Frontend Mentor - Space tourism website solution
This is a solution to the Space tourism website challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout for each of the website's pages depending on their device's screen size
- See hover states for all interactive elements on the page
- View each page and be able to toggle between the tabs to see new information
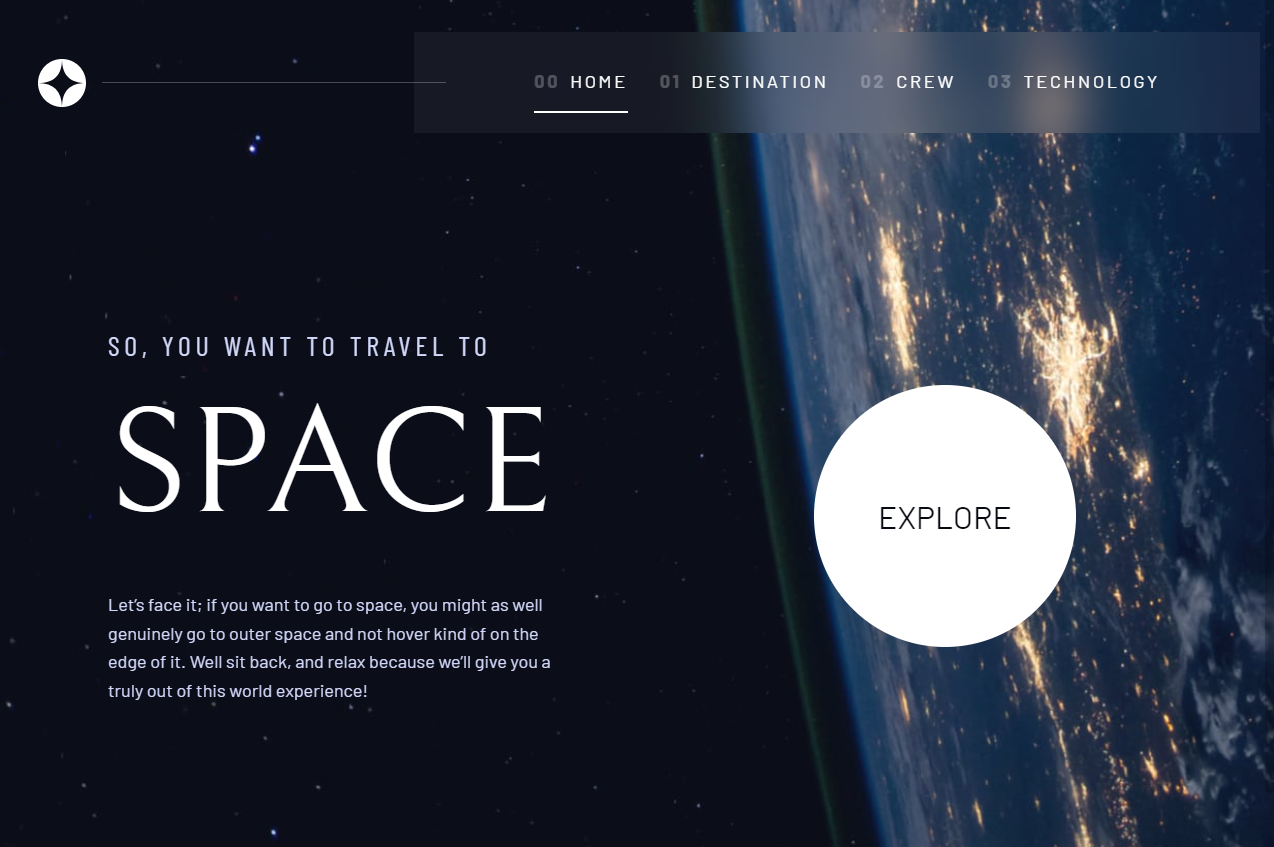
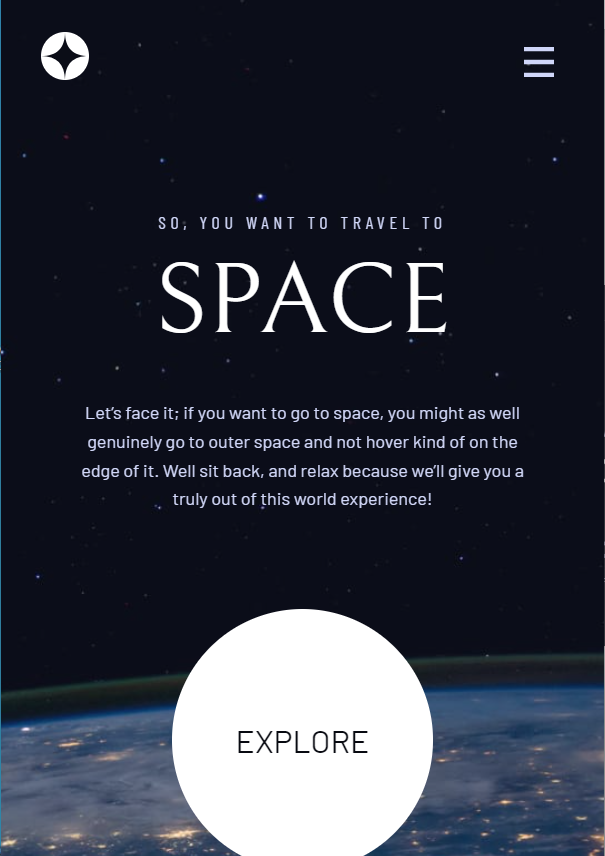
Screenshot
Links
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
What I learned
There is a lot to making a site fully accessible. The extra mark up is time consuming, but very neccessary.
Continued development
I will continue to work on accessibility issues and improvements.
Useful resources
- Scimba course with Kevin Powell - I watched the whole video once before starting in on my own, without following the video. I do need to go back and watch the video to get some of the accessbility features that were new to me, implemented on the website.
Author
- Website - Thomas Aurelius
- Frontend Mentor - @thomasaurelius
- Twitter - @thomasaurelius4
Acknowledgments
Kevin Powell, for being a CSS king! I've learned so much from him and his workflows, I am grateful he puts out so many awesome videos.