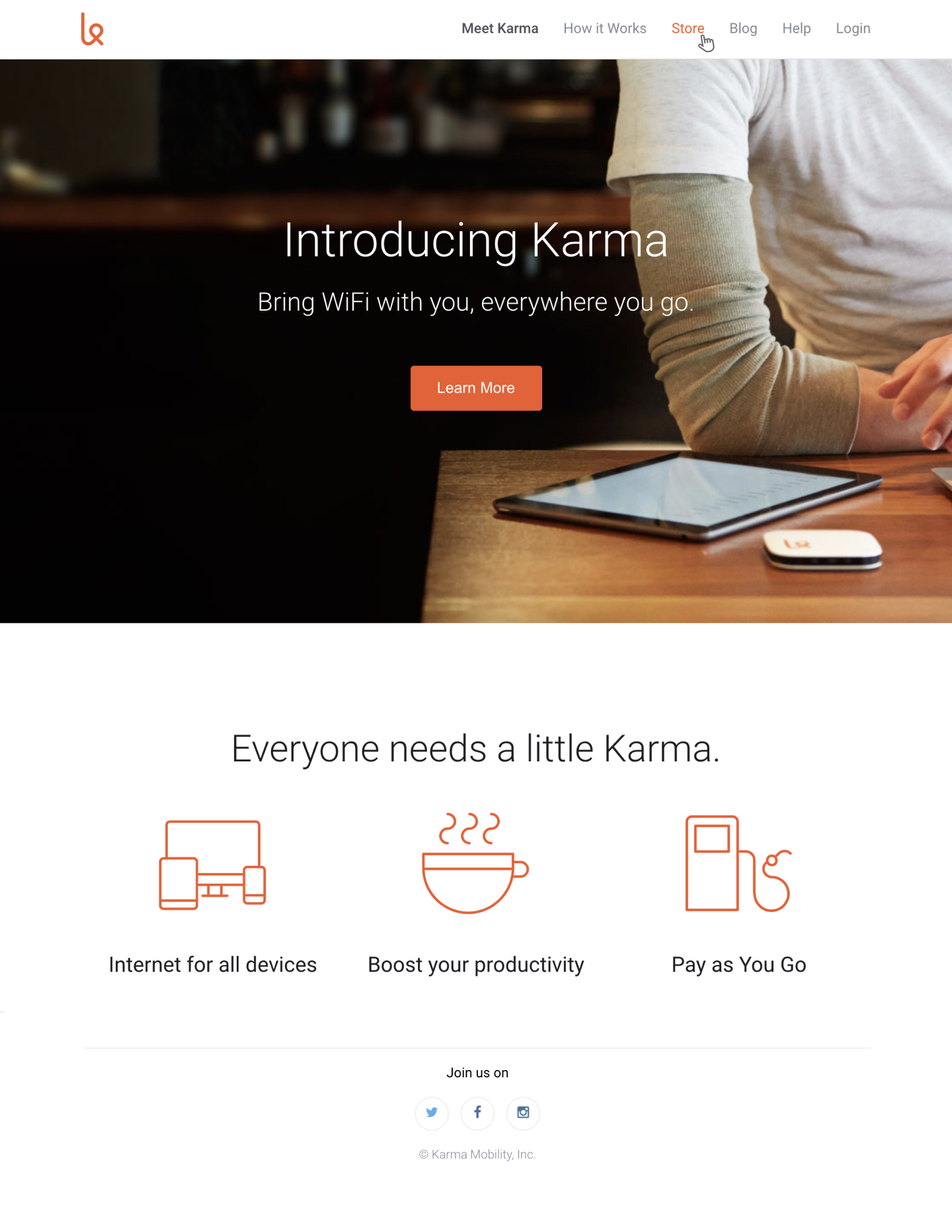
The aim of this exercise is to create a page that looks just like this one:
-
Fork and clone this repo.
- To fork, hit the 'fork' button in the top right corner of this page on Github. Now you should be on your own Github repository - you'll know this because your name should now be in the repo name at the top of the Github page.
- To clone, click the green button that says 'Code' on that page. Now the code is on your own machine (this happened when you cloned), AND it's linked to your own Karma repository on Github (which was created when you forked).
-
Before you start coding, create a new branch following this format
your-class-name/your-name, for example:london-class-7/adam-smith. Your branch name should be all lowercase, with no spaces. -
Edit
index.htmlandstyle.cssto re-create the design above.- Remember, use semantic HTML to re-create the structure, and style each element using CSS to make a perfect copy of the above image.
- All the images and icons you need can be found in the
imgfolder, and the font 'Roboto' is already loaded into the project.
-
Commit and push your code often so you get into the habit and you avoid losing any code that you write if your machine crashes for example.
-
Once you're ready to submit your homework for review, do a final push and create a Pull Request. If you're unsure how to do this, have a look here.