iOS Components for iOS by Trendyol application development team.
iOS Components contains various ios custom views and helper frameworks written in pure swift. Developed by iOS app development team at Trendyol.
Developed to help iOS developers in community to build beautiful and functional iOS apps with less effort.
You can look at the test app named ComponentsTestApp by cloning the repo. All components shared here also implemented in test application.
You can see brief summary of all components below. For detailed info, please click a component link provided in each component's section.
Custom collection view based slider component with infinite circular scrolling
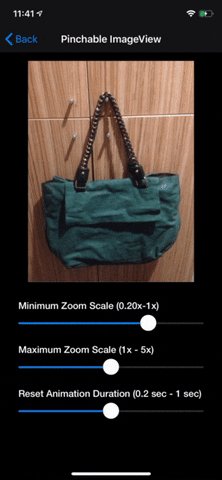
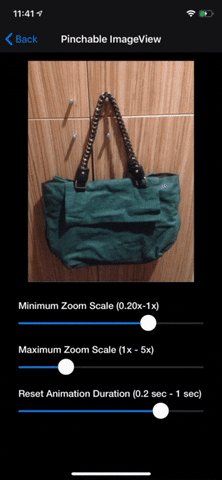
Provides full screen zooming ability to UIImageView like instagram.
When you need use a enum on DTO you need to be sure all types can confirm. For that you need to create custom init. With this implemantation you don't need to write custom init anymore. Also We think on DTO no need to use optional Bool. Beacuse when will be we use optional bool on our code we wrote it with default value. You can simply use DefaultTrue or DefaultFalse wrapper on your dto and if that field is nil it will be set default value.
// With this implemantation you can be sure your code can't crash when new UserType added.
enum UserType: String, Codable {
case admin, user, none
public init(from decoder: Decoder) throws {
self = try UserType(rawValue: decoder.singleValueContainer().decode(RawValue.self)) ?? .none
}
}// With This Property Wrapper you can set Default value for UserType. You can set default value with LastCase or FirstCase.
// Also With DefaultFalse or DefaultTrue you can save your code from `UserResponse.isAdmin ?? false`
enum UserType: String, EnumDefaultValueSelectable {
case admin, user, none
}
struct UserResponse: Codable {
@DefaultCodable<LastCase> var user: UserType
@DefaultCodable<DefaultFalse> var isAdmin: Bool
}Custom collection view with pagination implementation, guarantees that all pages filled with equal number of items.
Custom label which provides clickable hashtags and links
Copyright 2019 Trendyol.com
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.