Used Technologies | Project's goal | Final Result | Features | Tests
- Next.js- Next.js is a framework built on top of React. It was used to build the app in general.
- TypeScript - Typescript is a superset of the common JavaScript. With that, we can type and maintain our code easier.
- Styled Components - Styled components is a CSS-in-JS library. It was used to style the whole app.
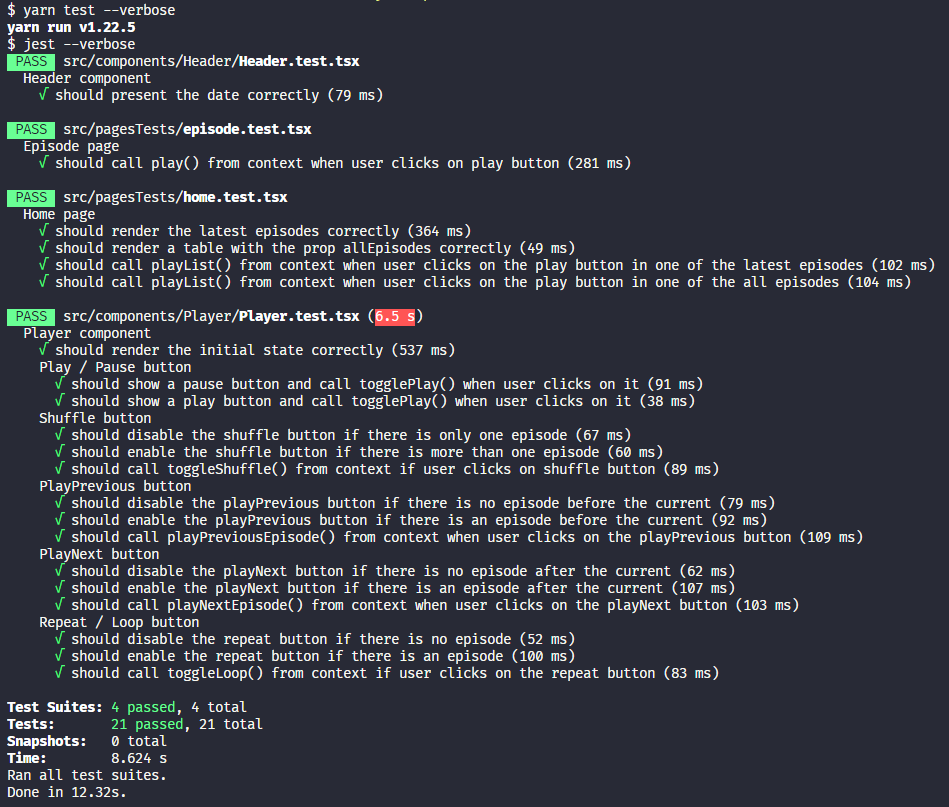
- React Testing Library - React Testing Library is a library that allows us to create unit and integration tests of React components. It was used to test the components.
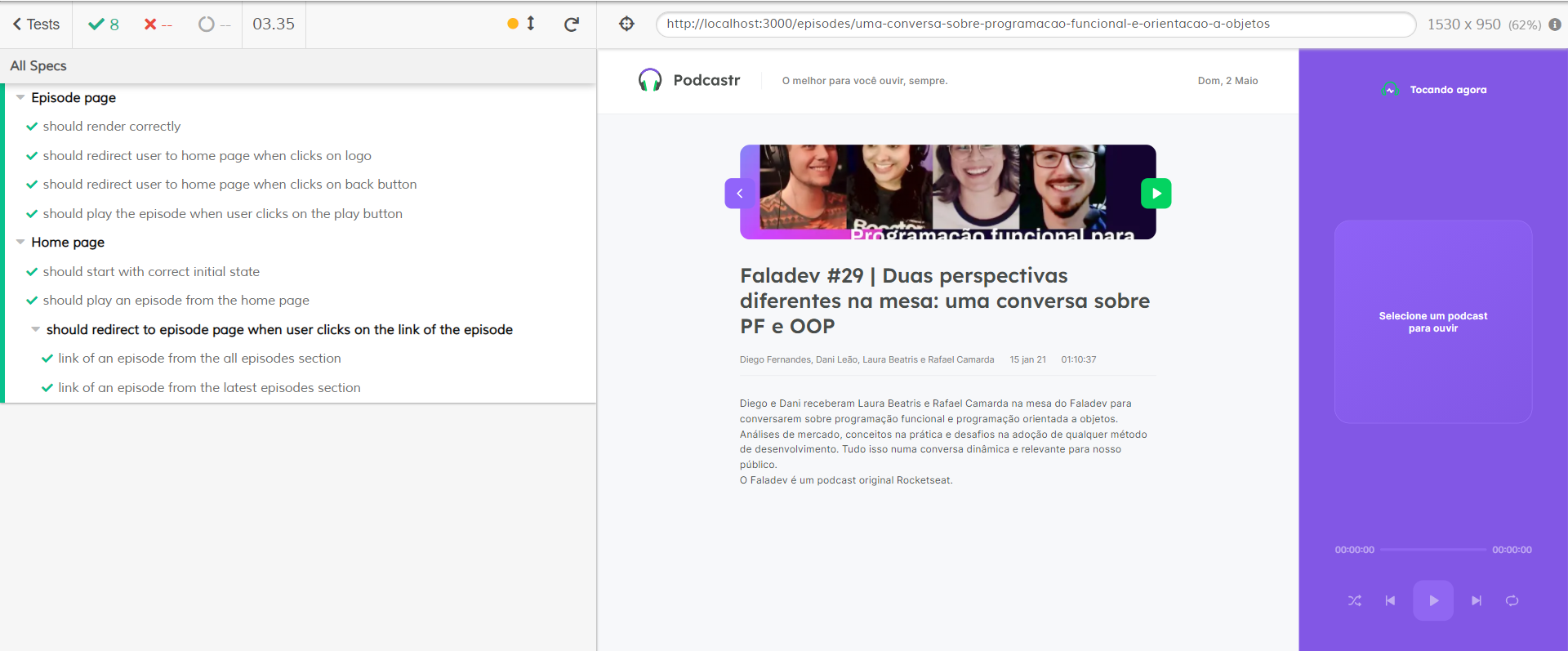
- Cypress - Cypress is a library that allows us to create end to end tests on webpages. It was used to make the end to end tests on the website, this way we can make sure that the site will work correctly in production
The aim of this project was practicing Next.js with TypeScript, I have been studying these technologies really much lately because I like them. I also took the opportunity to test all the pieces of the app, from the components to the whole pages.
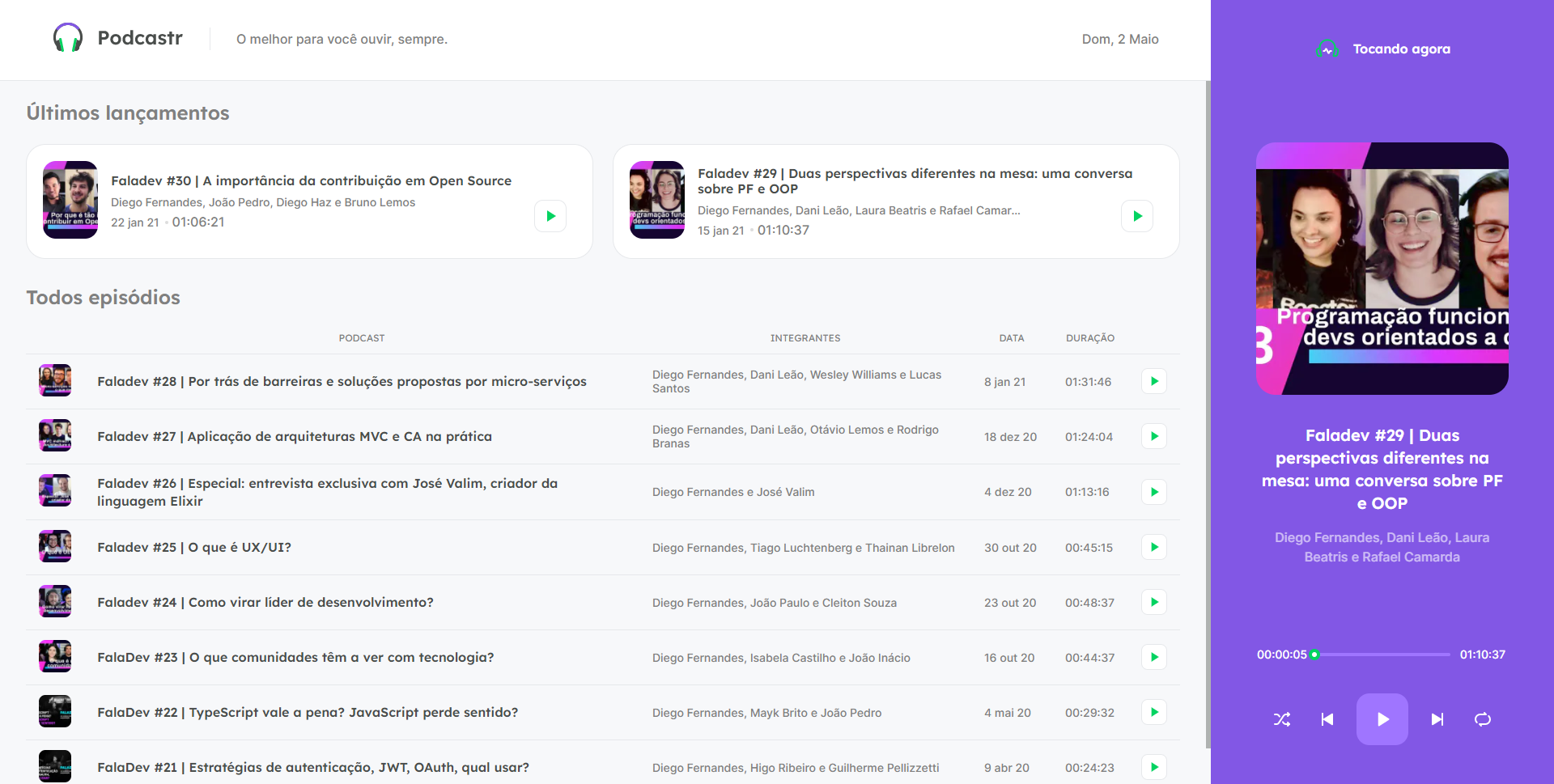
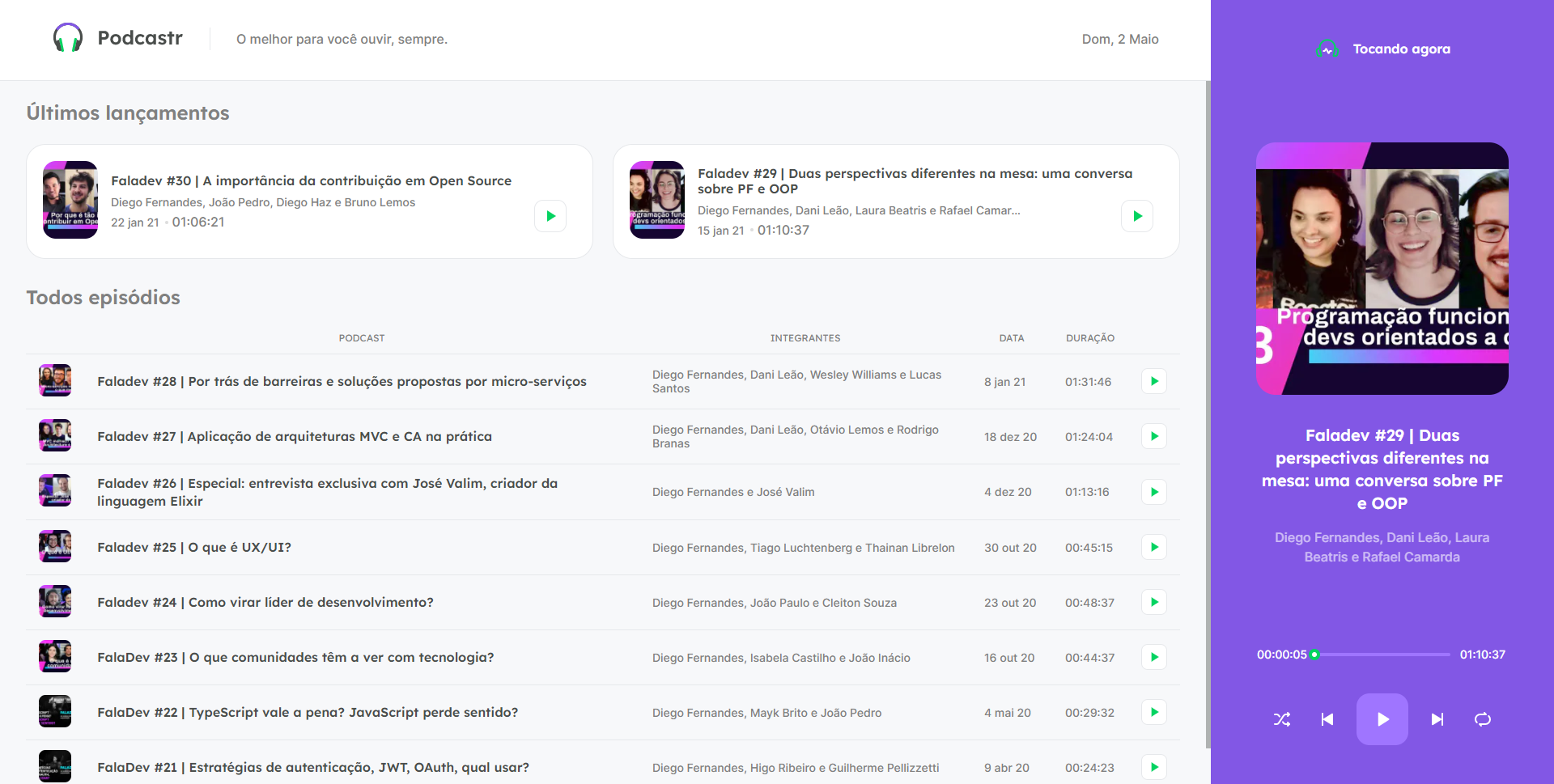
- All the pages were statically generated, which improves the user experience since the page will not take long to load and be available to use.
- User can:
- Play podcasts from the home page
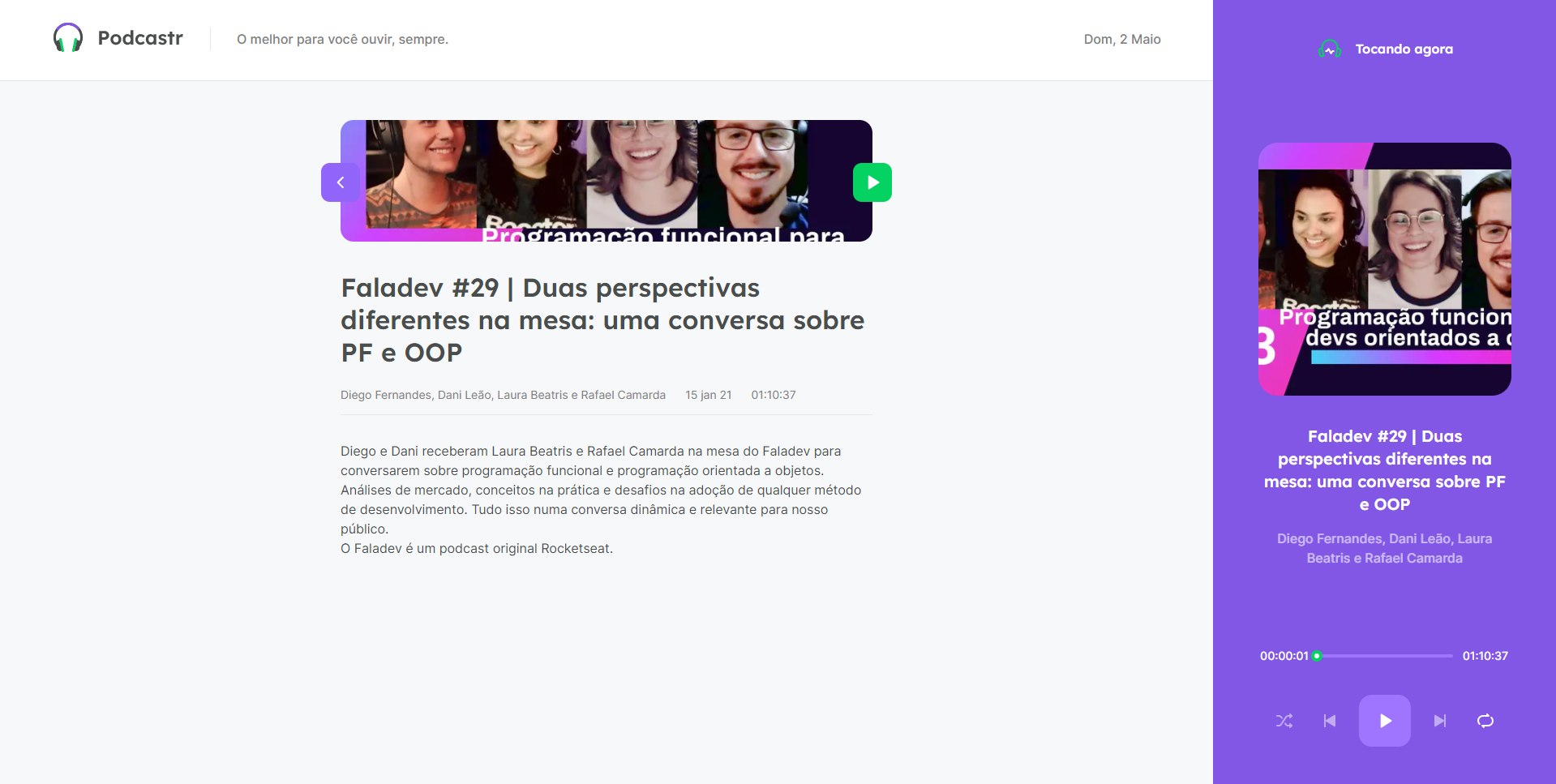
- Play podcasts from the podcast details page
- Go to the next episode from a playlist using a button of the player component
- Go to the previous episode from a playlist using a button of the player component
- Pause and play the current podcast that is active on the player
- Turn on a "random" mode for the player, in order to it play a random podcast when the current podcast finishes
For this app, I have written unit tests using react-testing-library and jest, and I've also written end to end tests using Cypress, below you can take a look in some details of them.
Hope you enjoyed this project 😃
👋 Get in touch!