These instructions will guide you through the process of deploying an app onto Vercel using BigCommerce, NextJS & ContentStack.
Technologies included in this demo:
These are the first steps you need to complete to be able to follow instructions given during our presentation.
Have your own starter?
Don't see what you're looking for? Request an option!
-
Step One: ✅ You're here! The first step is being in this repo and hitting the "Deploy to Netlify" button at the bottom of this ReadME.
-
You need a BigCommerce store! Login or Sign Up to set up a new BigCommerce store to use! Once you've logged in or signed up, follow these instrucitons to obtain your BigCommerce API credentials.
-
Next, create an account or login to ContentStack.
-
Create a "Stack" by selecting "+ New Stack", title it, add a description, and click "Create".
-
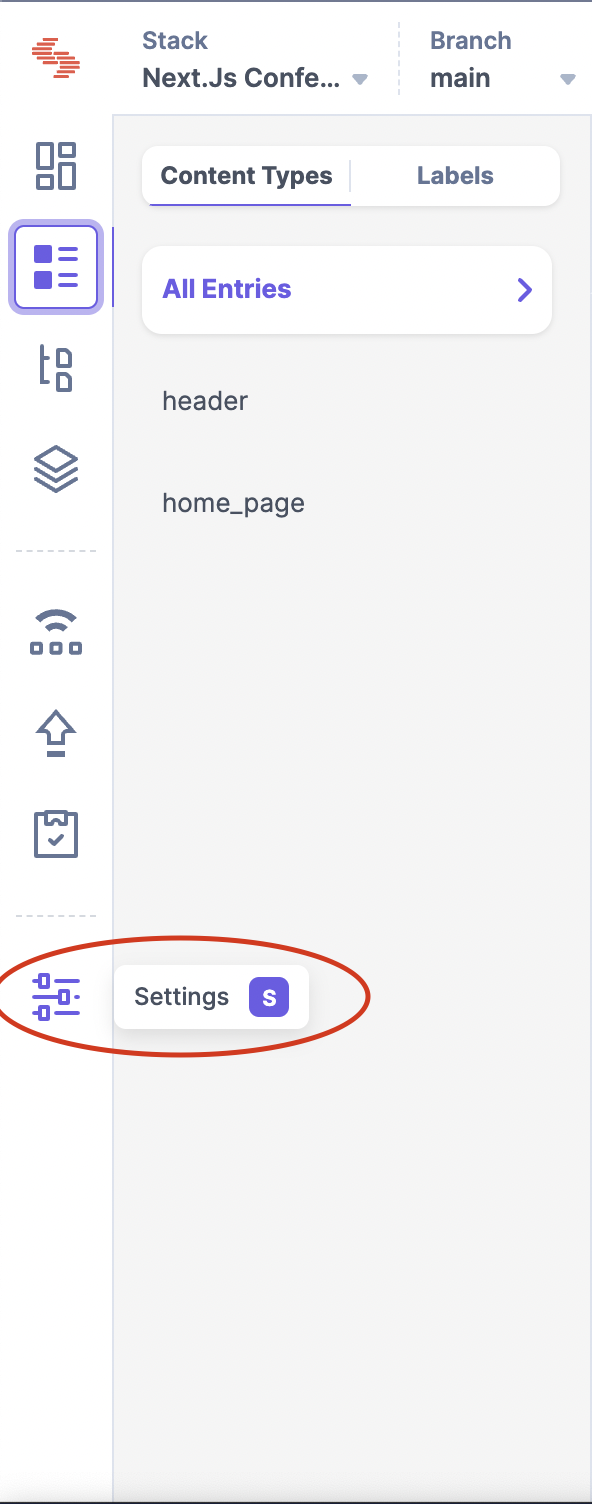
Now that your Stack has been created, let's identify your API keys. Navigate to the "Settings" icon on your lefthand panel.

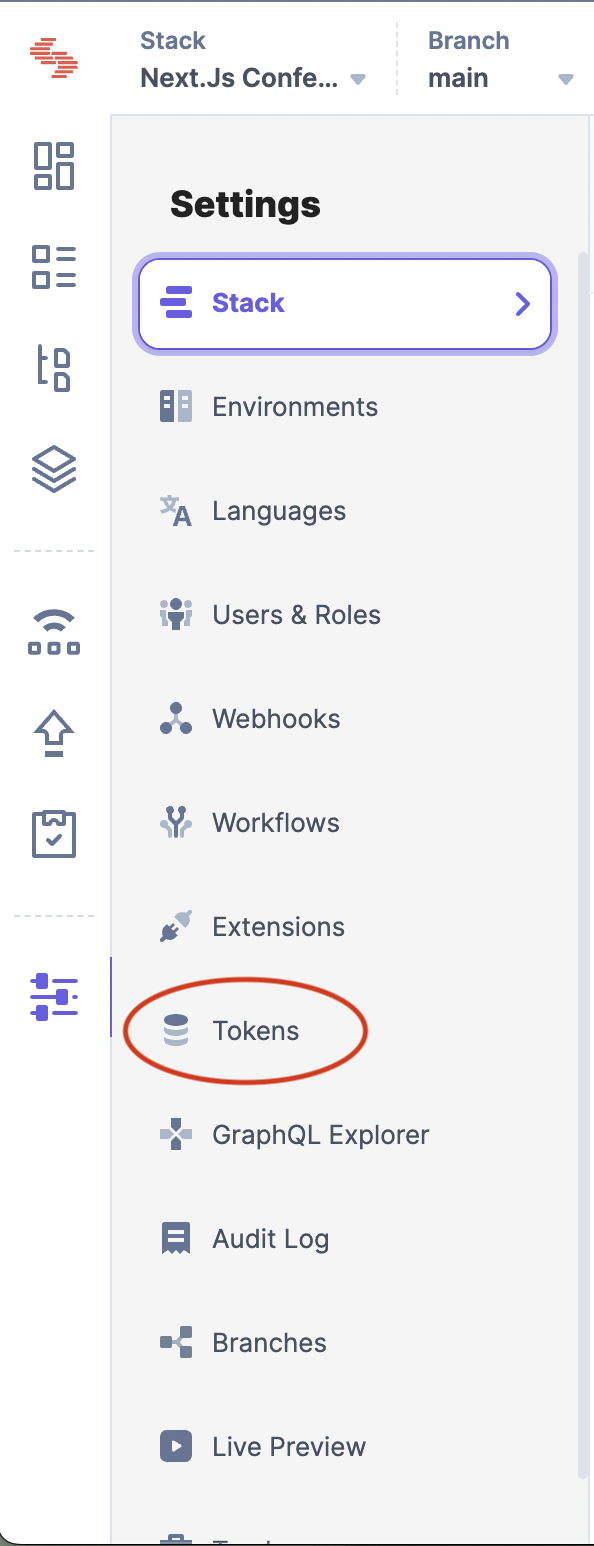
Now, scroll down and select "Tokens".
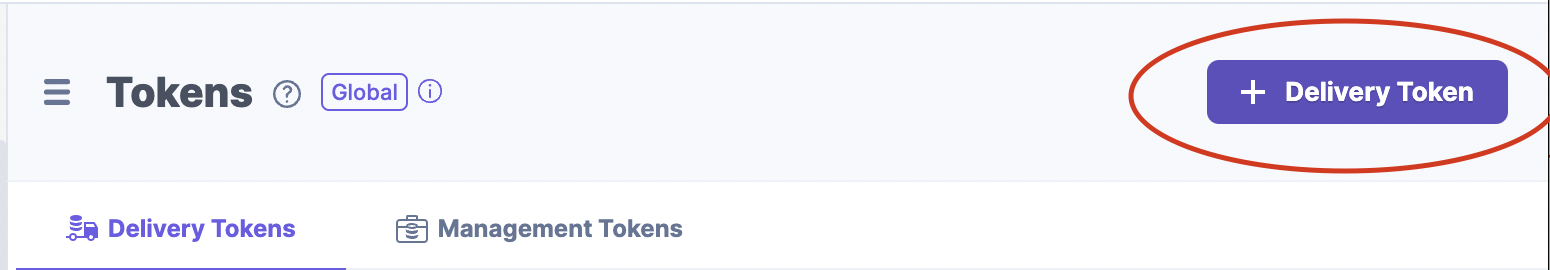
This will take you to a page that has a "+ Delivery Tokens" button. Click that, and enter a name and description for your new API keys.

Select the proper branch you're working from and your production environment (you may need to also create a production environment). Then click "Generate Token".
-
Hang on to these variables, you'll need them in an upcoming step.
- Now, back to this ReadME file you're in right now! Hit the "Deploy to Netlify" button found at the bottom of the page.

- Once you're brought to this page (seen in screenshots below), give your repository a unique name and enter all of your BigCommerce and ContentStack API credentials.


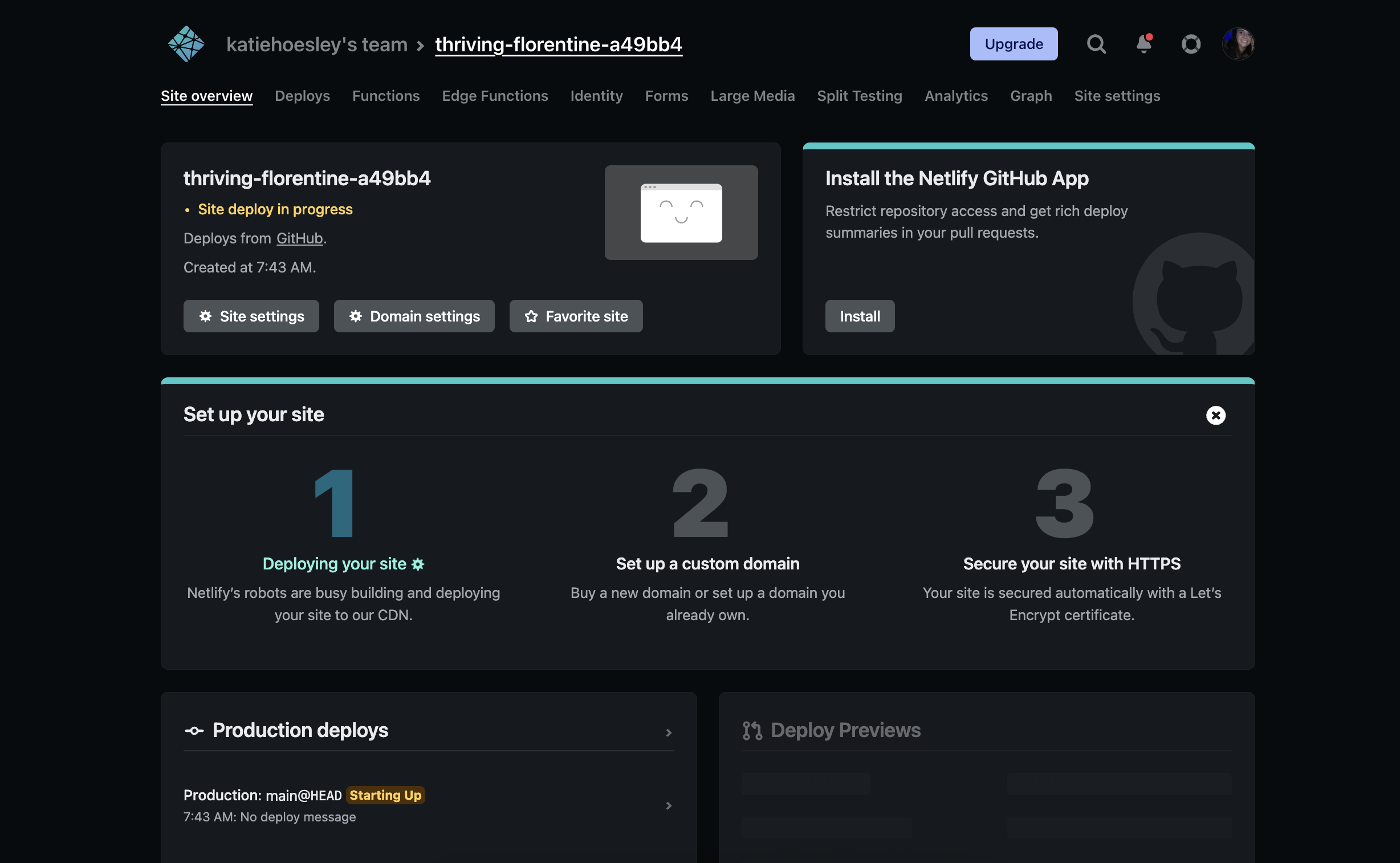
- The deploy process begins! This may take up to 10 minutes, and will bring you to a page that looks like this:

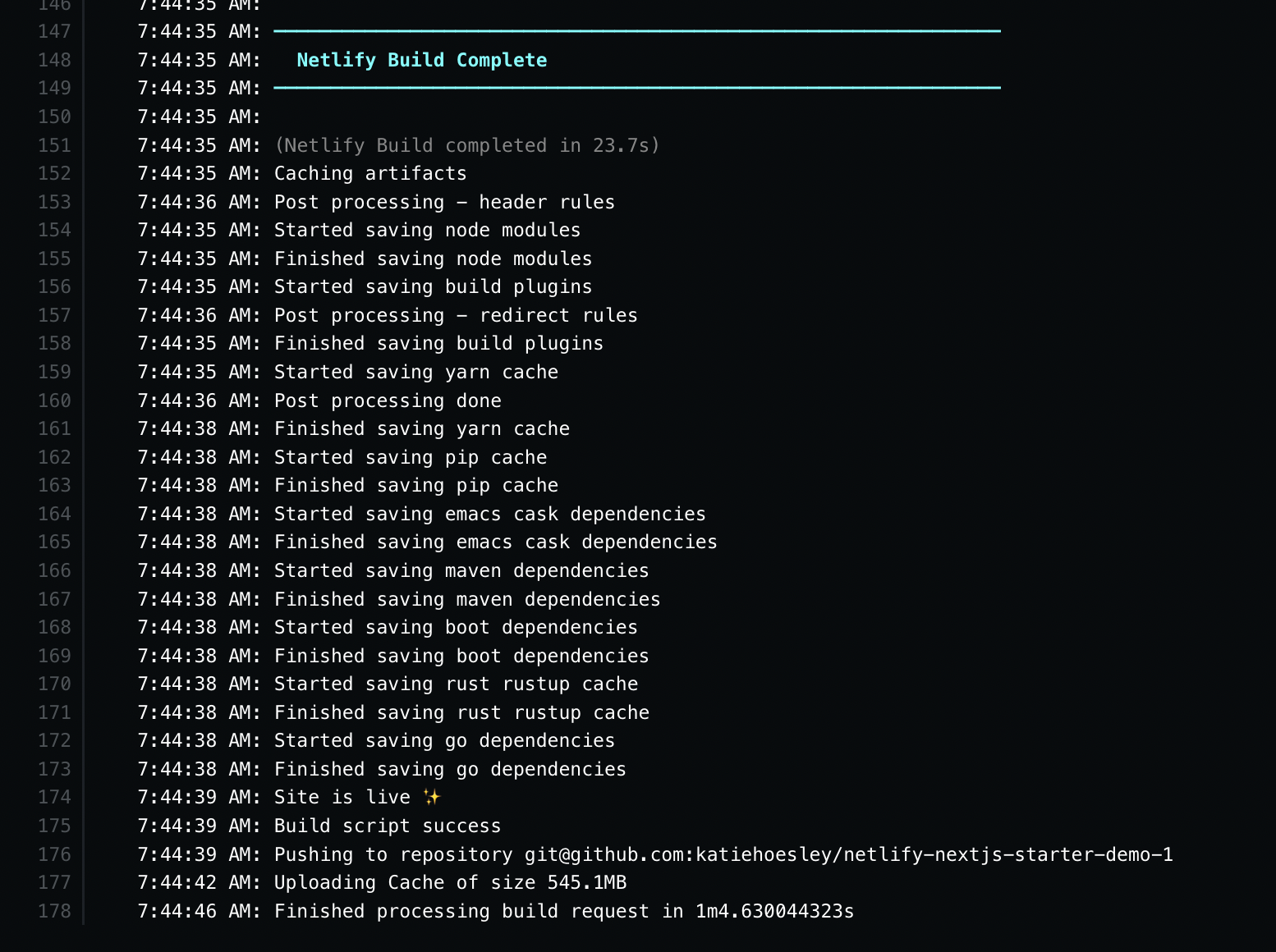
- If you click into that tab, once your build is successfully complete, you'll see something like this:

- To view your site, click "Open Production Deploy" or "Permalink" - both will bring you to your deployed site!

- You're deployed! Great job! 👏





