🚀 Landing Page theme written in Next.js, Tailwind CSS and TypeScript ⚡️ Made with developer experience first: Next.js, TypeScript, ESLint, Prettier, PostCSS, Tailwind CSS.
Clone this project and use it to create your own Next.js project. You can check a Next js templates demo.
Check out our live demo.
Developer experience first:
- 🔥 Next.js for Static Site Generator
- 🎨 Integrate with Tailwind CSS
- 💅 PostCSS for processing Tailwind CSS
- 🎉 Type checking TypeScript
- ✏️ Linter with ESLint
- 🛠 Code Formatter with Prettier
- 🦊 SEO metadata, JSON-LD and Open Graph tags with Next SEO
- ⚙️ Bundler Analyzer
- 🌈 Include a FREE theme
- 💯 Maximize lighthouse score
Built-in feature from Next.js:
- ☕ Minify HTML & CSS
- 💨 Live reload
- ✅ Cache busting
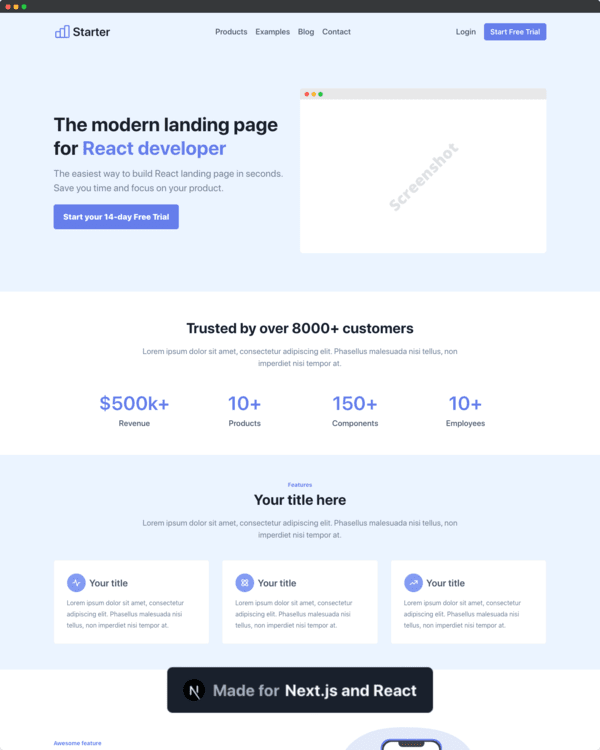
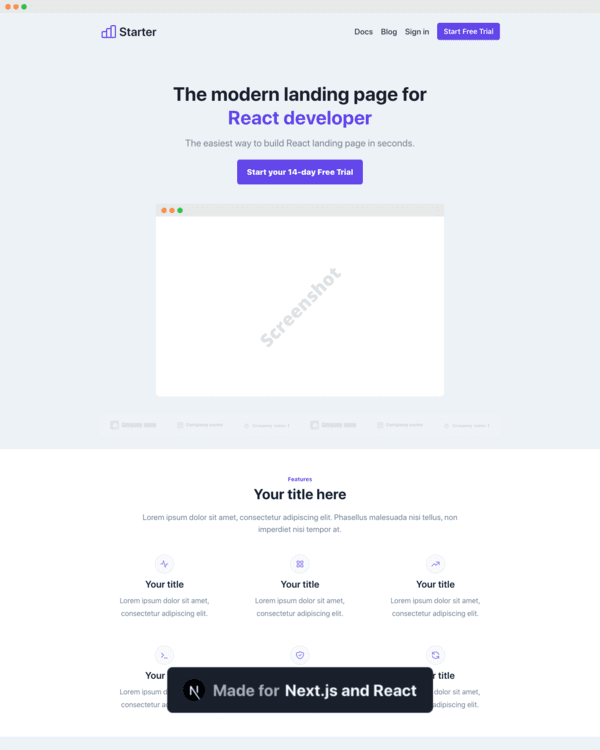
- Navbar
- Hero
- Features
- CTA banner
- Footer
Find more components in our premium NextJS themes.
- Minimal code
- SEO-friendly
- 🚀 Production-ready
Premium Themes (Nextjs Themes)
| Green Nextjs Landing Page Template | Indigo Nextjs Tailwind Theme |
|---|---|
 |
 |
| Purple Saas Nextjs Theme | Blue Landing Page Nextjs Theme |
|---|---|
 |
 |
- Node.js and npm
Run the following command on your local environment:
git clone --depth=1 https://github.com/ixartz/Next-JS-Landing-Page-Starter-Template.git my-project-name
cd my-project-name
npm install
Then, you can run locally in development mode with live reload:
npm run dev
Open http://localhost:8080 with your favorite browser to see your project. For your information, Next JS need to take some time to compile the project for your first time.
.
├── README.md # README file
├── public
│ └── assets
│ └── images # Image used by the template, it can be replaced by your own images
├── src
│ ├── background # Atomic background component
│ ├── button # Atomic button component
│ ├── cta # Atomic cta component
│ ├── feature # Atomic feature component
│ ├── footer # Atomic footer component
│ ├── hero # Atomic hero component
│ ├── layout # Atomic layout component
│ ├── navigation # Atomic navigation component
│ ├── pages # Next JS pages includes index page
│ ├── styles # Atomic styles component
│ ├── templates # List of blocks components
│ └── utils # Atomic utils component
├── tailwind.config.js # Tailwind CSS configuration file
└── tsconfig.json # TypeScript file
You can easily configure the theme. Please change the following file:
public/apple-touch-icon.png,public/favicon.ico,public/favicon-16x16.pngandpublic/favicon-32x32.png: your favicon, you can generate from https://favicon.io/favicon-converter/src/styles/main.css: your CSS file using Tailwind CSSutils/Config.ts: website configuration filesrc/pages/index.tsx: the index page of the theme use theBasecomponentsrc/template/Base.tsx: theBasecomponent using component blockssrc/templates/*: the list of component blockssrc/*: other folders in src are the atomic components used by components blocks
Here is the layer:
- the entry point:
index.tsxinsrc/pages - the
Basetemplate:Base.tsxinsrc/templates - use component blocks from
src/templates/* - use atomic components from
src/*
You can see the results locally in production mode with:
$ npm run build
$ npm run start
The generated HTML and CSS files are minified (built-in feature from Next js). It will also removed unused CSS from Tailwind CSS.
You can create an optimized production build with:
npm run build-prod
Now, your theme is ready to be deployed. All generated files are located at dist folder, which you can deploy with any hosting service.
Clone this repository on own GitHub account and deploy to Netlify:
Everyone is welcome to contribute to this project. Feel free to open an issue if you have question or found a bug.
Licensed under the MIT License, Copyright © 2020
See LICENSE for more information.
Made with ♥ by CreativeDesignsGuru