- Definición del producto
- Resumen
- Consideraciones generales
- Consideraciones técnicas
- Contenido de referencia
- Checklist
-
Investigación con usuarios / entrevistas
-
¿Quiénes son los principales usuarios de producto?
-
¿Cuáles son los objetivos de estos usuarios en relación con el producto?
-
¿Cuáles son los datos más relevantes que quieren ver en la interfaz y por qué?
-
¿Cuándo utilizan o utilizarían el producto?
-
-
Historias de usuario
- Como usuario, quiero visualizar a todos los pokemones disponibles en cards.
-
Definition Of Done (DOD).
- Cuando el usuario acceda al producto, debe poder visualizar todas las tarjetas con la información básica de cada pokemón, si clickea estas cards, debe acceder a datos aún mas complejos.
-
Principios de diseño visual
- Fué importante que la interfaz a pesar de ser una versión mínima de nuestro ideal, siga los fundamentos de visual design.
NOTA: DESARROLLAR LA TEMÁTICA Y POR QUÉ LA ELEGIMOS, BASADA EN LO ANTERIOR
Una vez que definas tu área de interés, entiende quién es tu usuario y qué necesita saber o ver exactamente; luego podrás construir la interfaz que le ayude a interactuar y entender mejor esos datos.
-
Investigación
En el siguiente enlace se muestran los resultados obtenidos en una tabla
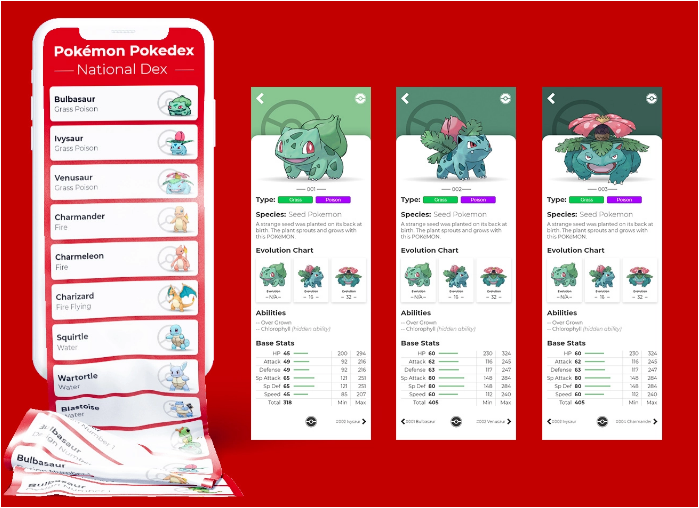
- Diseño de la Interfaz de Usuario
-
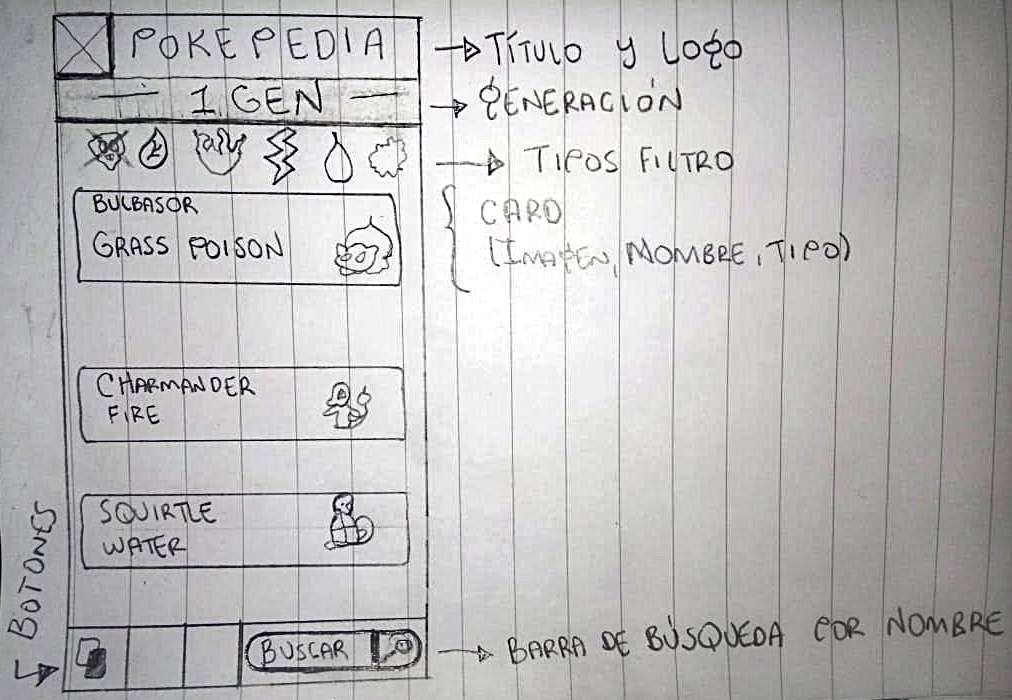
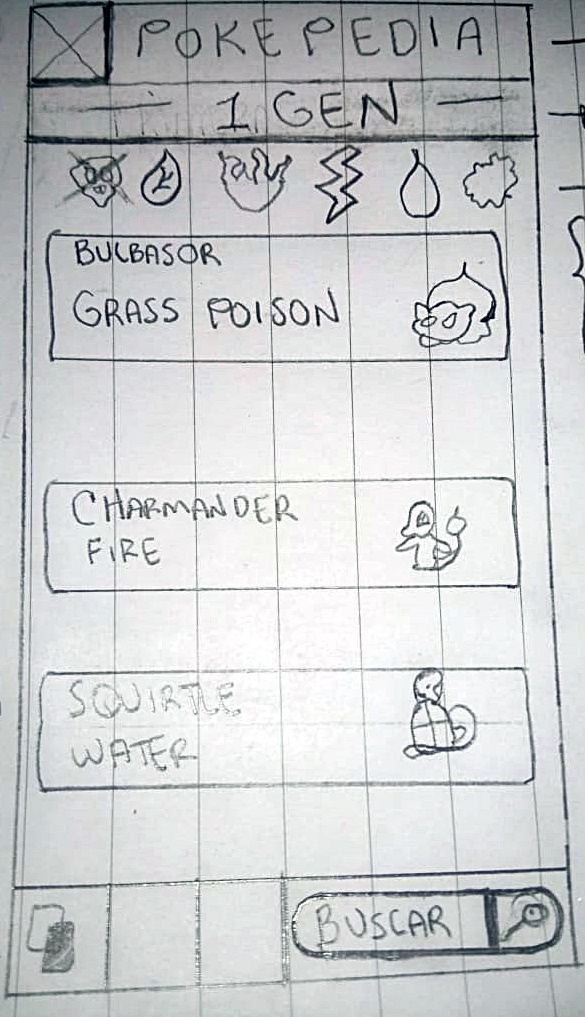
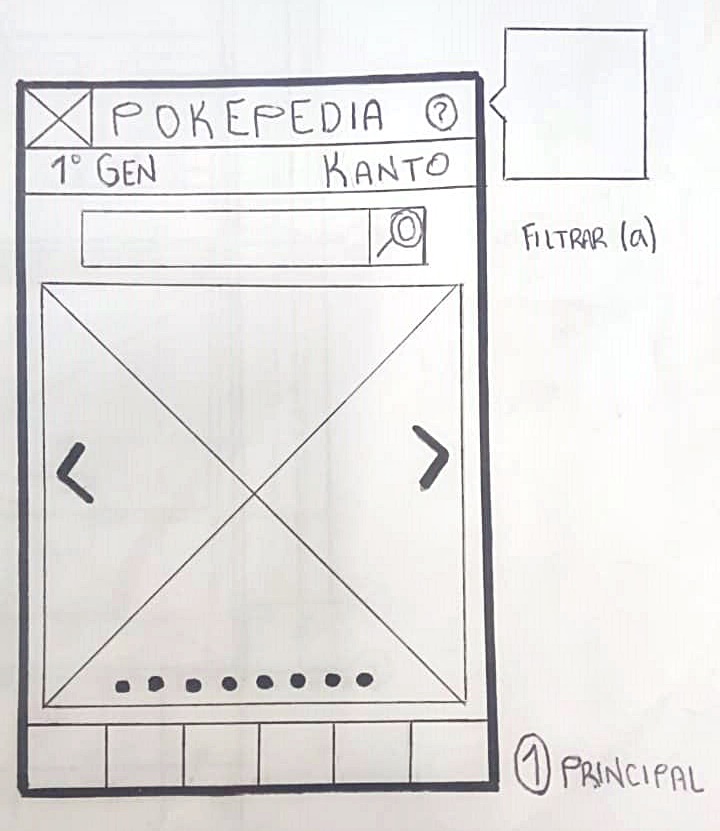
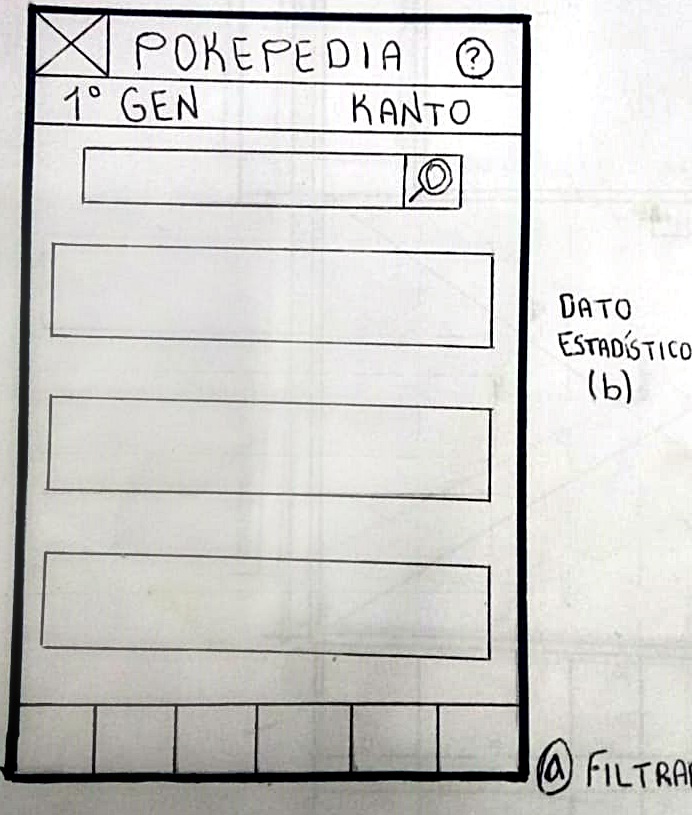
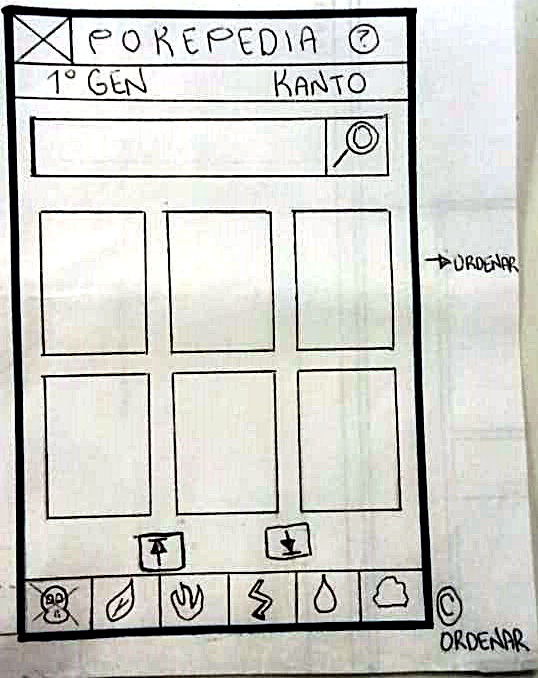
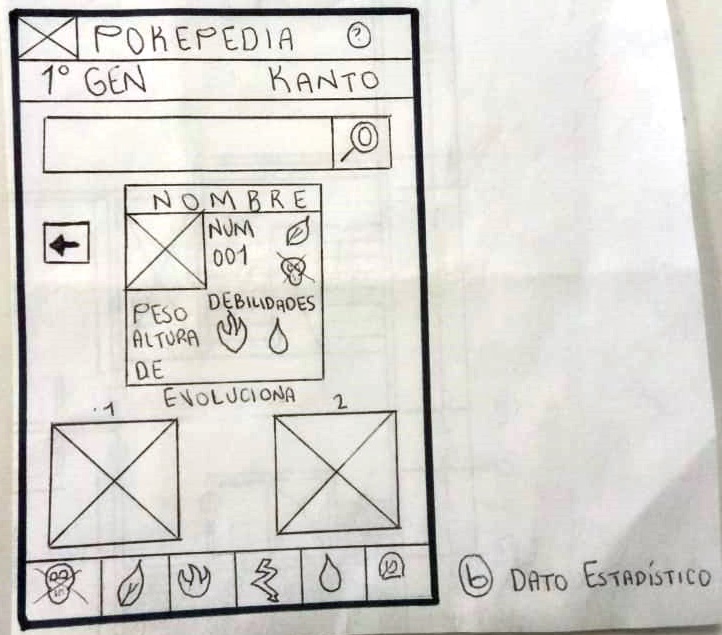
Prototipo de baja fidelidad
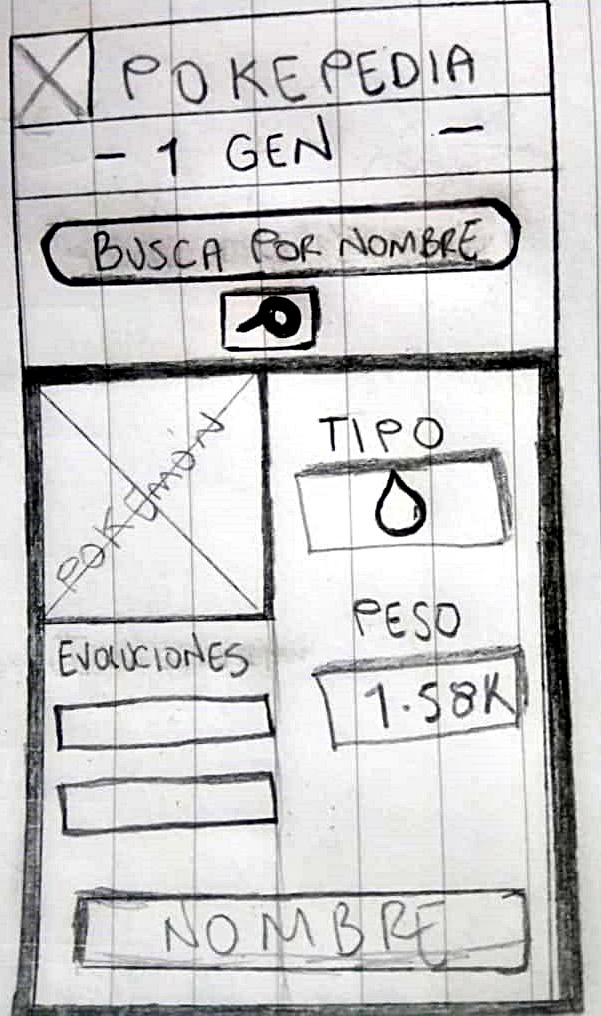
- Prototipo 1.1
Card completa
- Prototipo 1.2
Durante la segunda iteración (Segundo sprint), después del feedback recibido, se añadieron a UI otras características.
- HOME PAGE
- CARDS DE LA BUSQUEDA
- CARDS CUANDO SE ORDENA POR TIPO
- CARD PRINCIPAL, MUESTRA DATOS ESTADISTICOS
-
Prototipo de alta fidelidad
- PENDIENTE
-
Testeos de usabilidad
- DEMO con Marvel
- Entrevistas
-
Implementación de la Interfaz de Usuario (HTML/CSS/JS)
-
Este proyecto se resolvió en dupla.
-
Integrantes:
- Minerva Meza Maldonado.
- Leticia Vianey Lara Rangel.
-
-
Tiempo para completarlo: Fueron 3 semanas divididas en 3 sprints (una entrega del producto funcional al término de cada sprint).
- ¿Cómo visualizo el producto final?
La demo del producto está disponible gracias al host de GitHub Pages.
Puedes acceder dando click al enlace que se encuentra en la cabecera de este repositorio y/o dando click aquí DEMO.
-
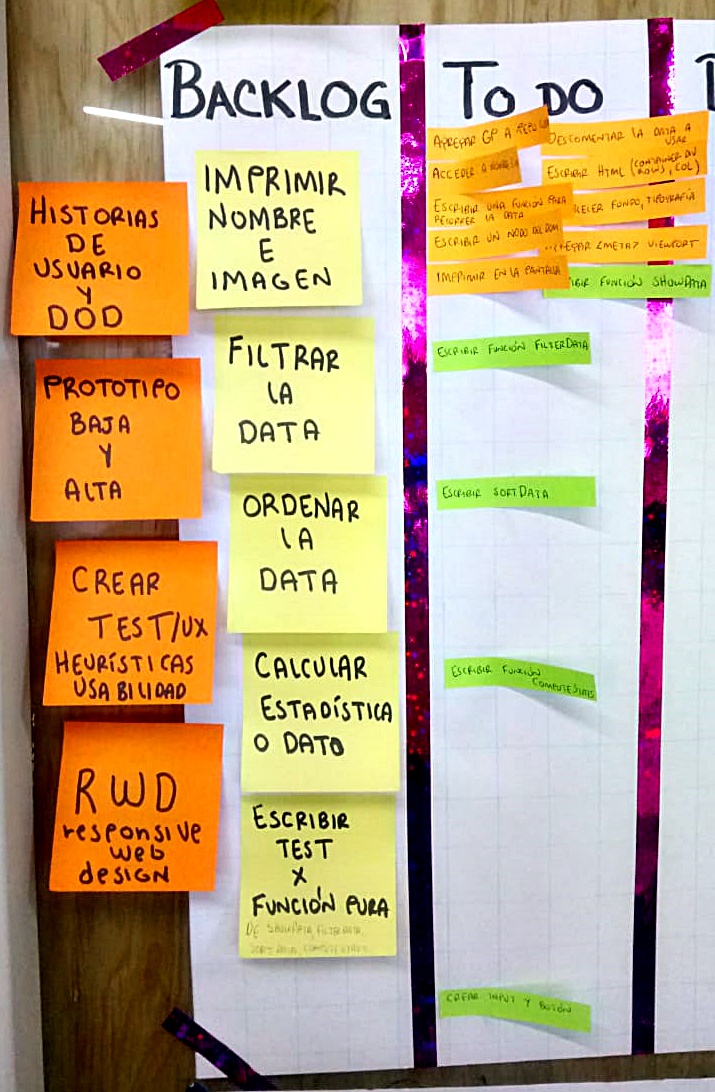
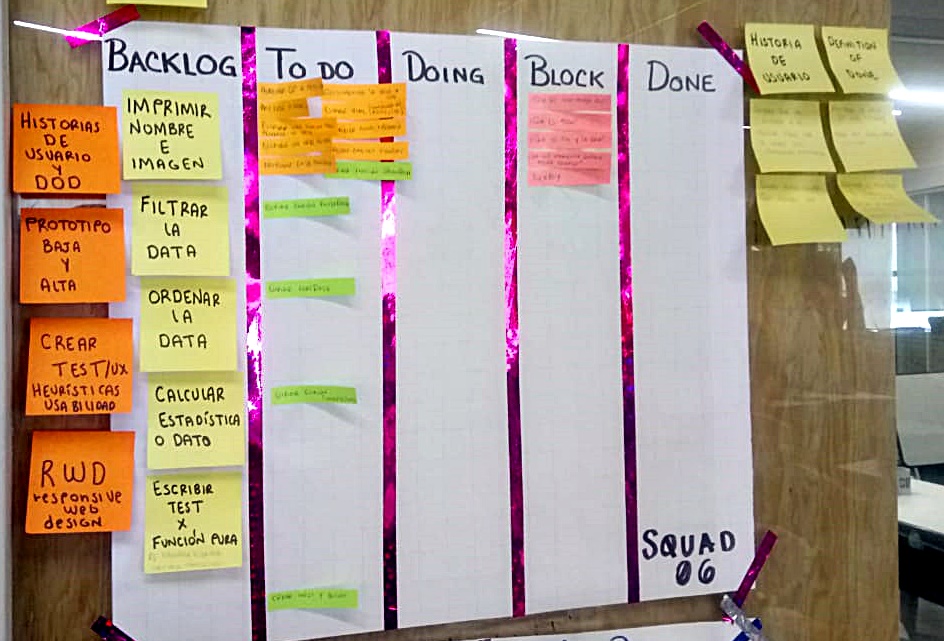
Metodología:
Fué usado el método Ágile por medio de tablero Kanban en papel para ser usado por el SQUAD de trabajo y con TRELLO para el tablero Kanban digital que usamos en dupla en el desarrollo del proyecto.
-
Herramientas:
- GitHub y GitHub Pages: Control de versiones y hosting.
- Trello: Organización y gestión de tareas.
- Figma: Prototipo de alta fidelidad.
- Marvel: Demo de prototipos de baja fidelidad (sketch).
- Editor de texto: Visual Studio Code.
PENDIENTE
NOTA: CREAR UNA CARPETA Y LINKEAR ESTA INFORMACION.
El objetivo principal de este proyecto es que aprendas a diseñar y construir una interfaz web donde se pueda visualizar y manipular data, entendiendo lo que el usuario necesita.
Dicho en palabras sencillas, aprenderás a:
- Aplicar y profundizar todo lo que aprendiste en el proyecto anterior.
- Pensar en las necesidades de los usuarios para crear historias de usuario.
- Escribir y trabajar con historias de usuario, sus definiciones de terminado (definition of done) en la organización y planificación de tu trabajo.
- Definir qué data y de qué forma mostrarla en el producto, basándote en tu entendimiento del usuario.
- Crear productos que sigan los principios básicos de diseño visual y las heurísticas de usabilidad.
- Iterar el diseño del producto, basándote en los resultados de los tests de usabilidad.
- Manipular arreglos (arrays) y objetos (objects).
- Manipular el DOM (agregar elementos dinámicamente basados en la data).
- Manejar eventos del DOM para permitir interacción con el usuario (filtrado, ordenado, ...).
- Entender los beneficios y complejidades de trabajar en equipo en un ambiente de incertidumbre.
La lógica del proyecto está implementada completamente en JavaScript (ES6), HTML5 y CSS3.
En este proyecto NO fueron usadas librerías o frameworks, solo vanilla JavaScript, con la excepción de librerías para hacer gráficas (charts); ver Hacker Edition más arriba.
PENDIENTE
Agregarle a tu interfaz de usuario implementada visualizaciones gráficas. Para ello te recomendamos explorar librerías de gráficas como Chart.js o Google Charts.
- Historias de Usuario
- Pokémon: En este set encontrarás una lista con los 151 Pokémon de la región de Kanto, junto con sus respectivas estadísticas usadas en el juego Pokémon GO.
- Unidad de testing en curso de JavaScript en LMS.
- Unidad de arreglos en curso de JavaScript en LMS.
- Unidad de objetos en curso de JavaScript en LMS.
- Unidad de funciones en curso de JavaScript en LMS.
- Unidad de DOM en curso de Browser JavaScript en LMS.
- Array en MDN
- Array.sort en MDN
- Array.map en MDN
- Array.filter en MDN
- Array.reduce en MDN
- Array.forEach en MDN
- Object.keys en MDN
- Object.entries en MDN
- Fetch API en MDN
- json.org
- Usa VanillaJS.
- No hace uso de
this. - Pasa linter (
npm pretest) - Pasa tests (
npm test) - Pruebas unitarias cubren un mínimo del 70% de statements, functions y lines y branches.
- Incluye Definición del producto clara e informativa en
README.md. - Incluye historias de usuario en
README.md. - Incluye sketch de la solución (prototipo de baja fidelidad) en
README.md. - Incluye Diseño de la Interfaz de Usuario (prototipo de alta fidelidad)
en
README.md. - Incluye el listado de problemas que detectaste a través de tests de
usabilidad en el
README.md. - UI: Muestra lista y/o tabla con datos y/o indicadores.
- UI: Permite ordenar data por uno o más campos (asc y desc).
- UI: Permite filtrar data en base a una condición.
- Consume data de forma dinámica (
fetch()). - Utiliza Librerías de graficas (
chart.jsógoogle chart). - Cobertura de coverage al 100%.