Vue component for highlight multiple instances of a word
# with yarn
yarn add vue-highlight-text
# with npm
npm install --save vue-highlight-textimport Vue from 'vue';
import HighlightText from 'vue-highlight-text';
Vue.component('HighlightText', HighlightText);import Vue from 'vue';
import highlight from 'vue-highlight-text/public/directive.min.js';
Vue.directive('highlight', highlight);<!-- component -->
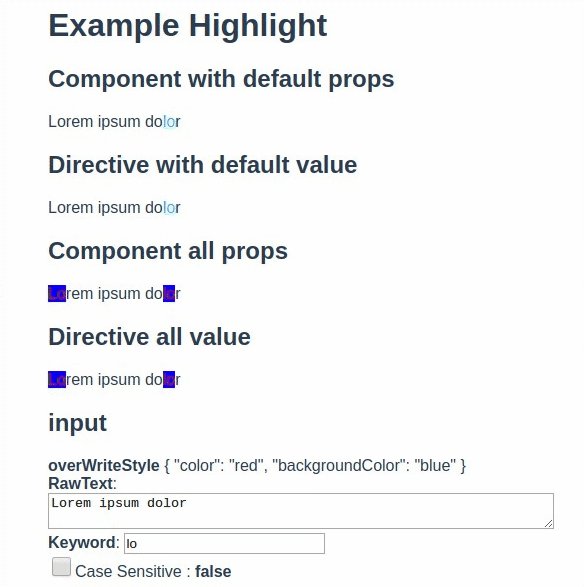
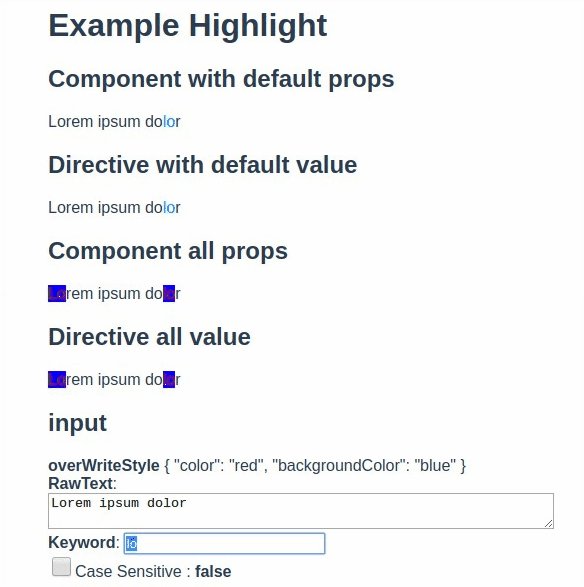
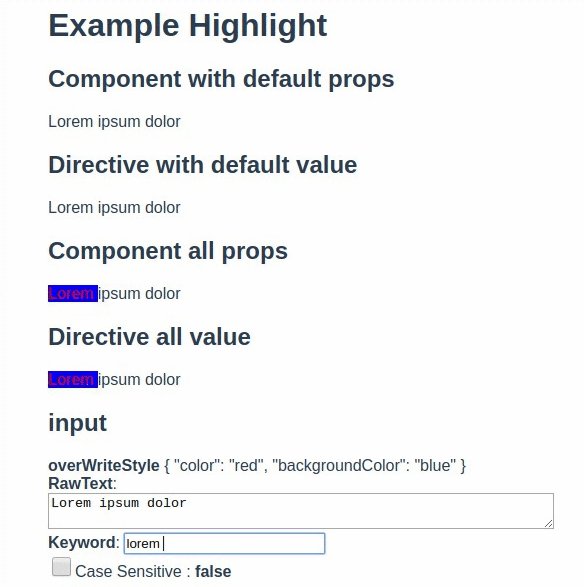
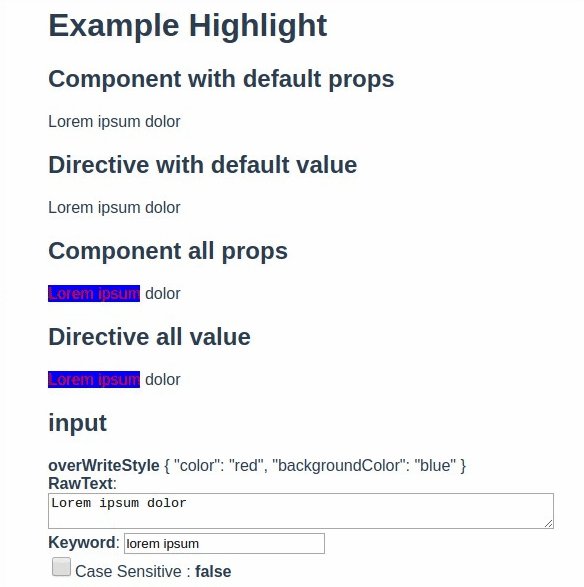
<HighlightText :keyword="keyword" :sensitive="sensitive">{{msg}}</HighlightText>
<!-- Directive -->
<span v-highlight="{keyword: keyword}">{{msg}}</span>| Name | Type | Default | Description |
|---|---|---|---|
| keyword | string | '' | word for highlight in message. |
| sensitive | bool | true | highlight with case sensitive |
| overWriteStyle | Object | {color: '#00C1E8'} | custom highlight for overwrite style by HTML DOM Style Object |