Solution for a challenge from Devchallenges.io.
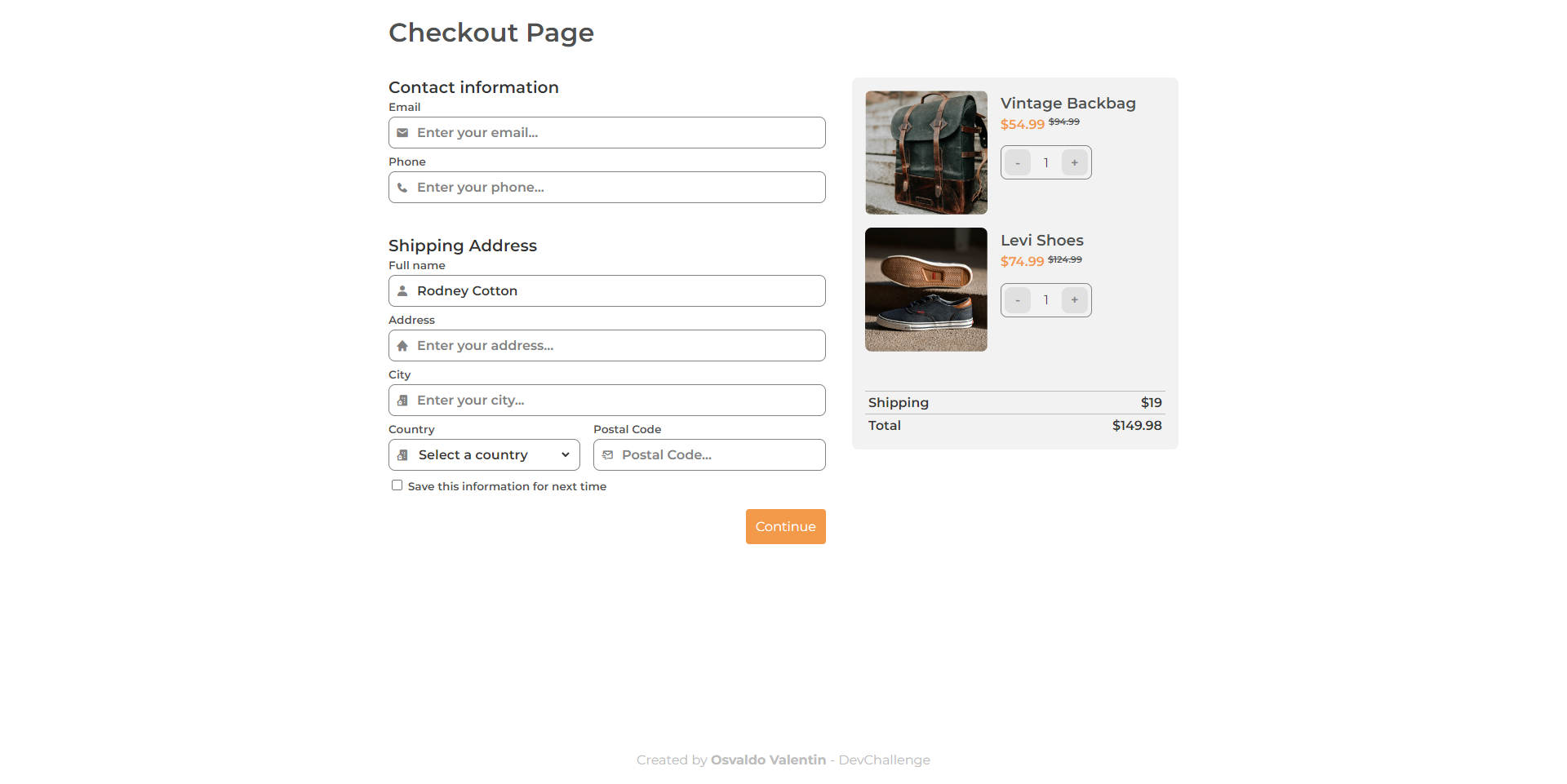
Create a static page with HTML, CSS and javascript. Validating the form and showing an alert if everything went correctly, where it shows the information sent by the user. It is fully responsive
- HTML
- CSS
- Javascript
This application/site was created as a submission to a DevChallenges challenge. The challenge was to build an application to complete the given user stories.
To clone and run this application, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository
$ git clone https://valentinosvaldo.github.io/checkout-page- Website ovalentin.dev
- GitHub @ValentinOsvaldo