README
Features
- 💻 React suport >=16.8.0
✈️ Project init with vite- 📦 Support cjs & esm
-
🪖 Github Actions support (Auto CI on pull_request / Auto Release on push tag / Auto Deploy on push & pull_request)
-
🍕 Build npm package with tsup
-
🍭 Built-in react dev environment
playground folder
start -->
npm run dev -
🍔 Use browserslistrc
-
🪗 Build styles with sass &&postcss (postcss-nested/ autoprefixer / cssnano)
-
🌭 Stylelint that helps you avoid errors and enforce conventions in your styles.
-
🎉 TypeScript, of course
-
🎄 Unit Testing with Vitest
-
🏑 Storybook for building UI components and pages
-
🧆 ESLint statically analyzes your code to quickly find problems.
-
⚒ Husky & lint-staged
-
☕ Commitlint that helps your team adhering to a commit convention
how to use
replace custom-package-name with your package name
Directory structure
Project
├── __tests__ # Unit Testing
├── babel.config.js # babel config
├── package.json
├── playground # dev environment folder (can use source code)
│ ├── index.html
│ ├── package.json
│ ├── public
│ ├── src
│ ├── tsconfig.json
│ ├── vite-env.d.ts
│ └── vite.config.ts
├── postcss.config.js # build styles with postcss
├── src # Package source code
│ ├── index.ts # Package source entry
│ ├── stories # storybook for building UI components and pages
│ ├── styles # styles for Package
│ └── types.ts # ts type declaration for Package
├── tsconfig.json # ts config
└── tsup.config.ts # build package with tsupHow to add GITHUB_TOKEN
How to add NPM_TOKEN
-
then copy npm token, add to github project settings
- project -> settings -> secrets -> actions -> create new token with name:NPM_TOKEN
How to add NETLIFY_TOKEN
-
then copy netlify token, add to github project settings
- project -> settings -> secrets -> actions -> create new token with name:NETLIFY_TOKEN
-
create a site on netlify
-
copy the site_id from your netlify site settings, add it to github project settings
- project -> settings -> secrets -> actions -> create new token with name:NETLIFY_SITE_ID
-
Stop Build from Build settings of site
How to generate VERCEL_ORG_ID / VERCEL_PROJECT_ID
-
run
npx vercelin project root folder -
open .vercel/project.json
-
copy orgId & projectId, add it to github project settings
- project -> settings -> secrets -> actions -> create new token with name:VERCEL_ORG_ID & VERCEL_PROJECT_ID
-
create vercel token, add it to github project settings
- project -> settings -> secrets -> actions -> create new token with name:VERCEL_TOKEN
-
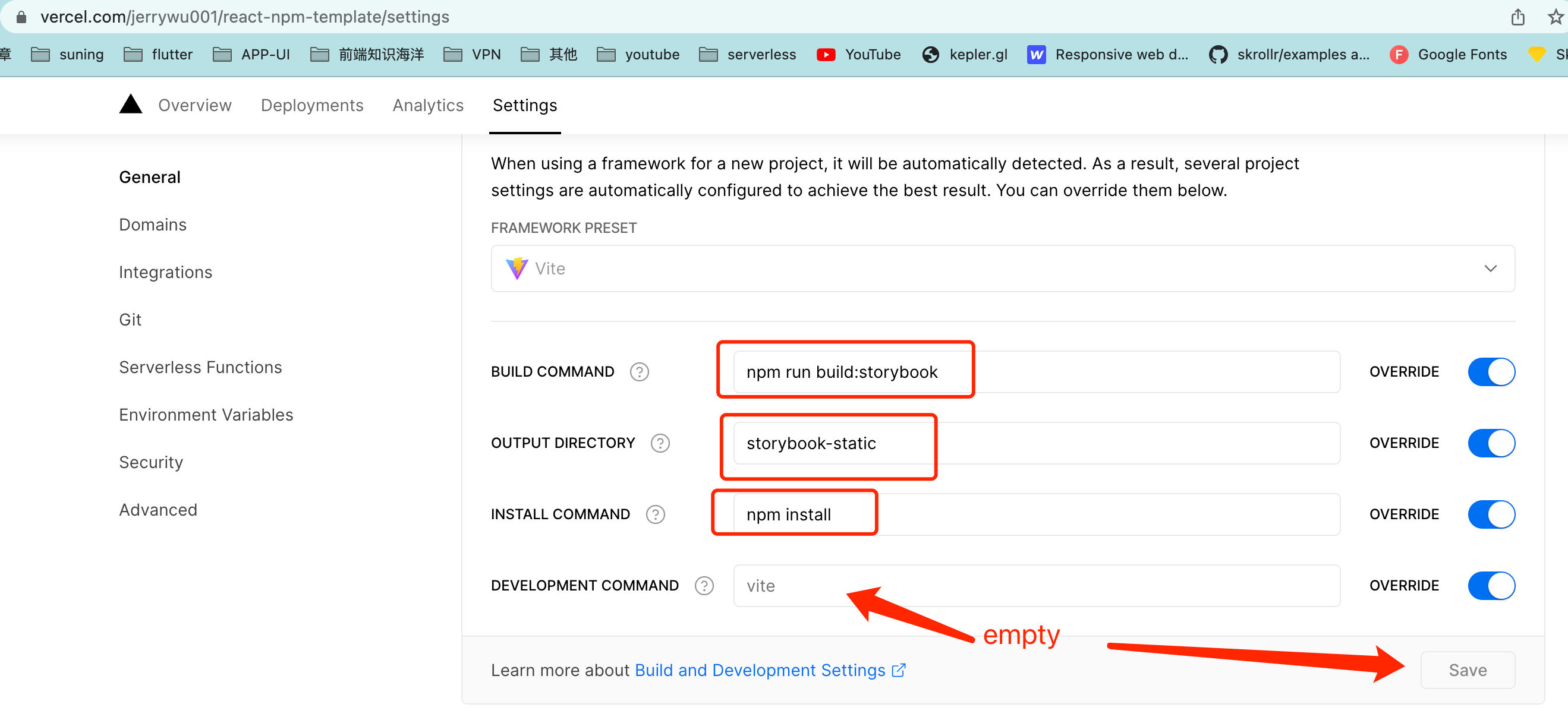
change project build setting