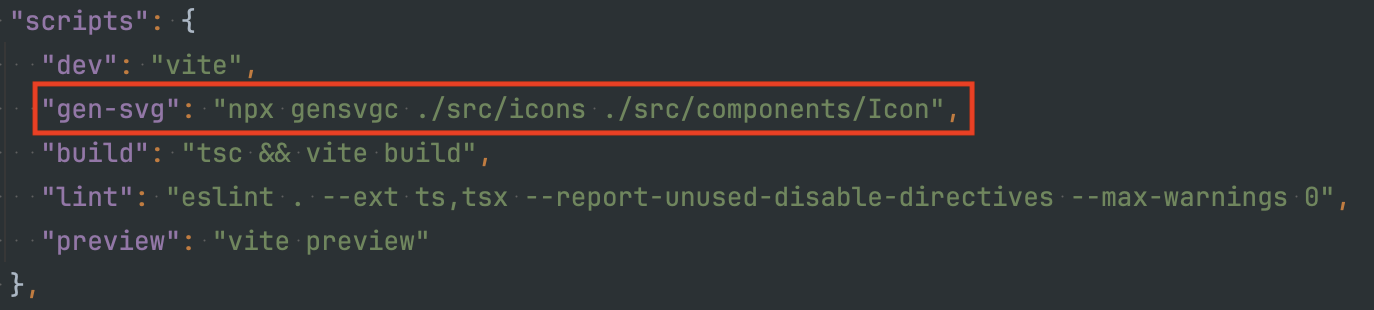
npm i -D gensvgc4. For ease of use, let's add a .gensvgcrc.json configuration file to the root of the project with the following parameters:
{
"watch": false,
"typescript": true,
"dynamic": true
}Now when you run the command, a ready component with full typescript will appear:
import React from "react";
import { getSvgComponent, SvgComponentType, SvgIconsType } from "./__generated__/dynamic-adapter.ts";
export type IconsType = SvgIconsType;
export interface IconProps extends React.SVGProps<SVGSVGElement> {
name: IconsType;
}
export const Icon: React.FC<IconProps> = ({ name, ...props }) => {
const [IconComponent, setIconComponent] = React.useState<SvgComponentType>(null);
React.useEffect(() => {
getSvgComponent(name).then(res => setIconComponent(res));
}, [name]);
if (IconComponent) {
return <IconComponent.default {...props} />;
}
return <></>;
};And a special function with import:
export type SvgIconsType = "react" | "vite";
export type SvgComponentType = typeof import("*.svg?react") | null;
export const getSvgComponent = async (
name: SvgIconsType,
): Promise<SvgComponentType> => {
let svgComponent = null;
switch (name) {
case "react":
svgComponent = await import("../../../icons/react.svg?react");
break;
case "vite":
svgComponent = await import("../../../icons/vite.svg?react");
break;
default:
break;
}
return svgComponent;
};That's all there is to it 🎊
For all possible commands, run npx gensvgc --help.
- Type:
boolean - Default:
false - Example:
npx gensvgc icons --watch
Keep track of adding / changing / deleting files. Nesting is also supported.
- Type:
string - Default:
undefined - Example:
npx gensvgc icons --template=./src/fragments/react.template
The path to the template to be used when generating the component. In the template, you need to specify the snippets that will be automatically replaced with code pieces, depending on your build environment (Next.js/Vite/Cra/React-Native).
The .template extension is used, but in general you can use any file extension.
{nextUseClient}
import React from "react";
{rnTypesImport}
{svgTypesAndComponentImports}
export type IconsType = {svgIconsType};
export interface IconProps extends {extendType} {
name: IconsType;
}
export const Icon: React.FC<IconProps> = ({ name, ...props }) => {
const [IconComponent, setIconComponent] = React.useState<SvgComponentType>(null);
React.useEffect(() => {
getSvgComponent(name).then(res => setIconComponent(res));
}, [name]);
if (IconComponent) {
return <IconComponent.default {...props} />;
}
return <></>;
};You can also see the defaults ones that are used in the package:
templates/component/*
- Type:
boolean - Default:
false - Example:
npx gensvgc icons --dynamic
Generate component with dynamic load svg files. What is meant by dynamic loading is that the svg icons will only be imported as needed.
- Type:
boolean - Default:
false - Example:
npx gensvgc icons --typescript
Generating import function and component using typescript.
- Type:
string - Default:
undefined - Example:
npx gensvgc icons --after="npm run lint:fix""
After generation, you can call your custom command, for example for linting files.
- Type:
string - Default:
Icon - Example:
npx gensvgc icons --nameFileComp="MyIcon"
After generation, you can call your custom command, for example for linting files.
- Type:
boolean - Default:
false - Example:
npx gensvgc icons --skipInitial
Skips initial generation (if you use the
--watchflag).
.gensvgcrc.json.gensvgcrc.yaml.gensvgcrc.ymlgensvgc.config.js.gensvgcrc.jsgensvgc.config.mjs.gensvgcrc.mjsgensvgc.config.ts.gensvgcrc.ts.gensvgcrc.cjsgensvgc.config.cjs
MIT Licensed. Copyright (c) Victor Razdorov 2024.