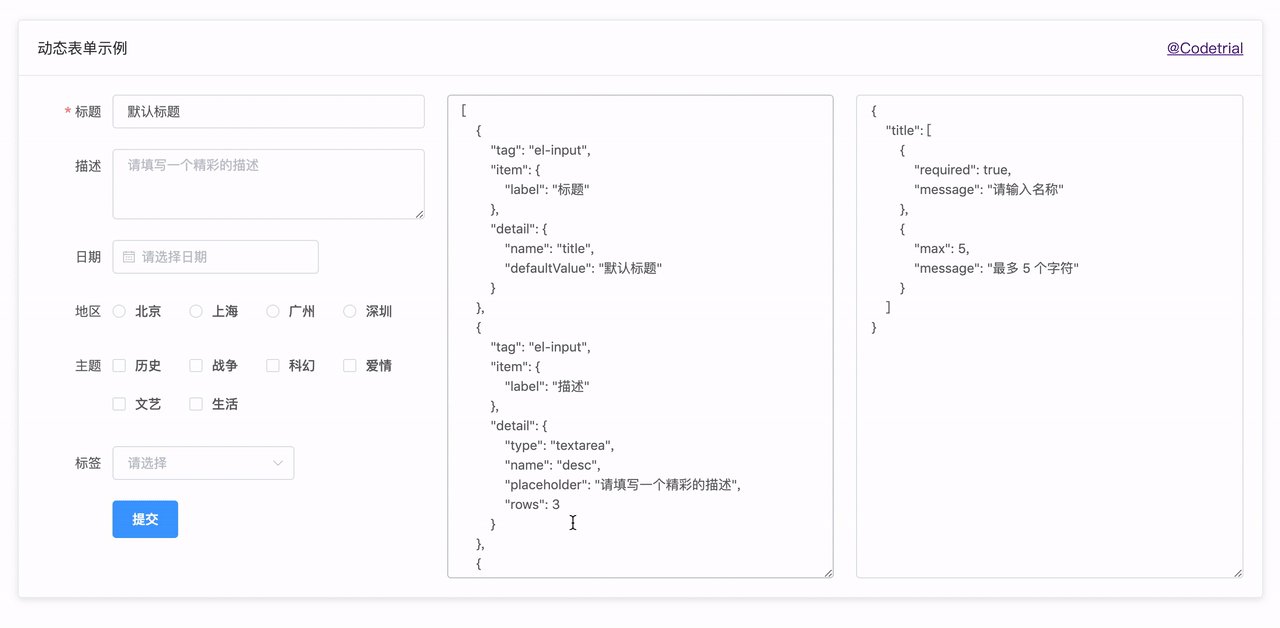
Build element-ui forms with JSON schema.
🇺🇸 English | 🇨🇳 简体中文
First you need to have an element-ui project. If not, it is recommended to create one quickly using the preset below.
vue create --preset codetrial/vue-cli-plugin-element your-projectyarn add element-form-builder
# OR
npm i element-form-builderimport FormBuilder from 'element-form-builder'
Vue.use(FormBuilder)Vue template:
<el-form-builder :config="formConfig" v-model="formValues" label-width="80px">
</el-form-builder>Vue component:
export default {
data() {
return {
formValues: {
title: 'Some Awesome Title'
},
formConfig: {
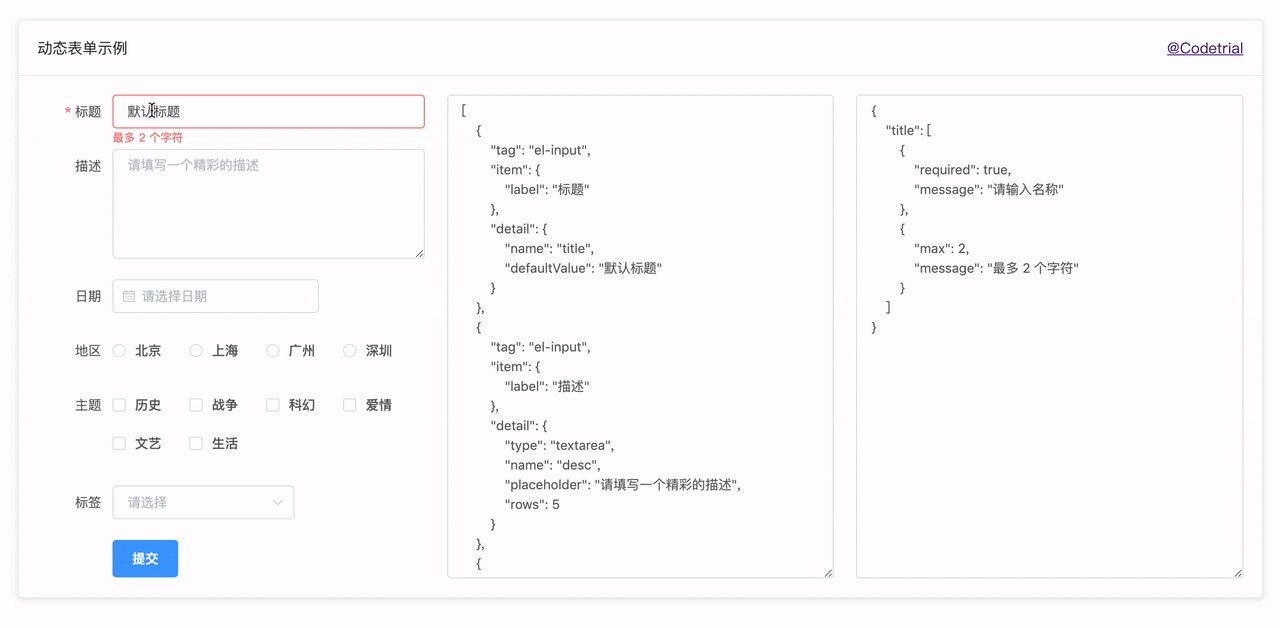
rules: {
title: [{ required: true, message: 'Please enter the title' }]
},
elements: [
{
tag: 'el-input',
item: {
label: 'Title'
},
detail: {
name: 'title'
}
}
]
}
}
}
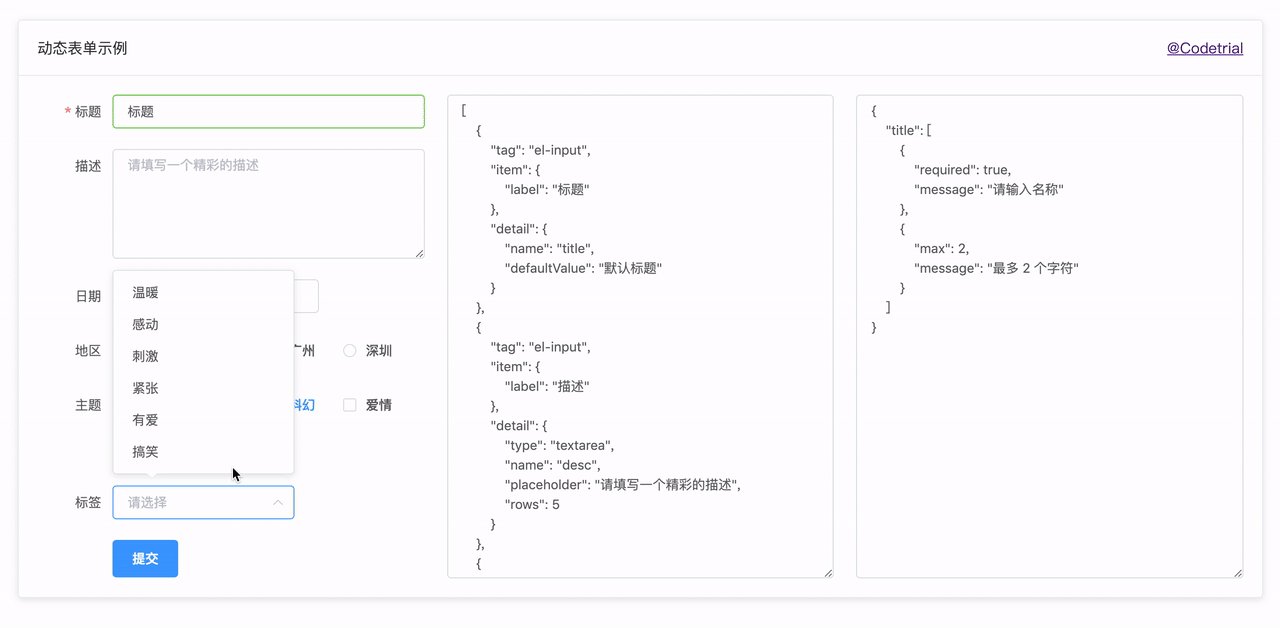
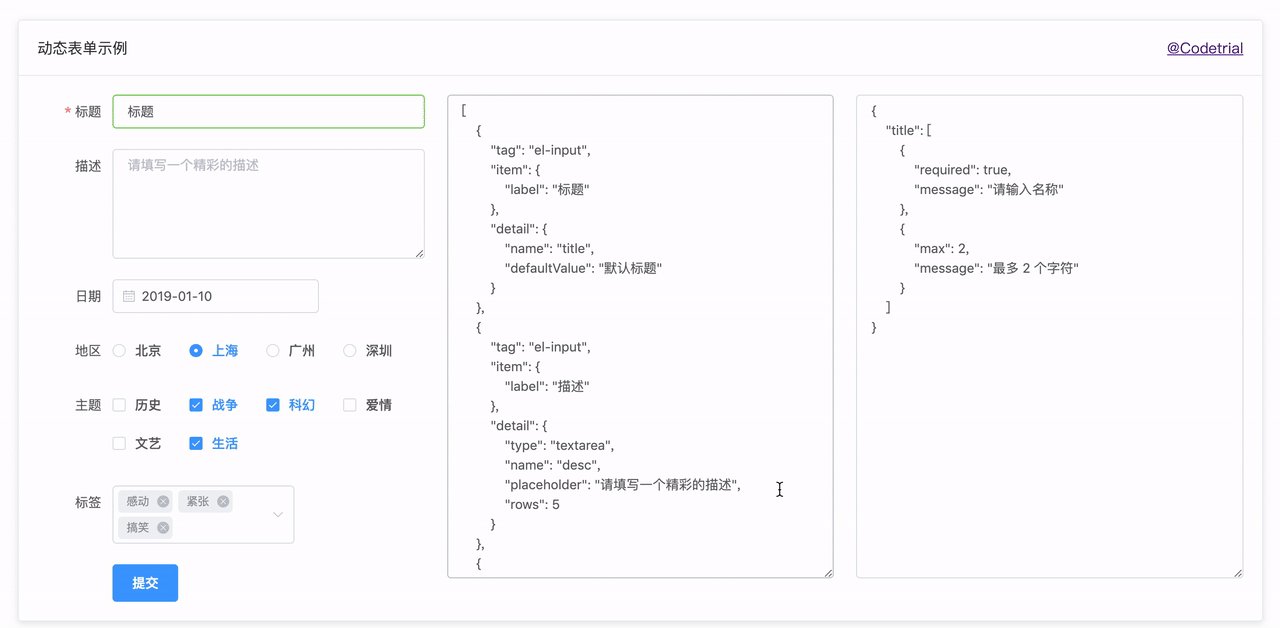
}- 📷 Any Component
- 📺 Form Validation
- ⌚ Form Model
- 📻 Custom Slot
Looking forward to your pull requests.
Copyright (c) 2018 - present, Felix Yang