Project aims to create a Random User App 2.
- We are adding a new project to our portfolios. So you and your colleagues have started to work on the project.
004 - Random User App 2 (folder)
|
|----readme.md # Given to the students (Definition of the project)
SOLUTION
├── public
│ └── index.html
├── src
│ ├── assets.js
│ │ └── [images]
│ ├── App.js
│ ├── App.css
│ ├── index.js
│ └── index.css
├── package.json
└── yarn.lock
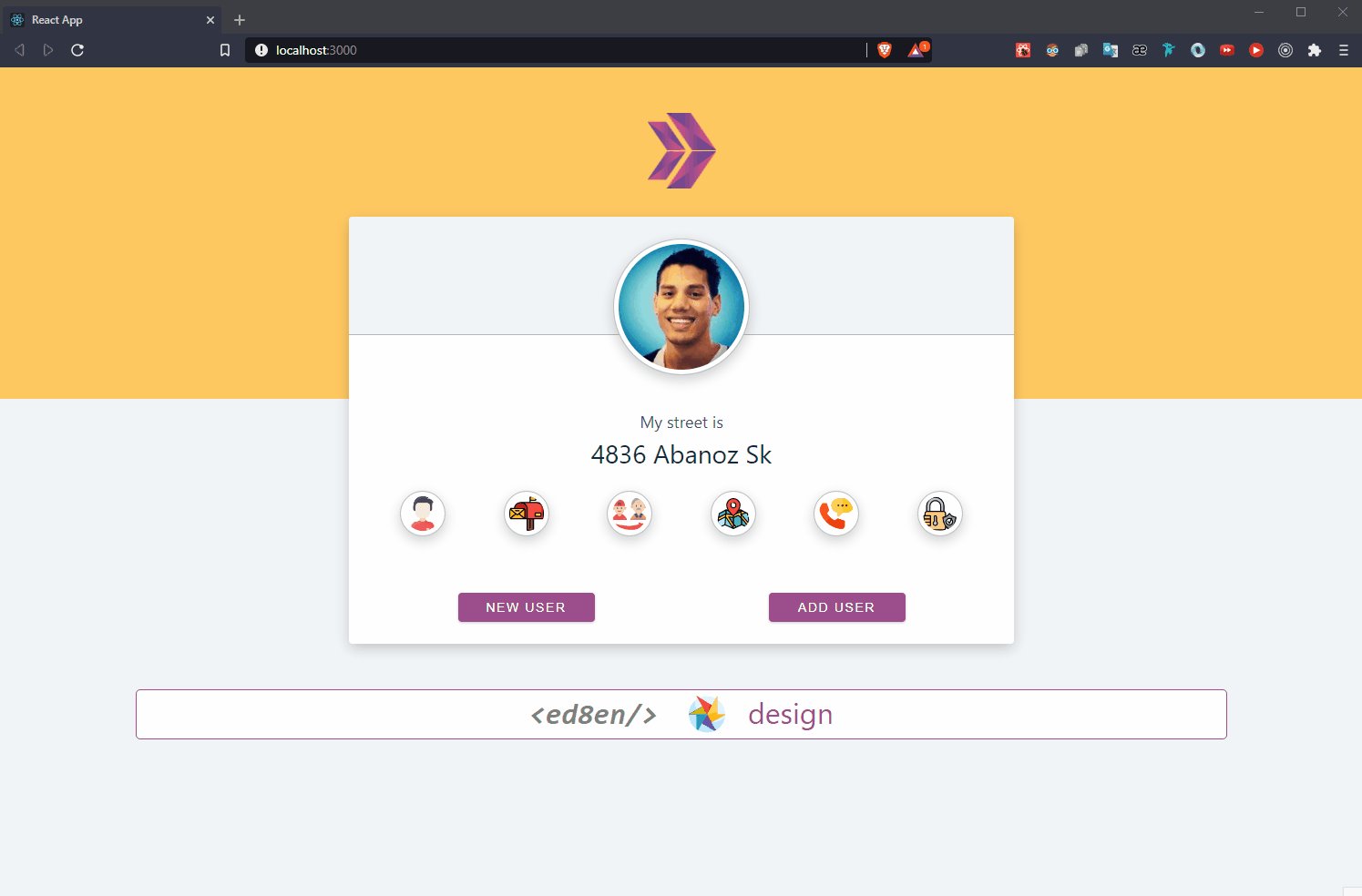
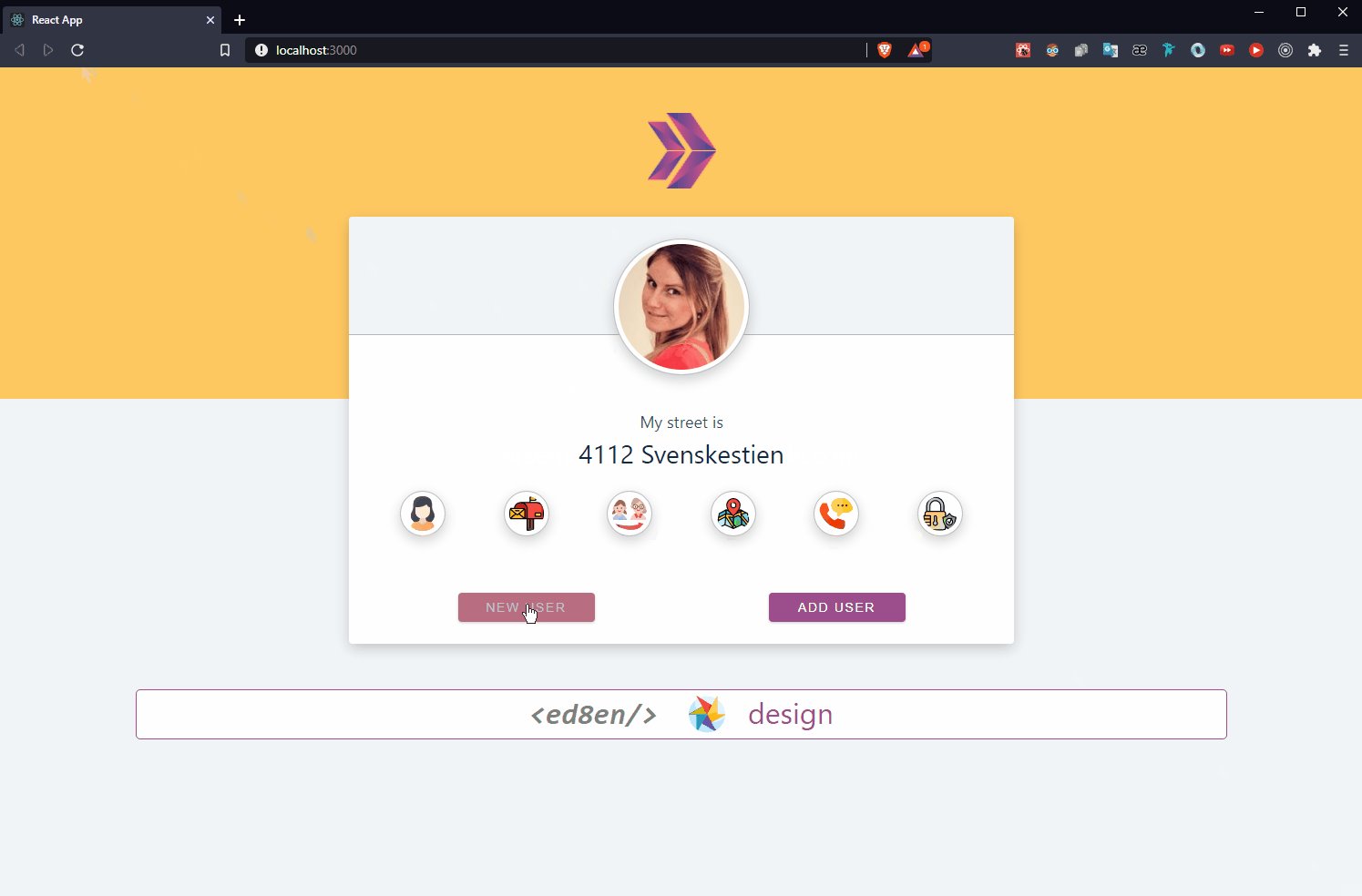
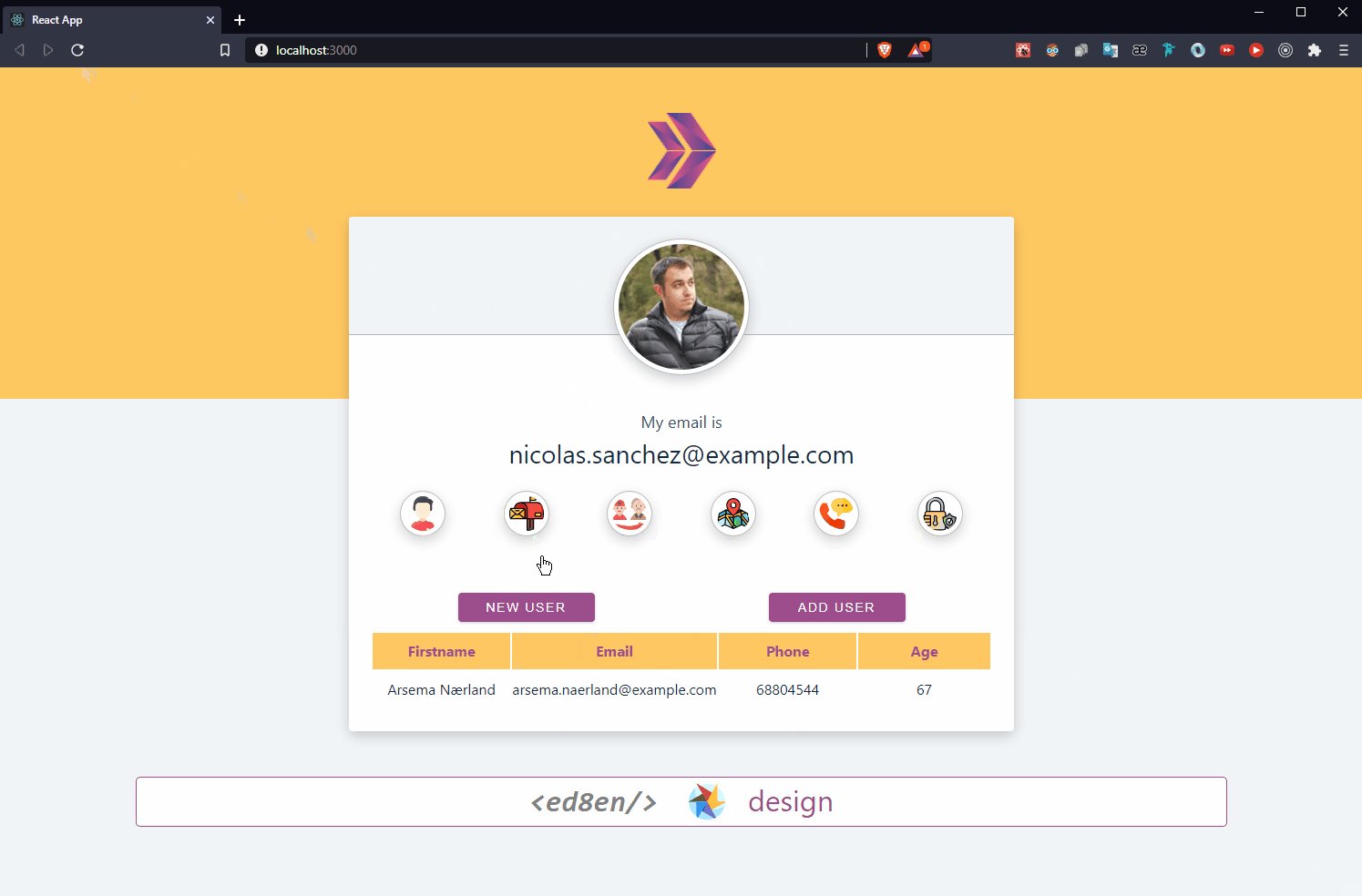
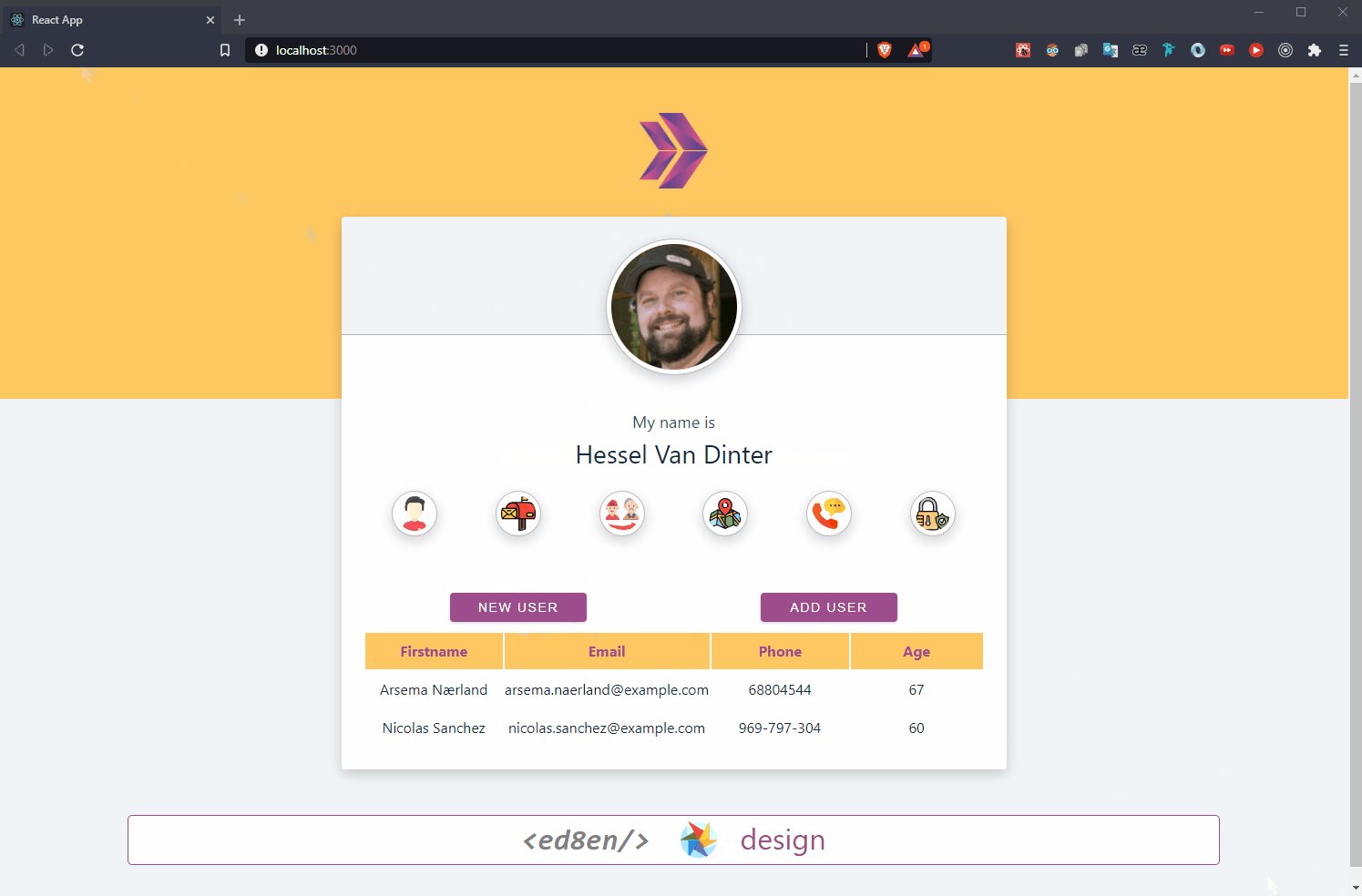
Build a Random User App using ReactJS.
-
HTML
-
CSS
-
JS
-
ReactJS
-
Improve coding skills within HTML & CSS & JS & ReactJS.
-
Use git commands (push, pull, commit, add etc.) and Github as Version Control System.
-
Step 1: Create React App using
npx create-react-app random-user-app-two. -
Step 2: Build Random User App fetching data from
https://randomuser.me/api/usingaxios. -
Step 3: Push your application into your own public repo on Github.
-
Step 4: Add project gif to your project and README.md file.
-
Step 5: You can find project starter folder here
- You can add additional functionalities and design to your app.
☺ Happy Coding ✍