The reusable set of infra-level React components used to build Bit.dev.
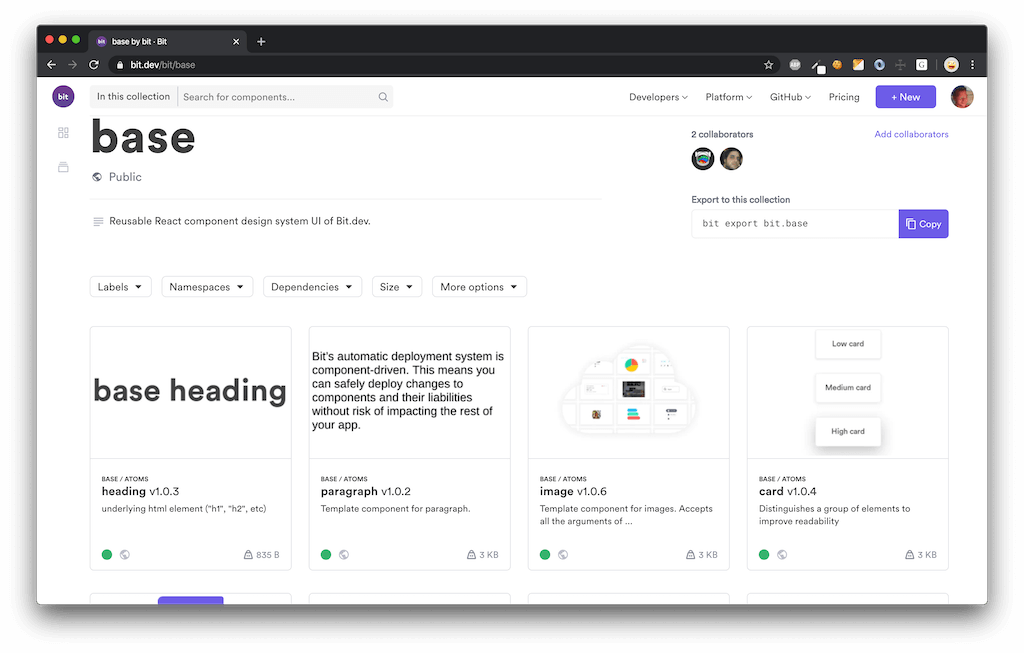
All components in this frontend codebase were contained and exposed using Bit as a set of independently-usable components. See the base collection on bit.dev to explore and integrate any component into your project.
- Install independent components with npm/yarn.
- Use
bit importto source and edit components locally for quick editing and integration. - Try any component hands-on in a live playground.
Wait.. what?
The entire bit.dev platform and website isn't built as one monolithic application. Instead, it's built from components maintained in different codebases which are separately developed, then exposed and integrated together using Bit.
Take a look at the bit.dev homepage.
You will notice that it's built from components that live in different front-end codebases:
- "Evangelist" marketing components.
- base-ui components.
- Container application (private).
- etc
We use Bit to contain and expose components from any codebase as a set of APIs in bit.dev that can be integrated into different pages and applications. For example:
- Exposed ["Evangelist" marketing components] on bit.dev.
- Exposed base-ui components on bit.dev.
All shared styles, colors, sizes, fonts, and css variables, belong here.
Theme-provider applies all of these styles at the root of your app, and different apps may implement their own unique theme.
Hard coded singleton values, like storage-url and enums. In case of change, this central location could update all other components.
Components controlling the position of elements in the document. (Grid, breakpoints, etc)
Generic building blocks for any front end application.
These components are 'vanilla', meaning they should not contain content (like texts or icons) and no specific styles. This is because different designs could look entirely different, so any styles in the base component could lead to a 'CSS Specificity War'. So, add the bare minimum of css here and keep these components purely logical!
Pure logic components and helpers. (no visual components)
- Clone the repository
- Install bit
- Run
yarn installornpm installto install all packages. - Run
bit importto sync components. - Start hacking!