Customizing the appearance of SAP UI5 applications with custom CSS (Cascading Style Sheets) can be a powerful way to create a unique and visually appealing user interface. SAP UI5 is a framework for building web applications with a consistent design and user experience, but it also provides the flexibility to customize the styles using CSS Customizing the appearance of SAP UI5 applications with custom CSS (Cascading Style Sheets) can be a powerful way to create a unique and visually appealing user interface. SAP UI5 is a framework for building web applications with a consistent design and user experience, but it also provides the flexibility to customize the styles using CSS.
Refer to /webapp/css/style.css
We create a folder css which will contain our CSS files. In a new style definition file inside the css folder we create our custom classes combined with a custom namespace class. This makes sure that the styles will only be applied on controls that are used within our app.
A button has a default margin of 0 that we want to override: We add a custom margin of 10px to the button with the style class myCustomButton. We add the CSS class sapMBtn to make our selector more specific: in CSS, the rule with the most specific selector "wins".
For right-to-left (rtl) languages, like Arabic, you set the left margin and reset the right margin as the app display is inverted. If you only use standard SAPUI5 controls, you don't need to care about this, in this case where we use custom CSS, you have to add this information.
In an additional class myCustomText we define a bold text and set the display to inline-block. This time we just define our custom class without any additional selectors. We do not set a color value here yet, we will do this in the view.
Refer to /webapp/manifest.json
In the resources section of the sap.ui5 namespace, additional resources for the app can be loaded. We load the CSS styles by defining a URI relative to the component. SAPUI5 then adds this file to the header of the HTML page as a tag, just like in plain Web pages, and the browser loads it automatically.
Refer to /webapp/view/App.view.xml
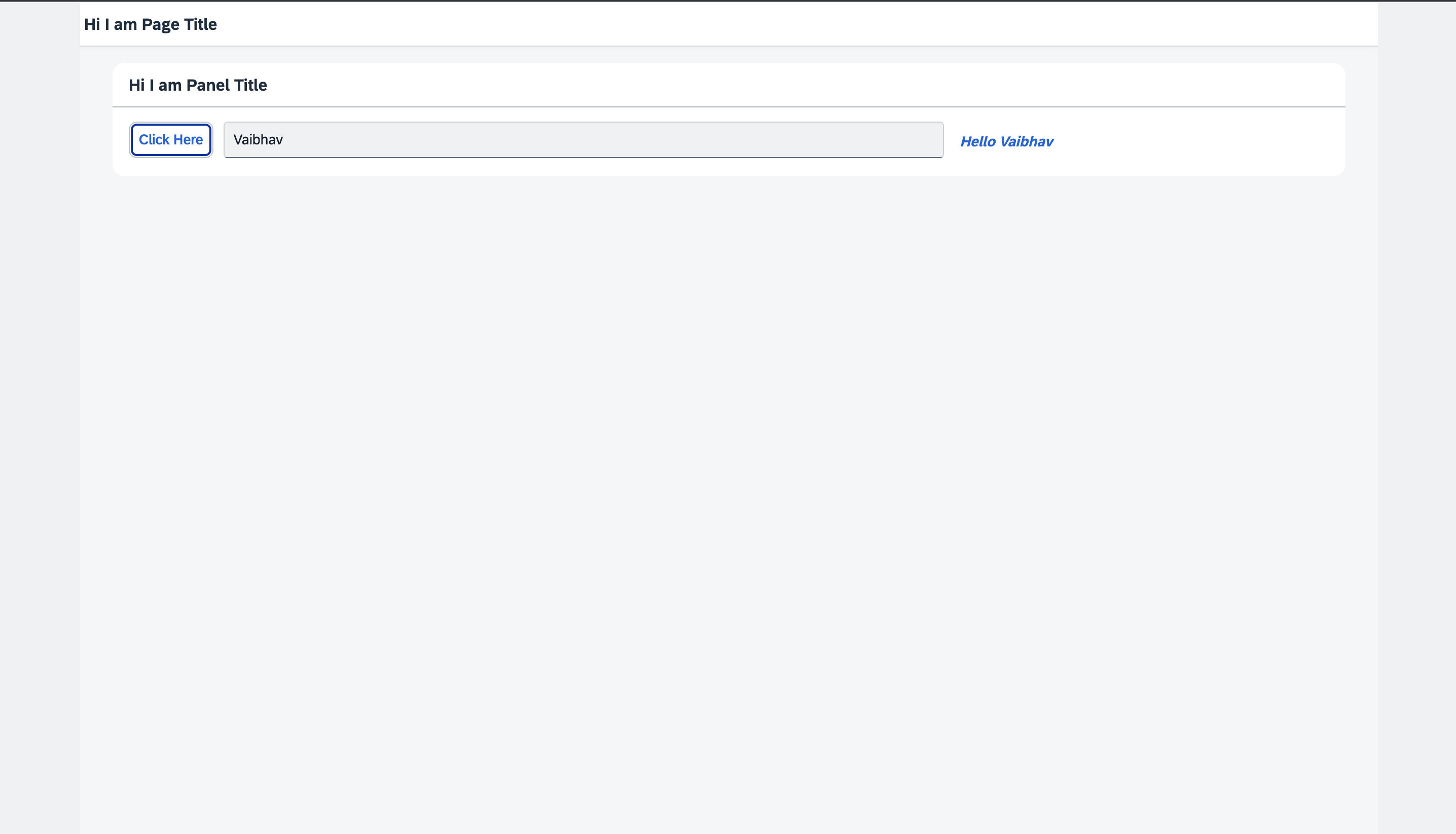
Preview
The space between the button and the input field is now smaller and the output text is bold Caution As stated in the Compatibility Rules, the HTML and CSS generated by SAPUI5 is not part of the public API and may change in patch and minor releases. If you decide to override styles, you need to test and update your modifications each time SAPUI5 is updated. A prerequisite for this is that you have control over the version of SAPUI5 being used, for example in a standalone scenario. This is not possible when running your app in the SAP Fiori launchpad where SAPUI5 is centrally loaded for all apps. As such, SAP Fiori launchpad apps should not override styles.
Coding You can view and download all files at Walkthrough - Step 14.
webapp/css/style.css (New)
html[dir="ltr"] .myAppDemoWT .myCustomButton.sapMBtn { margin-right: 0.125rem }
html[dir="rtl"] .myAppDemoWT .myCustomButton.sapMBtn { margin-left: 0.125rem }
.myAppDemoWT .myCustomText { display: inline-block; font-weight: bold; } We create a folder css which will contain our CSS files. In a new style definition file inside the css folder we create our custom classes combined with a custom namespace class. This makes sure that the styles will only be applied on controls that are used within our app.
A button has a default margin of 0 that we want to override: We add a custom margin of 2px (or 0.125rem calculated relatively to the default font size of 16px) to the button with the style class myCustomButton. We add the CSS class sapMBtn to make our selector more specific: in CSS, the rule with the most specific selector "wins".
For right-to-left (rtl) languages, like Arabic, you set the left margin and reset the right margin as the app display is inverted. If you only use standard SAPUI5 controls, you don't need to care about this, in this case where we use custom CSS, you have to add this information.
In an additional class myCustomText we define a bold text and set the display to inline-block. This time we just define our custom class without any additional selectors. We do not set a color value here yet, we will do this in the view.
Refer to /webapp/manifest.json
In the resources section of the sap.ui5 namespace, additional resources for the app can be loaded. We load the CSS styles by defining a URI relative to the component. SAPUI5 then adds this file to the header of the HTML page as a tag, just like in plain Web pages, and the browser loads it automatically.
Refer to /webapp/view/App.view.xml
The app control is configured with our custom namespace class myAppDemoWT. This class has no styling rules set and is used in the definition of the CSS rules to define CSS selectors that are only valid for this app.
We add our custom CSS class to the button to precisely define the space between the button and the input field. Now we have a pixel-perfect design for the panel content.
To highlight the output text, we use a FormattedText control which can be styled individually, either by using custom CSS or with HTML code. We add our custom CSS class (myCustomText) and add a theme-dependent CSS class to set the highlight color that is defined in the theme.
The actual color now depends on the selected theme which ensures that the color always fits to the theme and is semantically clear.
Do not specify colors in custom CSS but use the standard theme-dependent classes instead.