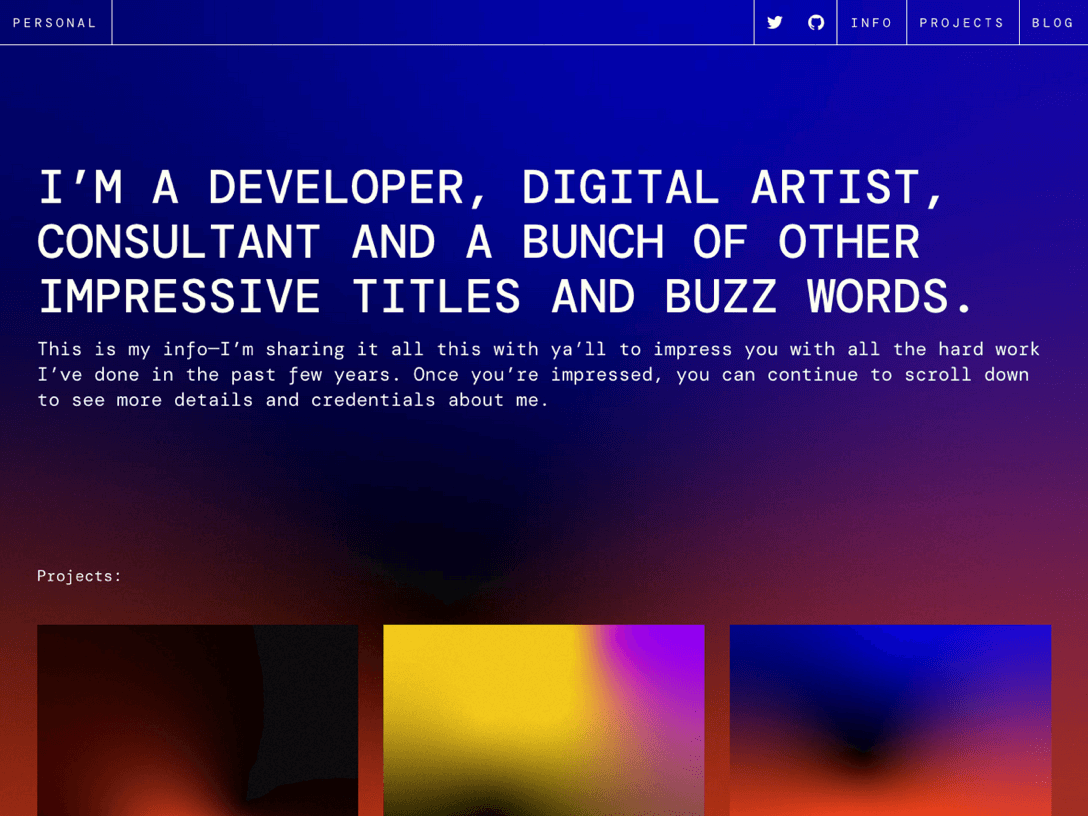
This is a full-fledged portfolio website built with Next.js, Tailwind & the Git Content Source.
The codebase showcases how to apply annotations at scale, meaning: how to make much of your components highlightable in the visual editor through data attributes without manually adding code throughout the codebase.
This is achieved by:
- Adding an annotation property to the content objects at they're loaded (see
src/utils/content.ts) - When rendering the page, each content sub-object is dynamically matched to the appropriate component. At this point, wrap each component with an annotation, based on the abovementioned content property. See
src/components/components-registry.tsx.
⚡ Demo: personal-nextjs.stackbit.app
The typical development process is to begin by working locally.
Create local Stackbit project from this repo:
npx create-stackbit-app@latest --example auto-annotated-portfolioRun the Next.js development server:
cd my-stackbit-site
npm run devInstall the Stackbit CLI. Then open a new terminal window in the same project directory and run the Stackbit Dev server:
npm install -g @stackbit/cli
stackbit devThis outputs your own Stackbit URL. Open this, register or sign in, and you will be directed to Stackbit's visual editor for your new project.
Here are a few suggestions on what to do next if you're new to Stackbit:
- Learn how Stackbit works
- Follow the Getting Started tutorial
- Explore the how-to guides for help while developing your site
Stackbit has a number of examples that you can use to create a new project or evaluate Stackbit. Run the following command to see a list of available examples:
npx create-stackbit-app@latest --helpYou can also visit our stackbit-themes GitHub organization
Join us on Discord for community support and to showcase what you build with this starter.